Quick Start
The following quick start guide is intended to get you up and running with the Calendar control. In this quick start, you'll start with creating a new application, add the Calendar control to it, customize it and display the calendar.

Setup the App
In Visual Studio, create a new .NET MAUI App. For detailed steps, see Configure MAUI Application.
In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
In NuGet Package Manager, select nuget.org as the Package source.
Search and select the following package and click Install.
- C1.Maui.Calendar
Register the Calendar control by adding the following line of code to the CreateMauiApp method in the MauiProgram.cs file.
.RegisterCalendarControls()
Configure the References and the Calendar Control
Declare the required namespaces using the following code in XAML:
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls" xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml"Place the cursor between the <ContentPage></ContentPage> tags to add the Calendar control using the following code:
<c1:C1Calendar x:Name="calendar" />
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
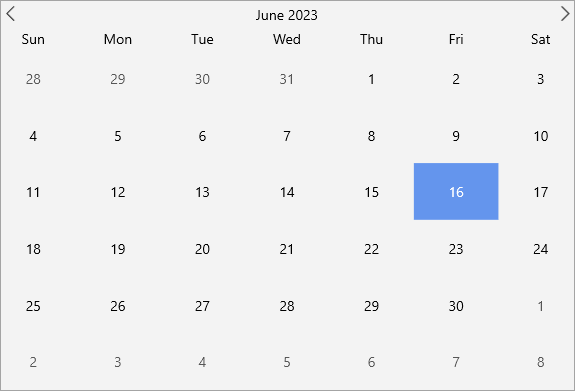
Observe that today's date is highlighted in the Calendar.


