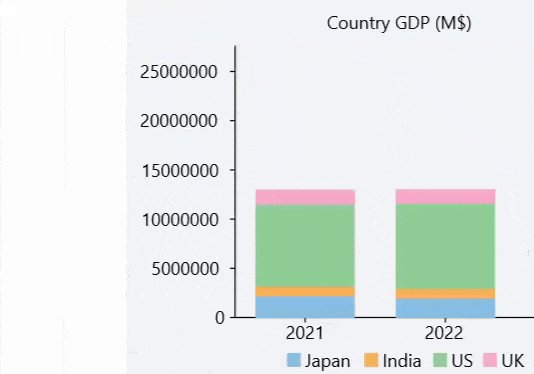
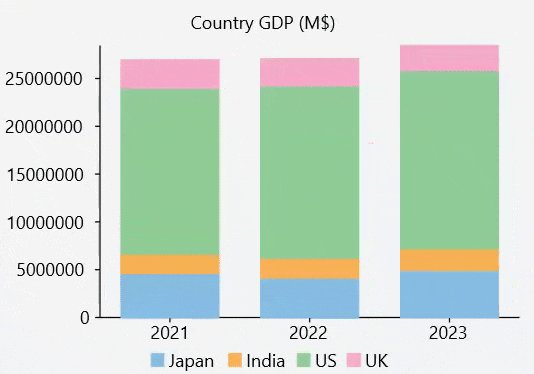
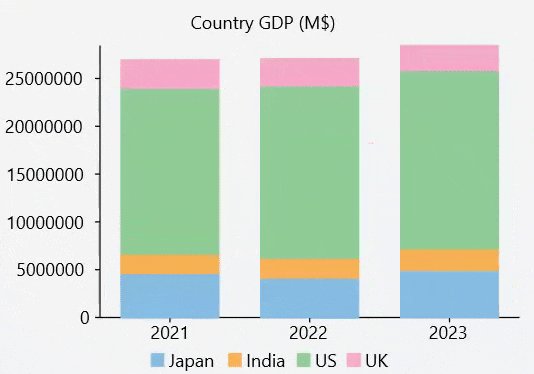
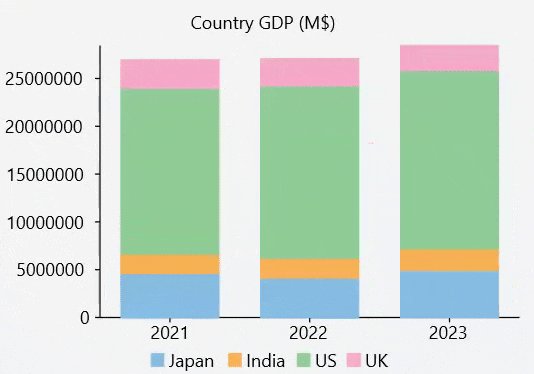
Animation gives an edge to any application and enhances the user experience by bringing life to its otherwise static elements. FlexChart allows you to choose whether and where to show the animation using the AnimationSettings property of FlexChart class. This property accepts the values from AnimationSettings enumeration and lets you set the animation to appear in case of chart load or update, axes load or update or in all situations.
 |
To show animation in FlexChart, use the following code. This sample uses the same datasource as used in Quick Start.
| XAML |
Copy Code
|
|---|---|
<c1:FlexChart x:Name="chart" ChartType="Column" BindingX="year" Stacking="Stacked" Header="Country GDP (M$)" LegendPosition="Bottom" ItemsSource="{Binding ListItem}" AnimationSettings="All"> <c1:Series Binding="Japan" SeriesName="Japan"/> <c1:Series Binding="India" SeriesName="India"/> <c1:Series Binding="US" SeriesName="US"/> <c1:Series Binding="UK" SeriesName="UK"/> <c1:FlexChart.AxisX> <c1:Axis Position="Bottom" /> </c1:FlexChart.AxisX> <c1:FlexChart.AxisY> <c1:Axis Position="Left" /> </c1:FlexChart.AxisY> </c1:FlexChart> |
|