Quick Start
The following quick start guide is intended to get you up and running with the FlexGrid control. In this quick start, you'll start by creating a new MAUI application, add the FlexGrid control to it, and bind it with a data source.
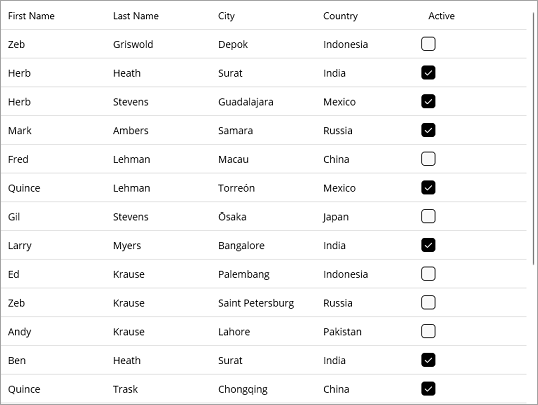
The following image displays the FlexGrid control showing the customer details, such as First Name, Last Name, Address, City etc.

Setup the App
In Visual Studio, create a new .NET MAUI App. For detailed steps, see Configure MAUI Application.
In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
In NuGet Package Manager, select nuget.org as the Package source.
Search and select the following package and click Install.
C1.Maui.Grid
Register the FlexGrid control by adding the following line of code to the CreateMauiApp method in MauiProgram.cs file.
.RegisterFlexGridControls()
Configure the References and the FlexGrid control
Declare the required namespaces using the following code in XAML:
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls" xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml"Place the cursor between the <ContentPage></ContentPage> tags to add the FlexGrid control using the following code:
<c1:FlexGrid x:Name="grid" AutoGenerateColumns="False"> <c1:FlexGrid.Columns> <c1:GridColumn Binding="FirstName" /> <c1:GridColumn Binding="LastName" /> <c1:GridColumn Binding="City"/> <c1:GridColumn Binding="Country"/> <c1:GridColumn Binding="Active"/> </c1:FlexGrid.Columns> </c1:FlexGrid>Switch from XAML to C# code view and bind the FlexGrid control to a datasource. Here, we use the Customer class added to the Data folder of the application.
var data = Customer.GetCustomerList(20); grid.ItemsSource = data;
Build and Run the Project
Click Build | Build Solution to build the project.
Press F5 to run the project.


