In charts, headers are generally used for summarizing the chart and tell what a particular chart is all about. On the other hand, chart footers are generally used for mentioning the copyright information or source of data used in the chart.

FlexChart allows you to set the header and footer of a chart by setting its Header and Footer properties,respectively. It also lets you set the alignment of the chart header using the HeaderAlignment property and alignment of the chart footer using the FooterAlignment property. The following code examples demonstrate how to set the chart header, footer and their alignment. This example uses the same data used in Quick Start.
| XAML |
Copy Code
|
|---|---|
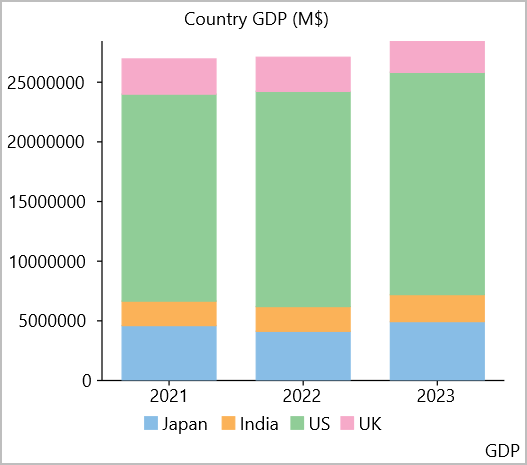
<c1:FlexChart x:Name="chart" ChartType="Column" BindingX="year" ItemsSource="{Binding ListItem}" Header="Country GDP (M$)" HeaderAlignment="Justified" Footer="GDP" FooterAlignment="Right" LegendPosition="Bottom" Stacking="Stacked"> <c1:Series Binding="Japan" SeriesName="Japan"/> <c1:Series Binding="India" SeriesName="India"/> <c1:Series Binding="US" SeriesName="US"/> <c1:Series Binding="UK" SeriesName="UK"/> <c1:FlexChart.AxisX> <c1:Axis Position="Bottom" /> </c1:FlexChart.AxisX> <c1:FlexChart.AxisY> <c1:Axis Position="Left" /> </c1:FlexChart.AxisY> </c1:FlexChart> |
|