Funnel Chart
Funnel charts are the charts that help in visualizing the sequential stages in a linear process such as order fulfillment. In such processes, each stage represents a proportion (percentage) of the total. Therefore, the chart takes the funnel shape with the first stage being the largest and each following stage smaller than the predecessor. Funnel charts are useful in identifying potential problem areas in processes where it is noticeable at what stages and rate the values decrease. For instance, a an order fulfillment process that tracks number of orders getting across a stage, such as orders received, processed, approved, released, shipped, completed and finally delivered.

Create a Funnel Chart
With FlexChart, you can create a funnel chart by simply setting the ChartType property to Funnel. The following code demonstrates the code to create a funnel chart.
<c1:FlexChart x:Name="flexChart" ChartType="Funnel" LegendPosition="Bottom"
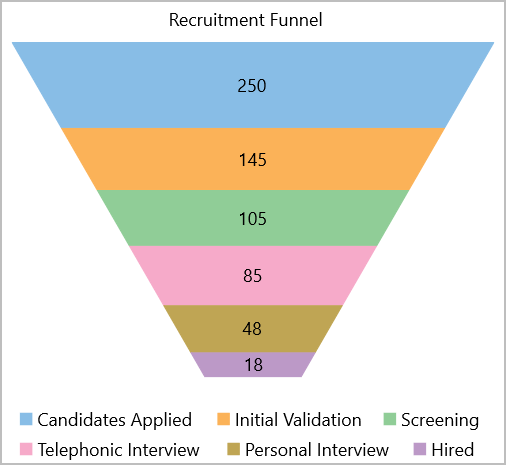
Header="Recruitment Funnel" Binding="Value" BindingX="Name"
ItemsSource="{Binding Data}">
<c1:FlexChart.DataLabel>
<c1:DataLabel Content="{}{value}" Position="Center" />
</c1:FlexChart.DataLabel>
<c1:FlexChart.Options>
<c1:ChartOptions FunnelType="Default" />
</c1:FlexChart.Options>
<c1:Series />
</c1:FlexChart>
Following C# code supplies data to the chart.
List<CategoricalPoint> _data;
public class CategoricalPoint
{
public string Name { get; set; }
public int Value { get; set; }
}
public List<CategoricalPoint> Data => _data == null ? _data = GetRecruitmentData() : _data;
public static List<CategoricalPoint> GetRecruitmentData()
{
var data = new List<CategoricalPoint>();
data.Add(new CategoricalPoint { Name = "Candidates Applied", Value = 250 });
data.Add(new CategoricalPoint { Name = "Initial Validation", Value = 145 });
data.Add(new CategoricalPoint { Name = "Screening", Value = 105 });
data.Add(new CategoricalPoint { Name = "Telephonic Interview", Value = 85 });
data.Add(new CategoricalPoint { Name = "Personal Interview", Value = 48 });
data.Add(new CategoricalPoint { Name = "Hired", Value = 18 });
return data;
}


