Merge
FlexGrid allows you to merge cells, making them span multiple rows or columns. This capability enhances the appearance and clarity of the data displayed on the grid. The effect of these settings is similar to the HTML <ROWSPAN> and <COLSPAN> tags.
To enable cell merging, you must do two things:
- Set the AllowMerging property of FlexGrid to indicate which part of the grid you want to merge like on specific row and column objects. The AllowMerging property accepts value from the GridAllowMerging enumeration which defines the area of grid to support cell merging that can be None, Cells, ColumnHeaders, RowHeaders, AllHeaders or All.
- If you wish to merge columns, set the AllowMerging property to True for each column that you would like to merge. If you wish to merge rows, set the AllowMerging property to True for each row that you would like to merge.
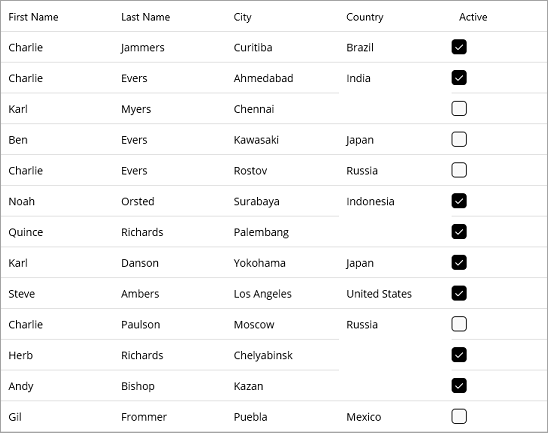
Once you have set the AllowMerging property, the FlexGrid automatically merges cells, grouping the data visually as showcased in the following image.

Cell merging has several possible uses. For instance, you can use this feature to create merged table headers, merged data views, or grids where the text spills into adjacent columns.
The following code shows how the FlexGrid appears after setting the AllowMerging property to Cells. The example uses the sample created in the Quick Start topic:
xml
<c1:FlexGrid x:Name="grid" AutoGenerateColumns="False" AllowMerging="Cells">
<c1:FlexGrid.Columns>
<c1:GridColumn Binding="FirstName" />
<c1:GridColumn Binding="LastName" />
<c1:GridColumn Binding="City"/>
<c1:GridColumn Binding="Country" AllowMerging="True"/>
<c1:GridColumn Binding="Active" />
</c1:FlexGrid.Columns>
</c1:FlexGrid>
csharp
grid.AllowMerging = C1.Maui.Grid.GridAllowMerging.Cells;
grid.Columns[3].AllowMerging = true;


