Quick Start
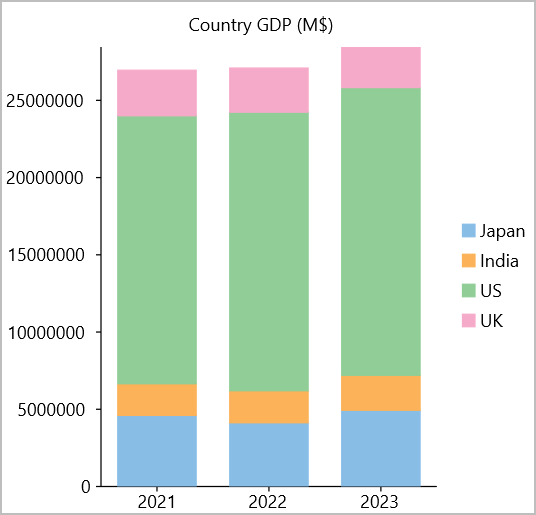
The following quick start guide is intended to get you up and running with the FlexChart control. In this quick start, you start by creating a new MAUI application, add the FlexChart control to it, and bind it with a datasource. The following image displays the FlexChart control showing the sales details of products.

Setup the App
In Visual Studio, create a new .NET MAUI App. For detailed steps, see Configure MAUI Application.
In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
In NuGet Package Manager, select nuget.org as the Package source.
Search and select the following package and click Install.
- C1.Maui.Chart
Register the FlexChart control by adding the following line of code to the CreateMauiApp method in MauiProgram.cs file.
.RegisterCoreControls()
Configure the References and the FlexChart control
Declare the required namespaces using the following code in XAML:
xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml" xmlns:c1="clr-namespace:C1.Maui.Chart;assembly=C1.Maui.Chart"Place the cursor between the <ContentPage></ContentPage> tags to add the FlexChart control using the following code:
<c1:FlexChart x:Name="chart" ChartType="Column" ItemsSource="{Binding ListItem}" BindingX="year" Stacking="Stacked" Header="Country GDP (M$)"> <c1:Series Binding="Japan" SeriesName="Japan"/> <c1:Series Binding="India" SeriesName="India"/> <c1:Series Binding="US" SeriesName="US"/> <c1:Series Binding="UK" SeriesName="UK"/> <c1:FlexChart.AxisX> <c1:Axis Position="Bottom" /> </c1:FlexChart.AxisX> <c1:FlexChart.AxisY> <c1:Axis Position="Left" /> </c1:FlexChart.AxisY> </c1:FlexChart>Switch from XAML to C# code view and bind the FlexChart control to a datasource named GdpDataSource.
private List<object> _listItem; public List<object> ListItem { get { return _listItem; } set { _listItem = value; } } public QuickStart() { InitializeComponent(); ListItem = GdpDataSource.GetCountryGdp(); this.BindingContext = this; } public static class GdpDataSource { public static List<object> GetCountryGdp() { return new List<object> { new { year = "2021", US = 17348075, Japan = 4602367, UK = 2950039, India = 2051228 }, new { year = "2022", US = 18036650, Japan = 4124211, UK = 2858482, India = 2073002 }, new { year = "2023", US = 18624450, Japan = 4936540, UK = 2629190, India = 2263790 } }; } }
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.


