Styling and Appearance
FlexGrid has various built-in properties to customize grid's appearance. You can set attributes such as background color, alternating row color, text color, header color, font, selection mode, selected cell color, etc to customize the overall appearance of the FlexGrid control. Moreover, you can set the individual properties for RowHeaderGridLinesVisibility, ColumnHeaderGridLinesVisibility, and TopLeftHeaderGridLinesVisibility bringing more granular styling capabilities.
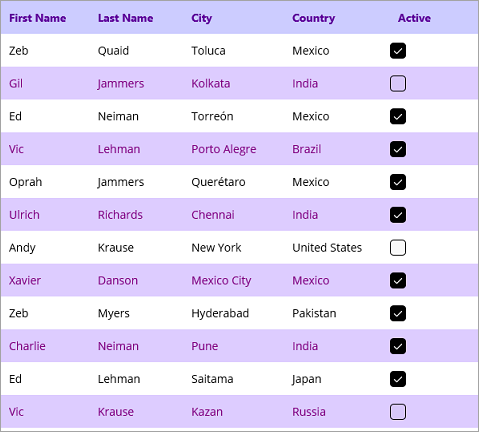
The image below shows customized appearance in FlexGrid.

The following code demonstrates how to change the style and appearance of the FlexGrid control. This example uses the sample created in the Quick Start topic.
xml
<c1:FlexGrid x:Name="grid" AutoGenerateColumns="False"
AlternatingRowForeground="purple"
AlternatingRowBackground="#ddccff"
BackgroundColor="#ffe6ff"
RowBackground="White"
RowForeground="Black"
GridLinesVisibility="None"
ColumnHeaderGridLinesVisibility="None"
ColumnHeaderBackground="#ccccff"
ColumnHeaderForeground="#5c0099"
ColumnHeaderFontAttributes="Bold"
SelectionBackground="#ff66ff"
SelectionForeground="purple">
<c1:FlexGrid.Columns>
<c1:GridColumn Binding="FirstName" />
<c1:GridColumn Binding="LastName" />
<c1:GridColumn Binding="City"/>
<c1:GridColumn Binding="Country"/>
<c1:GridColumn Binding="Active"/>
</c1:FlexGrid.Columns>
</c1:FlexGrid>
csharp
grid.AlternatingRowForeground = Brush.Purple;
grid.AlternatingRowBackground = Brush.Lavender;
grid.BackgroundColor = Color.FromArgb("#ffffe6ff");
grid.RowBackground = Brush.White;
grid.RowForeground = Brush.Black;
grid.GridLinesVisibility = GridLinesVisibility.None;
grid.ColumnHeaderGridLinesVisibility = GridLinesVisibility.None;
grid.ColumnHeaderBackground = Brush.MediumPurple;
grid.ColumnHeaderForeground = Brush.Purple;
grid.ColumnHeaderFontAttributes = FontAttributes.Bold;
grid.SelectionBackground = Brush.HotPink;
grid.SelectionForeground = Brush.Purple;


