Selection
Selection in charts helps the end-user to select the required data point or the whole series at run-time during analysis, etc.
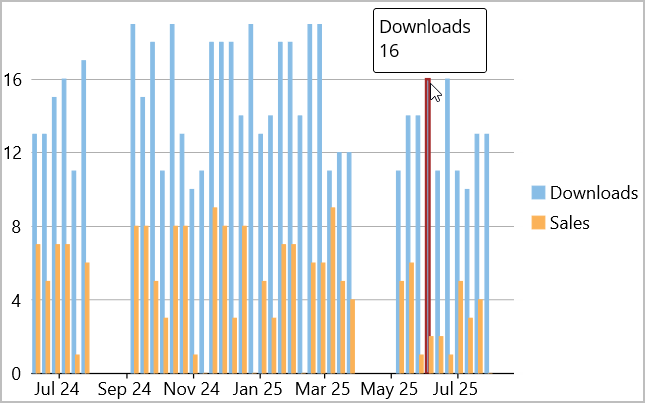
In FlexChart, selection is disabled by default. However, you can enable the selection by setting the SelectionMode property. This property allows you to set the selection mode to either Series or Point using the ChartSelectionMode enumeration. FlexChart also lets you get or set the index of the selected item using the SelectedIndex property. Moreover, it provides a SelectionChanged event which notifies when the selected point or series is changed so that you can customize the selection process according to the requirements. You can also customize how a selected item should appear by using the SelectionStyle property. The property is of ChartStyle type and lets you change the stroke, stroke color, stroke thickness, line pattern etc.

Following code shows how to set the selection mode for the chart.
<c1:FlexChart x:Name="chart" ItemsSource="{Binding Data}" SelectionMode="Point"
BindingX="Date" ChartType="Column">
<c1:Series SeriesName="Downloads" Binding="Downloads" />
<c1:Series SeriesName="Sales" Binding="Sales"/>
</c1:FlexChart>
Following code is required to shows how to set the selection index and style set for the chart at runtime. This sample uses the same datasource as used in Basic Charts.
chart.SelectedIndex = 2;
chart.SelectionStyle = new ChartStyle()
{
Stroke = Colors.Brown,
StrokeThickness = 2
};


