Radar Chart
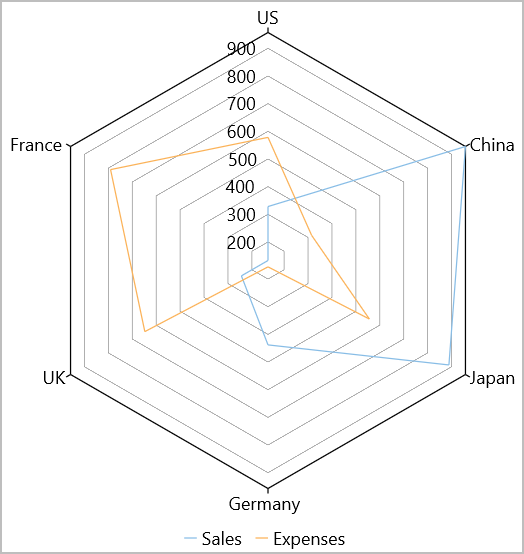
Radar charts are radial charts that help in visualizing comparison of two or more groups of values against various features or characteristics. These charts represent each variable on a separate axis which are arranged radially around a center at equal distances from each other. Each of these axes share the same tick marks and scale. The data for each observation is plotted along these axis and then joined to form a polygon. Multiple observations, that is, polygons plotted on a chart are also a great way to identify the outliers among each variable. Radar charts are generally used for analyzing performance or comparing values such as revenue and expense as shown in the image below.

FlexChart provides radar chart through a stand alone control which is represented by the FlexRadar class. To create a radar chart through code, the first step after initializing the control is to configure the X axis (radial axis) by setting the BindingX property. Then, add new series and set the Binding property for each added series as demonstrated in the following code:
<c1:FlexRadar x:Name="flexChart" ItemsSource="{Binding Data}" BindingX="Name"
ChartType="Line" LegendPosition="Bottom" Margin="10">
<c1:Series SeriesName="Sales" Binding="Sales"/>
<c1:Series SeriesName="Expenses" Binding="Expenses"/>
</c1:FlexRadar>
Following C# code creates data for the chart.
List<CountryData> _data;
public class CountryData
{
public string Name { get; set; }
public double Sales { get; set; }
public double Expenses { get; set; }
}
public static List<CountryData> GetCountrySales(int rangeMin = 100, int rangeMax = 1000)
{
var rnd = new Random();
var data = new List<CountryData>();
var countries = "US,China,Japan,Germany,UK,France".Split(',');
for (int i = 0; i < countries.Length; i++)
{
var country = new CountryData
{
Name = countries[i],
Sales = rnd.Next(rangeMin, rangeMax),
Expenses = rnd.Next(rangeMin, rangeMax)
};
data.Add(country);
}
return data;
}
public List<CountryData> Data => _data == null ? _data = GetCountrySales() : _data;


