The sample demonstrates how to wrap the ActiveReports WebDesigner in Blazor.

Note: To run this sample, you must have
Sample Location
https://github.com/activereports/WebSamples19/tree/main/WebDesigner_Blazor
Details
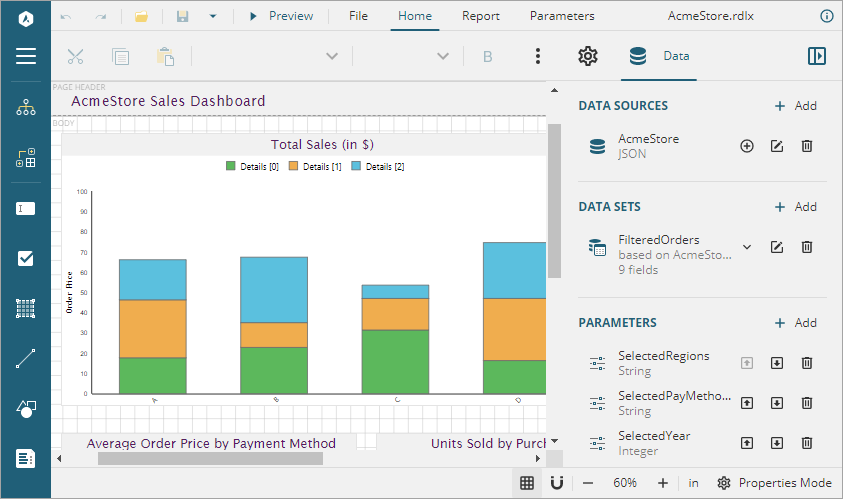
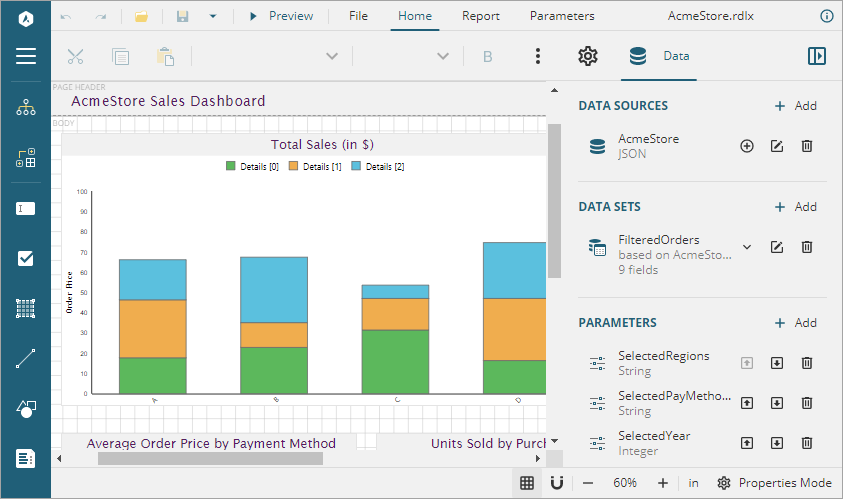
When you run the sample, the WebDesigner opens in your browser wherein you can create, edit, or modify your reports. The project uses the MESCIUS.ActiveReports.Aspnetcore.Viewer and the MESCIUS.ActiveReports.Aspnetcore.Designer NuGet packages as well as the NPM packages. See Manage ActiveReports Dependencies for details.
Following are the main menu options:
- File: Contains options to create, open, or save reports. It also contains the version information in About option.
- Home: Consists of report editing options such as cut, copy, paste, and delete. It also provides shortcuts for text formatting such as font, font size, font color, and horizontal and vertical text alignments.
- Report: Contains options to add, delete, or move pages (in Page Report) and add or remove header and footer (RDLX report), and change report themes.
- Parameters: Contains designer for designing the custom parameter panel.
- Properties: Displays the properties of the selected report element. If more than one element is selected, only their common properties are shown.
- Data: Contains options to manage data sources, data sets, and parameters. It also displays common values such as current date and time, page number, total pages, and more.
- Preview: Click Preview to preview reports.
The project consists of the following elements.
- ClientApp folder: This folder contains a standard Angular CLI app that is used for all UI concerns.
- Controllers folder: Contains DataSets and Templates controllers.
- Datasets: Contains JSON datasets.
- Implementation: Contains files to define the template extension and set the datasets.
- Pages: This folder contains Razor pages and supporting files.
- _Imports.razor: The Razor template file.
- appsettings.json: The json configuration file.
- Resources: Contains reports, themes, images, etc that are used by the project to illustrate the WebDesigner.
- Services: Consists of classes that get datasets and templates information.
- wwwroot: Contains designer CSS and JavaScript files of the Blazor application.
- appsettings.json: The json configuration file.
- readme: This file contains the instructions on how to run the sample project.
- Startup.cs: This is the default startup file.
- Web.config: This configuration file contains the httpHandlers that allow ActiveReports to process reports on the Web. Note that you need to manually update version information here when you update your version of ActiveReports.