IList Binding
The IList Binding sample uses CollectionBase class, with implementation of IList interface to create a ProductCollection class which gets populated from the Products table of the NWind database. The created ProductCollection is used as a database for binding data to the DataGridView control.The data from ProductCollection class gets displayed using the DataSource property of DataGridView control. On clicking the Generate Report button, the ProductCollection class is again used to display the data of the generated report in a Viewer control. Similarly, you can display a report by binding to the DataSource property of a report.
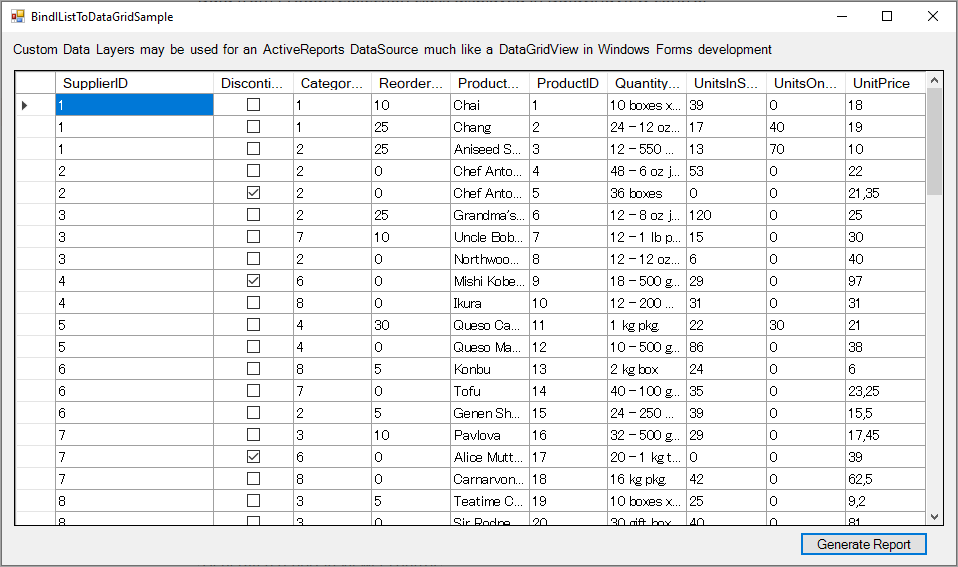
Data from ProductCollection class displayed in DataGridView control

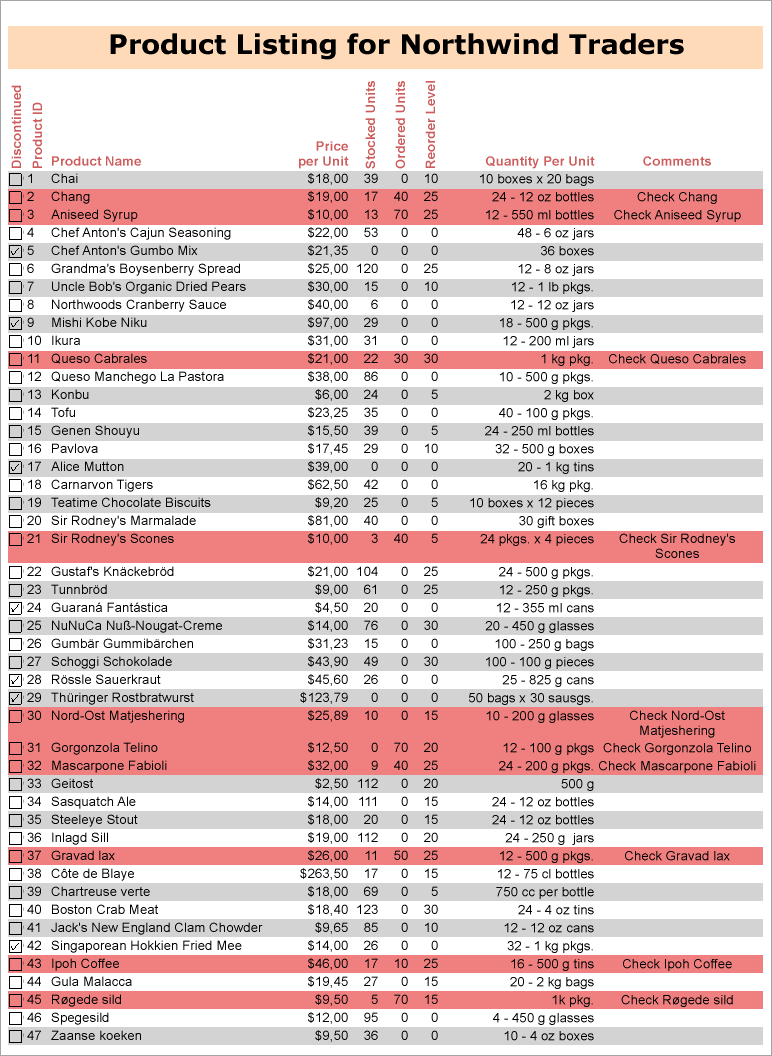
Generated report displayed in Viewer control

Sample Location
Visual Basic.NET
https://github.com/activereports/Samples19/tree/main/DataBinding/Section/IListBinding/VB.NET
C#
https://github.com/activereports/Samples19/tree/main/DataBinding/Section/IListBinding/C#
Run-Time Features
When you run this sample, DataGridView, which is a standard Windows Forms control displays the custom collection. To display a report with the bound custom collection, click the Generate Report button.
type=note
Note: To run this sample, you must have access to the Nwind.db. The NWIND.db file can be downloaded from GitHub: ..\Samples19\Data\NWIND.db.
Project Details
The IList Binding sample consists of two projects: IListBinding and IListBinding.DataLayer.
IListBinding Project
BindIListToDataGridSample
This form contains a DataGridView control, a Label control and a Generate Report button. It displays output results by binding data of a custom collection to the DataGridView control. On clicking the Generate Report button, ViewerForm displays a report bound to this custom collection.
IlistReportSample report
The report uses the ReportHeader, GroupHeader1 and Detail sections for the report output.
ReportHeader section
The ReportHeader section contains a Label that displays the title of the report.
GroupHeader1 section
The GroupHeader1 section contains nine Label controls that define the layout of the report data.
Detail section
The Detail section contains TextBox controls to display the report data. Following settings have been performed to enhance the appearance of the report output.
- Change the background color of alternate rows
Use the BackColor property of the Detail section (set in the Format event of the Detail section) to change the background color of each row for better visibility of the table. - Change the background color for selected rows
Use the BackColor property of the Detail section (set in the Format event of the Detail section) to change the background color of selected rows. The background color changes when Reorder Level is below Ordered Units.
ViewerForm
Setting the Dock property of the Viewer control to Fill ensures that the viewer resizes along with the form at run time. Right-click the form and select View Code to see the code used to run the report and display it in the viewer.
IListBinding.DataLayer project
DataProvider Class
Implements the connection to the data base.
Product Class
Defines custom collection class.
ProductCollection Class
Implements the CollectionBase class to create a collection of Product class. The list of this collection stores data from the Products table.


