Three samples are available for the Blazor Designer demonstration.
Note: To run this sample, you must have
The sample demonstrates creating a Blazor Server Application with the ActiveReports Blazor Designer, using local report service and remote report service.

https://github.com/activereports/WebSamples19/tree/main/BlazorDesigner/BlazorDesignerServer
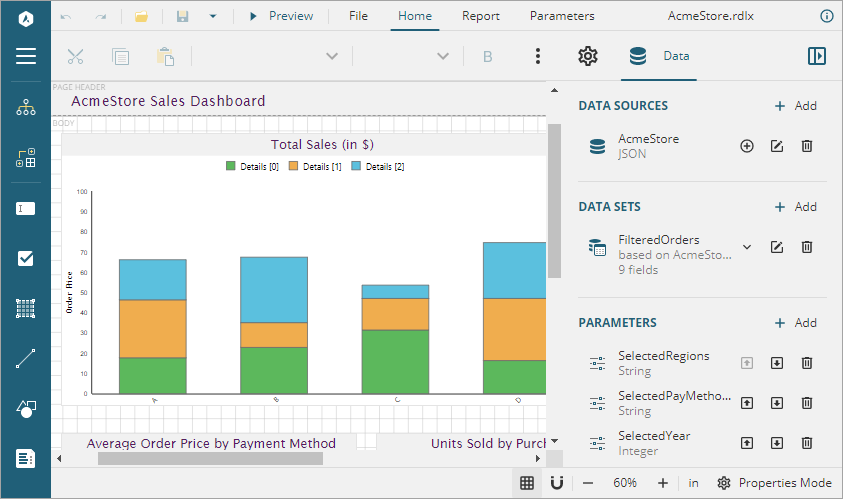
When you run the sample, the Blazor Designer opens in your browser wherein you can create, edit, or modify your reports.
The project uses the MESCIUS.ActiveReports.Aspnetcore.Designer, MESCIUS.ActiveReports.Aspnetcore.Viewer, MESCIUS.ActiveReports.Blazor.Designer, and MESCIUS.ActiveReports.Blazor.Viewer NuGet packages.
The project consists of the following elements.
The sample demonstrates creating a remote report server that could be be used by the ActiveReports Blazor Designer.
https://github.com/activereports/WebSamples19/tree/main/BlazorDesigner/ReportService
When you run the sample, the browser displays the report service as running. The project uses the MESCIUS.ActiveReports.Aspnetcore.Designer and MESCIUS.ActiveReports.Aspnetcore.Viewer NuGet packages.
The project consists of the following elements.
The sample demonstrates how to make Blazor WebAssembly Application with the ActiveReports Blazor Designer using remote report service.
https://github.com/activereports/WebSamples19/tree/main/BlazorDesigner/BlazorDesignerWebAssembly
You need to first build and run ReportService sample to start the report service if you want to use existing report templates. When you run the BlazorDesignerWebAssembly sample, the Blazor Designer opens in your browser and you can design a new report or open an existing one.
The project uses the MESCIUS.ActiveReports.Blazor.Designer, MESCIUS.ActiveReports.Blazor.Viewer, Microsoft.AspNetCore.Components.WebAssembly, and Microsoft.AspNetCore.Components.WebAssembly.DevServer NuGet packages.
The project consists of the following elements.