JSViewer MVC
The JSViewer_MVC sample demonstrates the use of the ActiveReports JSViewer with an ASP.NET MVC 5 back-end.

type=note
Note: To run this sample, you must have:
Visual Studio 2017 (version 17.0 or later)
.NET Framework Dev Pack version 4.7.2 or later
Sample Location
https://github.com/activereports/WebSamples19/tree/main/JSViewer_MVC
Details
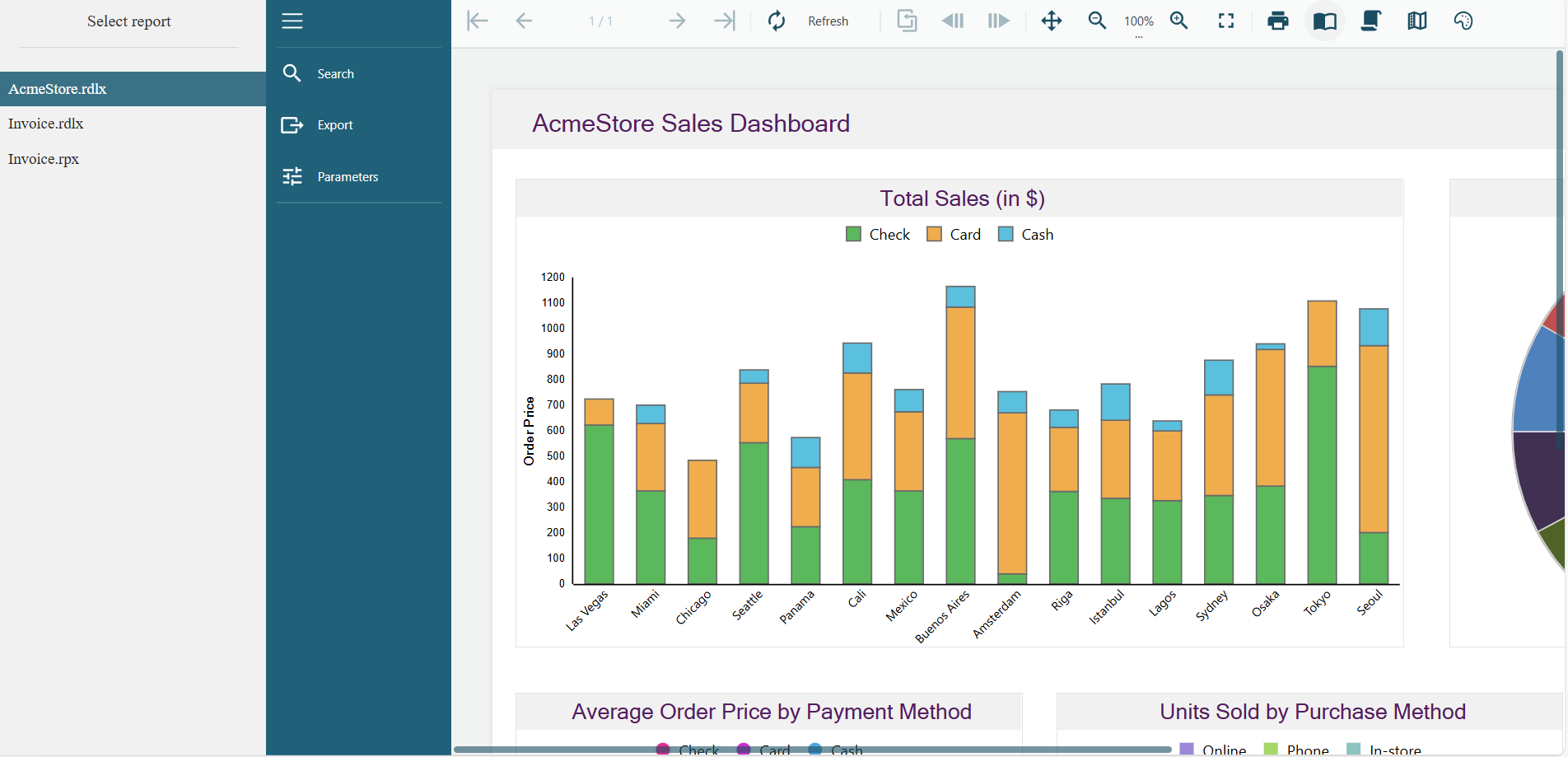
When you run the sample, the default page appears in your browser. This page provides links to reports that demonstrate the use of the ActiveReports JSViewer with an ASP.NET MVC 5 back end.
Clicking the report link in the left panel opens the report for preview. You can preview the following reports.
AnnualReport.rdlx
Invoice.rdlx
Invoice.rpx
Invoice_Colored.rpx
InvoiceList.rdlx
Project & Resource Analysis - Staff Performance Analysis.rdlx
User defined report columns.rdlx
Statistical analysis scatter plot.rdlx
The project consists of the following elements.
Controllers folder: This folder contains the HomeController that handles the user interaction and returns the main Index view.
ViewerApp folder: Contains JSViewer CSS and JavaScript files.
Global.asax: The default class that sets global URL routing values for this web application.
packages.config
Startup.cs: This is the default startup file.
Web.config: This configuration file contains the httpHandlers that allow ActiveReports to process reports on the Web. Note that you need to manually update version information here when you update your version of ActiveReports.
type=warning
Before publishing the sample, you must copy the sample ViewerApp folder to the publish folder.


