The JSViewer_CORS_Core sample demonstrates using the ActiveReports JSViewer when the server is hosted elsewhere with an ASP.NET Core back-end. The sample consists of two applications - client and server, to demonstrate using the CORS (Cross-origin resource sharing) where
- a client requests resources (reports) from one server and
- the server sends a response back to the client.

Note: To run each application in this sample, you must have:
Sample Location
https://github.com/activereports/WebSamples19/tree/main/JSViewer_CORS_Core
Details
First, you need to build both applications and then run the Server application followed by the Client application.
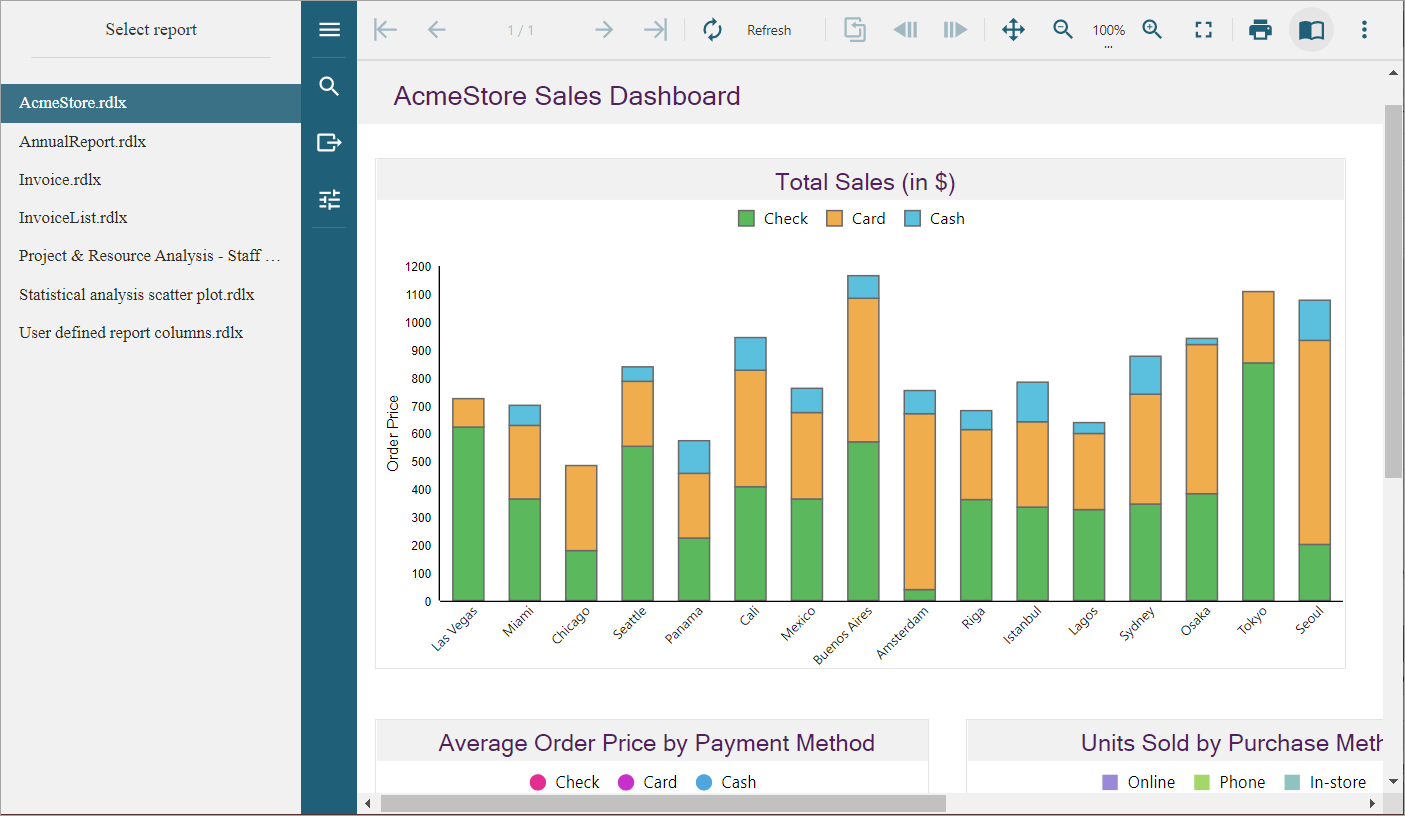
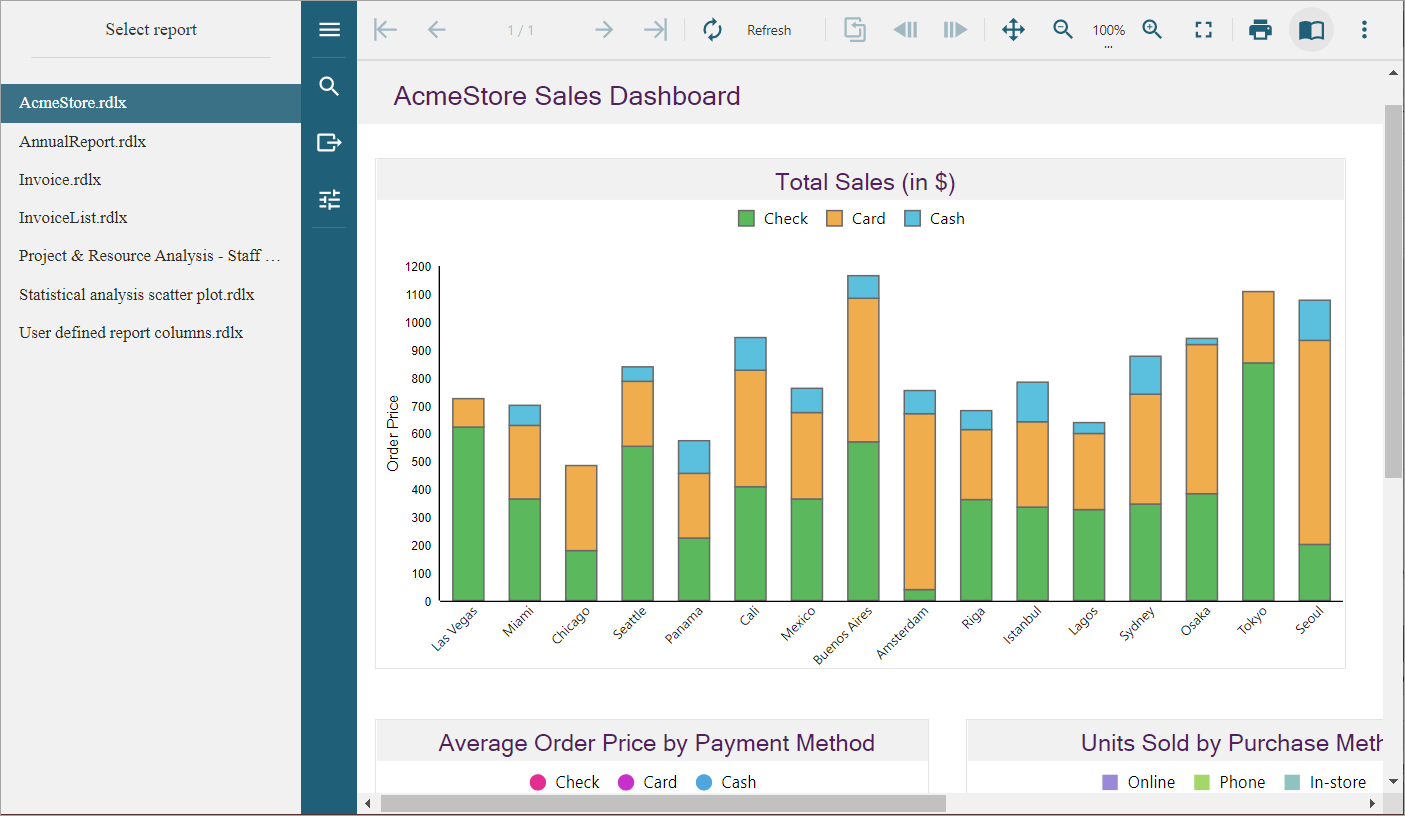
When you run the applications, you will see that the client application displays JSViewer on the browser with a list of reports. Clicking the report link in the left panel opens the report for preview. You can preview the following reports.
- AcmeStore.rdlx
- AnnualReport.rdlx
- Invoice.rdlx
- Invoice.rpx
- InvoiceList.rdlx
- Invoice_Colored.rpx
- Project & Resource Analysis - Staff Performance Analysis.rdlx
- Statistical analysis scatter plot.rdlx
- User defined report columns.rdlx
The Server application consists of the following elements.
- Controllers folder: This folder contains the HomeController that handles the user interaction and returns the main Index view.
- packages.config
- Startup.cs: The startup file adds the UseReportViewer() middleware to configure the middleware for ActiveReports API and handlers, and the UseCors() middleware to enable CORS.
- Web.config: This configuration file contains the httpHandlers that allow ActiveReports to process reports on the Web. Note that you need to manually update version information here when you update your version of ActiveReports.