WebDesigner Angular(Core)
The WebDesigner_Angular(Core) sample demonstrates the use of ActiveReports WebDesigner with an Angular 8 app and ASP.NET Core back end.

Note: To run this sample, you must have
Sample Location
https://github.com/activereports/WebSamples19/tree/main/WebDesigner_Angular_Core
Details
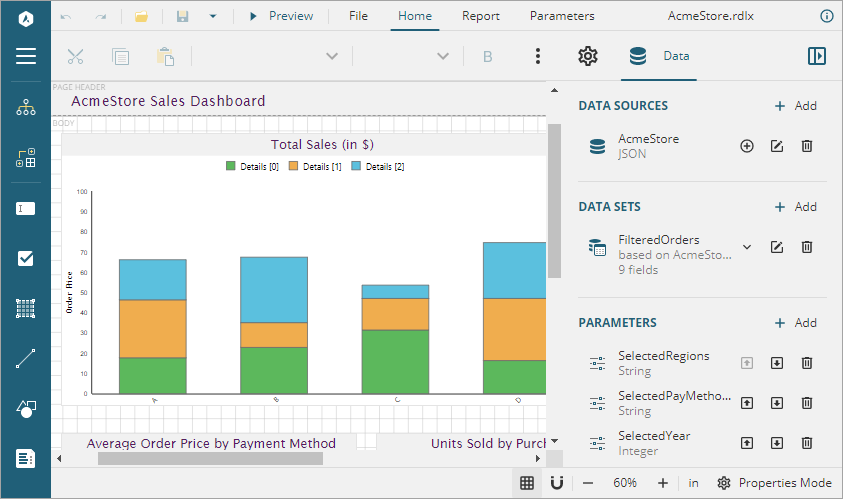
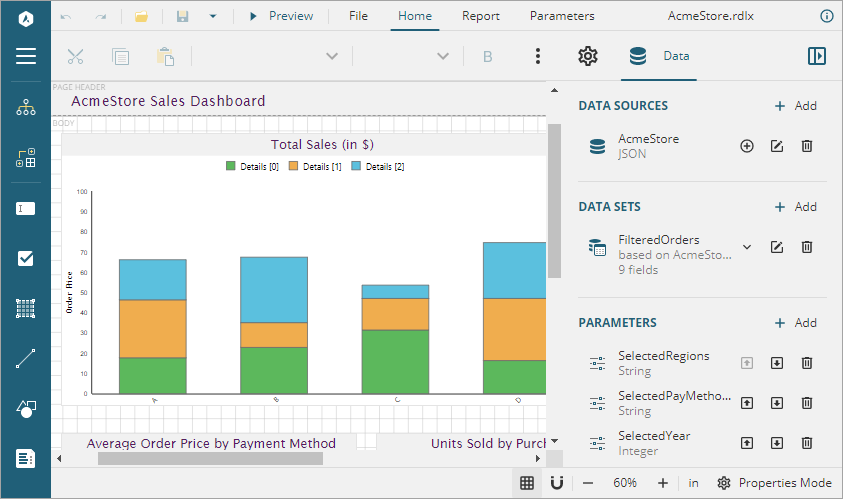
When you run the sample, the WebDesigner opens in your browser wherein you can create, edit, or modify your reports. Following are the main menu options:
- File: Contains options to create, open, or save reports. It also contains the version information in About option.
- Home: Consists of report editing options such as cut, copy, paste, and delete. It also provides shortcuts for text formatting such as font, font size, font color, and horizontal and vertical text alignments.
- Report: Contains options to add, delete, or move pages (in Page Report) and add or remove header and footer (RDLX report), and change report themes.
- Parameters: Contains designer for designing the custom parameter panel.
- Preview: Click Preview to preview reports.
- Properties: Displays the properties of the selected report element. If more than one element is selected, only their common properties are shown.
- Data: Contains options to manage data sources, data sets, and parameters. It also displays common values such as current date and time, page number, total pages, and more.
Note:
The timeout error sometimes appears on running the WebDesigner_Angular(Core) sample with default settings. In this case, you should increase the connection timeout period. See Troubleshooting for details on how to resolve this issue.
The project consists of the following elements.
- ClientApp folder: This folder contains a standard Angular CLI app that is used for all UI concerns.
- Controllers folder: Contains DataSets and Templates controllers.
- Datasets: Contains JSON datasets - Categories, Employees, Products, and DataSet with Parameters.
- Resources: Contains reports, themes, images, etc that are used by the project to illustrate WebDesigner.
- appsettings.json: The json configuration file.
- readme: This file contains the instructions on how to run the sample project.
- Startup.cs: This is the default startup file.
- Web.config: This configuration file contains the httpHandlers that allow ActiveReports to process reports on the Web. Note that you need to manually update version information here when you update your version of ActiveReports.
- Services: Consists of classes that get datasets and templates information.
- wwwroot: Contains designer CSS and JavaScript files.