The JSViewer_MVC(Core) sample demonstrates the use of the ActiveReports JSViewer with an ASP.NET Core back-end.

Note: To run this sample, you must have
Sample Location
https://github.com/activereports/WebSamples19/tree/main/JSViewer_MVC_Core
Details
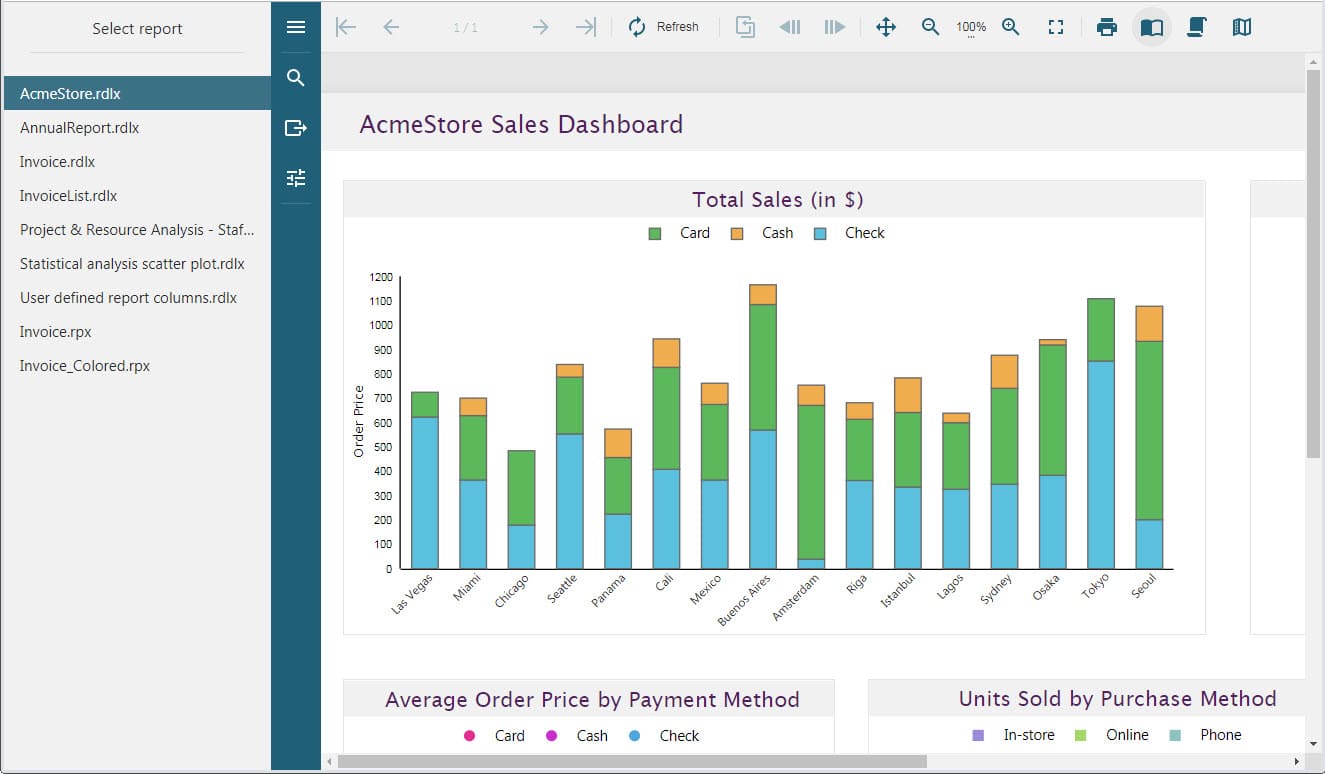
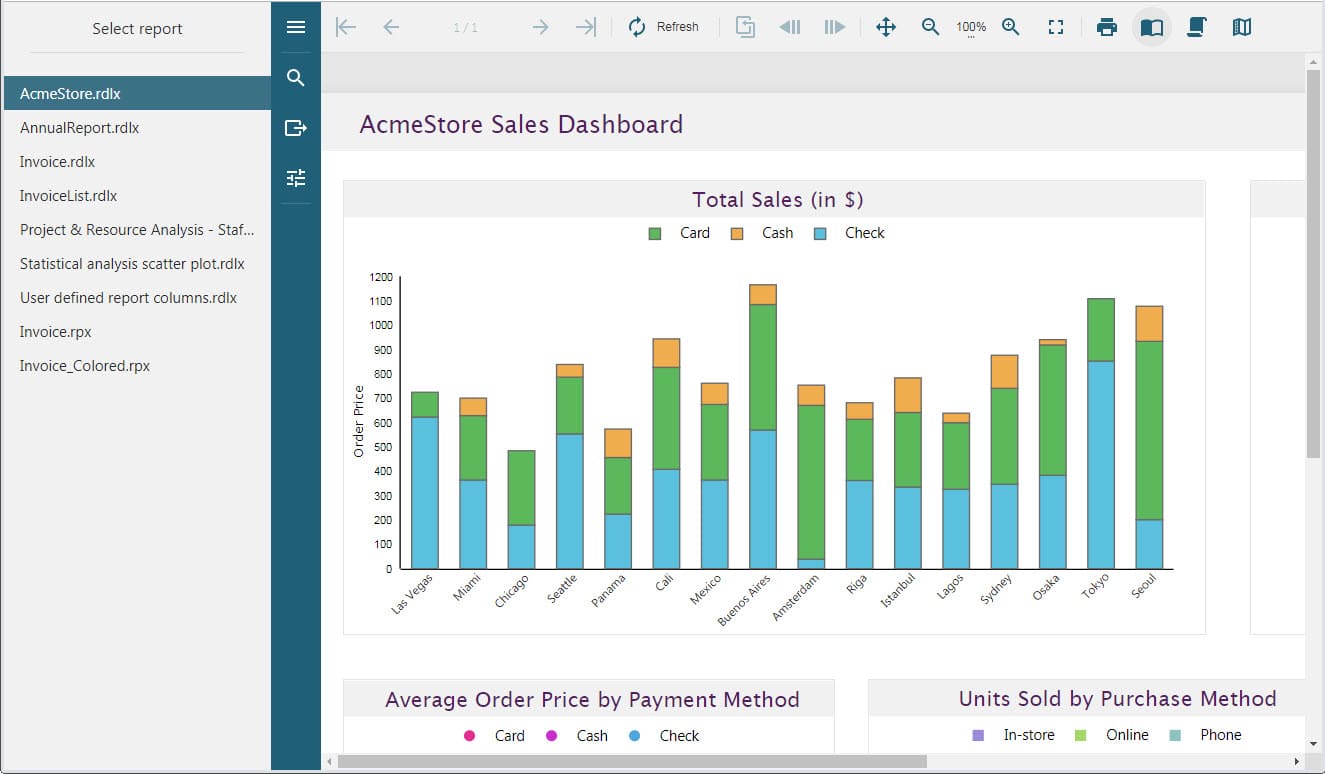
When you run the sample, the JSViewer opens in your browser. The viewer provides links to reports to demonstrate the ActiveReports JSViewer with an ASP.NET Core back-end.
Clicking the report link in the left panel opens the report for preview. You can preview the following reports.
- AnnualReport.rdlx
- Invoice.rdlx
- Invoice.rpx
- InvoiceList.rdlx
- Invoice_Colored.rpx
- Project & ResourceAnalysis - Staff Performance Analysis.rdlx
- Statistical analysis scatter plot.rdlx
- User defined report columns.rdlx
The project consists of the following elements.
- Controllers folder: This folder contains the HomeController that handles the user interaction and returns the main Index view.
- ViewerApp folder: Contains JSViewer CSS and JavaScript files.
- readme: This file contains the instructions on how to build and run the sample project.
- Startup.cs: This is the default startup file.
- Web.config: This configuration file contains the httpHandlers that allow ActiveReports to process reports on the Web. Note that you need to manually update version information here when you update your version of ActiveReports.
Before publishing the sample, you must do the following.
- In the index.html file, uncomment the following line:
<!--<base href="/JSViewer_MVC_Core/">-->
- Copy the sample ViewerApp folder to the publish folder.