WPF Viewer
The WPF Viewer samples demonstrates the use of WPF Viewer and its options to view the rdlx and rpx reports.

Sample Location
Visual Basic.NET
https://github.com/activereports/Samples19/tree/main/Desktop/WpfViewer/VB.NET
C#
https://github.com/activereports/Samples19/tree/main/Desktop/WpfViewer/C#
Details
Run-Time Features
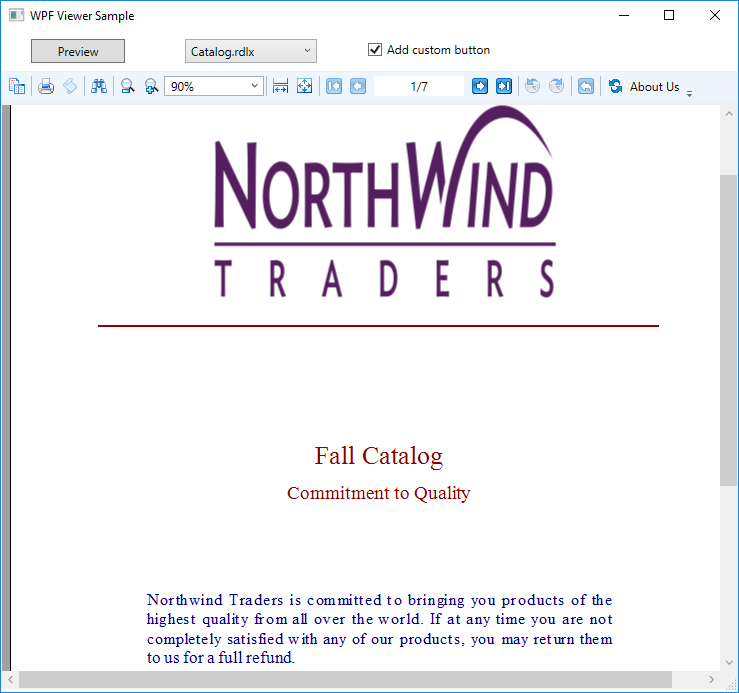
When you run the sample, MainWindow.xaml containing the WPF Viewer, Select Report ComboBox, Preview button and Add Custom Button CheckBox appears.

Customized WPF Viewer
Select Report
In the Select Report ComboBox, you can select from a list of 6 sample reports. The ComboBox contains the following reports - Catalog.rdlx, EmployeeSales.rdlx, Invoice1.rdlx, Invoice2.rpx, LabelReport.rpx, and PaymentSlip.rpx.
Preview
The Preview button opens the report selected in Select Report ComboBox in the WPF Viewer.
Add custom button
The Add custom button CheckBox demonstrates the customization options of the WPF Viewer. To see the About Us custom button appear in the WPF Viewer toolbar, select the Add custom button CheckBox and click the Preview button. To remove the About Us custom button from the WPF Viewer toolbar, click to clear the Add custom button CheckBox and then click the Preview button.
type=note
Note: Preview button and Add custom button CheckBox are only enabled when a report is selected from the Select Report ComboBox.
Project Details
Reports folder
The folder contains the following reports.
Catalog.rdlx: This is a sample layout for the product catalog. This report uses multiple page layouts to create a catalog. The layout of this report is spread over 4 pages, which appear one after another at run time. Page1 and Page2 layouts simply display introductive text. The layout on Page3 contains a List data region with TextBox controls and a Table to display product details for each product category. The List is grouped by the CategoryID field to filter products by their category. The layout on Page4 uses Textbox, Shape and Line controls to create a Order Form, which a user is to fill manually.
EmployeeSales.rdlx: This is a sample layout to display sales by each employee for the year 1997. The Chart control is used to display a graphical analysis of sales by each employee and the Table data region lists down the exact numbers.
Invoice1.rdlx: This report uses a BandedList and few TextBox controls to create the Invoice layout for displaying customer transactions. Both page and the BandedList control are grouped by the OrderID field. The text boxes in the footer section of the BandedList control use the Sum function to display the total of the transactions. For detailed information on the Invoice2.rpx report, see the Reports Gallery Sample.
Invoice2.rpx: This is a sample layout for the invoice report. The report page is grouped by the EstimateID field. Sum function is used to display the GrandTotal of all transactions. For detailed information on the Invoice2.rpx report, see the Reports Gallery Sample.
LabelReport.rpx: This report displays the tack seal, which is commonly used in postal services. This multi-column report uses the customer barcode that is bound to the data using the DataField property. For detailed information on the LabelReport.rpx report, see the Reports Gallery Sample.
PaymentSlip.rpx: This report displays the invoice payment slip with the GS1-128 barcode that is used for payment services in convenience stores. GS1-128 is the convenience store barcode, formerly called UCC/EAN-128. For detailed information on the PaymentSlip.rpx report, see the Reports Gallery Sample.
DefaultWPFViewerTemplates.Xaml
The DefaultWPFViewerTemplates.xaml is used for the WPF Viewer customization. For steps on the WPF Viewer customization, see the WPF Viewer walkthrough.
MainWindow.xaml
The MainWindow.xaml is displayed when you run the sample. It contains the WPF Viewer, the Select Report ComboBox, the Preview button and the Add custom button CheckBox.
The code behind of MainWindow.xaml.vb (or .cs), handles the display of RDLX and RPX reports in the WPF Viewer and the customization of the WPF Viewer application.
MyCommand
This class contains the text that is displayed when you click the About Us custom button in the WPF Viewer toolbar.


