WebDesigner MVC(Core)
The WebDesigner_MVC(Core) sample demonstrates WebDesigner with an ASP.NET Core back-end.

type=note
Note: To run this sample, you must have
- Visual Studio 2022 (version 17.0 or later)
- .NET 6.0 SDK
- .NET Core Hosting Bundle (for deployment to IIS)
Sample Location
https://github.com/activereports/WebSamples19/tree/main/WebDesigner_MVC_Core
Details
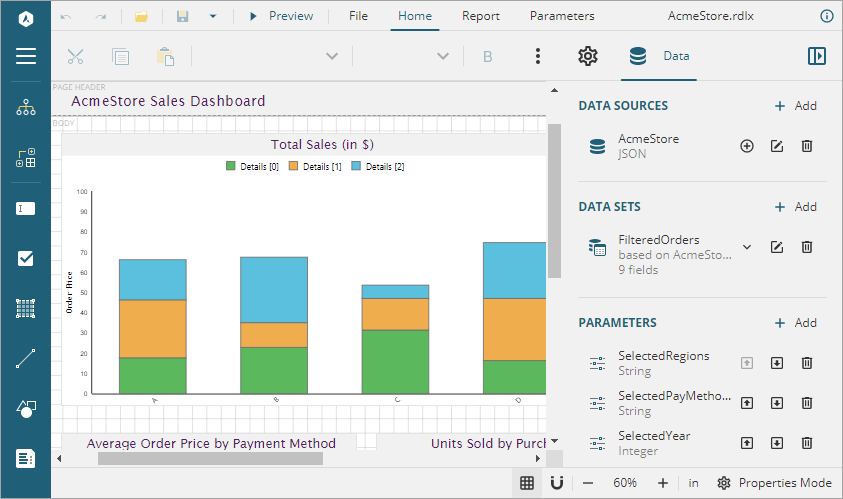
When you run the sample, the WebDesigner opens in your browser wherein you can create, edit, or modify your reports. Following are the main menu options:
File: Contains options to create, open, or save reports. It also contains the version information in About option and help documentation link in Help option.
Home: Consists of report editing options such as cut, copy, paste, and delete. It also provides shortcuts for text formatting such as font, font size, font color, and horizontal and vertical text alignments.
Report: Contains options to add, delete, or move pages (in Page Report) and add or remove header and footer (RDLX report), and change report themes.
Parameters: Contains designer for designing the custom parameter panel.
Preview: Click Preview to preview reports.
Properties: Displays the properties of the selected report element. If more than one element is selected, only their common properties are shown.
Data: Contains options to manage data sources, data sets, and parameters. It also displays common values such as current date and time, page number, total pages, and more.
The project consists of the following elements.
- Controllers folder: Contains DataSets, Design, Preview, and Templates controllers.
- Datasets folder: Contains JSON datasets - Categories, Employees, Products, and DataSet with Parameters.
- Resources folder: Contains reports, themes, images, etc. that are used by the project to illustrate WebDesigner.
- Services folder: Consists of classes that get datasets and templates information.
- wwwroot folder: Contains designer CSS and JavaScript files.
type=warning
Before publishing the sample, you must copy the sample datasets, resources, templates folders to the publish folder.


