What's New in Document Solutions for PDF v7
DsPdf v7.2 - August 21, 2024
Document Solutions for PDF (DsPdf)
Remove Images from PDF Documents
DsPdf now supports an API to remove images from PDF documents. The new method GcPdfDocument.RemoveImages(IList<PdfImageInfo> images) has been added that helps to remove images from the document, thereby reducing the size of resultant PDF documents and accomplishing other needs to modify PDF documents. The images are specified by the PdfImageInfo object, which is obtained by using one of GcPdfDocument.GetImages(…) method overloads.
The images to be removed can also be returned by the new WidgetReferences property added to the PdfImageInfo class. In most cases, images are used by content streams (like Pages, FormXObjects), but images can be referenced directly by the WidgetAnnotation object via properties WidgetAnnotation.ButtonAppearance.Image, WidgetAnnotation.ButtonAppearance.RolloverAppearance.Image, and WidgetAnnotation.ButtonAppearance.DownAppearance.Image. GcPdfDocument.GetImages() now also returns such images through the PdfImageLocation.WidgetReferences property.
The following is a simple code that removes all images from a PDF document:

However, there are many scenarios and implementations that help remove images of different types from PDF Documents. See the details below.
Document Solutions PDF Viewer
Introducing WebAssembly(Wasm)-based PDF Viewer
We are pleased to introduce our advanced WebAssembly(Wasm)-based PDF Viewer, enhancing the document editing experience locally on the client side with Document Solutions PDF Viewer (DsPdfViewer). This innovative solution is based on WebAssembly and delivers a fast, secure, and highly responsive PDF editing experience directly within your web browser. The Wasm-based PDF viewer is designed to meet the needs of modern users and offers seamless performance, cross-platform compatibility, and an array of advanced features.
DsPdfViewer users will have the new option to enable PDF-editing features in the viewer without the need to set up a .NET server running Document Solutions for PDF (DsPdf) and connecting the viewer to that server via the SupportApi. All editing will be done on the client without sending the PDF and edits to the server to apply the edits and receive back the modified version. The DsPdfViewer/Wasm version would be available with the Professional license.

See the following resources for more details:
- New WebAssembly-based PDF Viewer to Edit PDFs in Web Apps
- Quick Start
- Demo (See the note below)
- Documentation
Note: Regarding the Wasm demo, you can switch between using the local Wasm SupportApi and the remote server/DsPdf-based SupportApi. To do this, click the button in the top right corner of the demos page.
- Switch to client SupportApi: use the Wasm-based backend running in the client browser.
- Switch to server SupportApi: use the DsPdf backend running on the server.

In this first release of the DsPdfViewer/Wasm, the following features available when using the server-based SupportApi are not yet supported:
- Adding/applying redacts
- Electronic signatures
- Export to raster or SVG images
- Converting annotations to content
- Collaboration mode
Additional support and features will be added in future releases.
Other PDF Viewer Enhancements
Two-page View
DsPdfViewer now supports the ability to view two pages side-by-side in order to work with documents with related content on adjacent pages. This enhancement would help to speed up document handling and improve understanding, retaining the context and reducing time spent navigating between pages.
The viewer’s toolbar now includes a tool called "Page Display" with a button key to access programmatically as "page-display." This button replaces the previous "View Mode" button. The "Page Display" button is a dropdown button that allows users to select their desired page display view mode, one of which will be ‘Two-page display’ mode. Additionally, users can select to toggle the scrolling behavior of the page display mode using the ‘Enable scrolling’ checkbox available within the dropdown.

You can also set the page display option programmatically using the new pageDisplayType option to set the initial page display mode when the viewer loads. In addition, the pageDisplay property can be used to set or change your desired page display mode.
Switch the initial page display mode to "TwoPageScrolling" using the following code:
Use the "pageDisplay" property below to change the page display mode to "SinglePageScrolling":
Check out the following resources to see how to use the above option and property.
Support for Form Fields with Formatting Functions
Adobe Acrobat supports documents with Form Fields that have additional Javascript codes associated with Form Fields that help format the fields before displaying the content. Such codes are applied to content like Percent, Number, Date, Time, and Special (mixed format type). In the v7.2 release, DsPdfViewer supports PDF documents with such additional Javascript codes. These Javascript codes can be applied to Form Fields using DsPdf. See the complete list of JavaScript functions.
The following code is applied through DsPdf and is reflected in the DsPdfViewer below. Note that DsPdf does not parse the ActionJavaScript function, so formatting will take place when you modify the field.

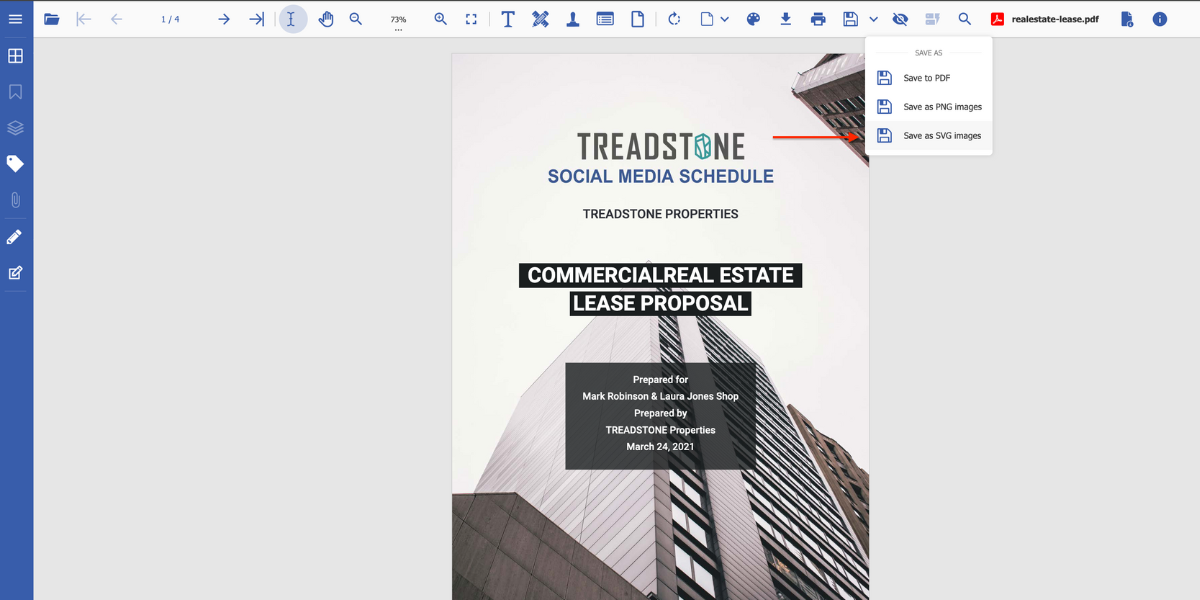
Save PDF as SVG
Now, you do not have to look for online tools to convert PDF to SVG images. In the v7.2 release, DsPdfViewer adds the ability to save PDF documents to SVG. The Save button dropdown has been enhanced to provide all Save options in one place, and the ‘PDF to SVG’ option has been included within it.

v7.1 - April 17, 2024
Document Solutions for PDF (DsPdf)
Add Rich Media to PDF Documents
Enhance your PDF documents by seamlessly incorporating rich media elements such as audio and video. With the addition of rich media, you can elevate user engagement and create dynamic, interactive content within your PDFs. Incorporate multimedia support programmatically into your PDF documents using the new RichMediaAnnotation class.
Here are the key capabilities of the class:
- Embed Multimedia Content: RichMedia annotations enable incorporating multimedia assets, including audio, video, and animations, into PDF files. This can enhance presentations, educational materials, or interactive forms.
- Annotation Properties: RichMedia annotations have properties that define how the multimedia content should be presented. These properties may include the activation conditions, visibility settings, and the appearance of the annotation.
- Activation and Deactivation: Activation conditions determine when the multimedia content should start or stop playing. For example, you can set the content to play when the user clicks the annotation or when the page containing the clip becomes visible.
- Presentation Style: RichMedia annotations support two types of presentation styles - Embedded and Windowed.
- Control Navigation: RichMedia annotations allow you to control the settings of navigation options to True or False.
The following code adds a RichMediaAnnotation to the PDF document:
GcPdfDocument doc = new GcPdfDocument();
var p = doc.NewPage();
// add video when page becomes visible
RichMediaAnnotation rma = new RichMediaAnnotation();
rma.SetVideo(GetFile(doc, "Wetlands.mp4"));
rma.PresentationStyle = RichMediaAnnotationPresentationStyle.Embedded;
rma.ActivationCondition = RichMediaAnnotationActivation.PageBecomesVisible;
rma.DeactivationCondition = RichMediaAnnotationDeactivation.PageBecomesInvisible;
rma.ShowNavigationPane = true;
rma.Page = p;
rma.Rect = new _Rect(10, 10, 300, 200);
doc.Save("doc.pdf");
Help | Demo Basic | Demo - Insert Video in existing PDF
Optimize PDF File Size
You can now optimize the PDF file by using new API that helps eliminates redundant instances of identical images internally within the document. It will now also be possible to optimize the PDF File size of a merged PDF document. Following new API is introduced -
-
New GcPdfDocument.RemoveDuplicateImages() method to remove instances of identical images internally
-
MergeDocumentOptions.RemoveDuplicateImages boolean property which if ‘true’, calls RemoveDuplicateImages() method internally.
Have a look on the following code that implements GcPdfDocument.RemoveDuplicateImages() method while merging two PDF documents.
static void MergeDoc(GcPdfDocument dstDoc, string fileName)
{
GcPdfDocument d = new GcPdfDocument();
var fs = new FileStream(fileName, FileMode.Open);
d.Load(fs);
dstDoc.MergeWithDocument(d);
}
static void Main(string[] args)
{
GcPdfDocument doc = new GcPdfDocument();
MergeDoc(doc, @"..\..\..\Individual_PDF1.pdf");
MergeDoc(doc, @"..\..\..\Individual_PDF2.pdf");
doc.RemoveDuplicateImages();
doc.Save("doc.pdf");
}The file size of the PDF Document merged with the above method and merged without the above method can be seen below -

Draw Rotated Text within Unrotated Rectangular Bounds
Drawing rotated text within unrotated rectangular bounds offers several advantages, such as allowing better space utilization, consistency in layout, efficiency with responsive designs without major disruptions to the design, and more. DsPdf now supports drawing rotated text within unrotated rectangular bounds. With DsPdf, users can now employ the DrawRotatedText and MeasureRotatedText methods within the GcGraphics class to draw rotated text within unrotated rectangular bounds, similar to how MS Excel draws rotated text inside borderless cells. DrawRotatedText facilitates the drawing of text at an angle within a specified rectangle, while MeasureRotatedText calculates the bounds for accurate text placement. DsPdf also enables a user to set the alignment of the rotated text using RotatedTextAlignment enumeration, which is used as one of the parameters in the above methods. These new methods are applicable to all classes derived from GcGraphics, including those involved in drawing to PDF, SVG, and bitmaps.
The following code draws rotated text at a negative angle within unrotated rectangular bounds with the following parameters:
Rotation angle: -45°, Text alignment: Leading, Rotated text alignment: BottomLeft, Is vertical stacking: False
var doc = new GcPdfDocument();
var page = doc.Pages.Add();
var g = page.Graphics;
Draw(g, new RectangleF(10,10,100,100), angle: -45, false, RotatedTextAlignment.BottomLeft, TextAlignment.Leading);
static void Draw(GcGraphics g, RectangleF rect, int angle, bool verticalStacking, RotatedTextAlignment rotatedAlign, TextAlignment textAlign)
{
// Draw a legend stating the current DrawRotatedText arguments' values:
var tlLegend = g.CreateTextLayout();
// The target rectangle for the DrawRotatedText call:
var d = tlLegend.ContentHeight + 12;
rect.Y += d;
rect.Height -= d;
// Text layout to draw:
var tl = g.CreateTextLayout();
tl.DefaultFormat.FontName = "Calibri";
tl.DefaultFormat.FontSize = 12;
tl.Append("The quick brown fox jumps over the lazy dog. ");
tl.Append("The quick brown fox jumps over the lazy dog.");
tl.TextAlignment = textAlign;
// Outline the target rectangle in green:
g.DrawRectangle(rect, new GCDRAW::Pen(Color.PaleGreen, 3));
// Outline the actual text rectangle in red:
var tlCopy = tl.Clone(true);
var tlRect = g.MeasureRotatedText(tlCopy, angle, verticalStacking, rect, rotatedAlign);
g.DrawRectangle(tlRect, new GCDRAW::Pen(Color.Red, 1));
// Draw rotated text:
g.DrawRotatedText(tl, angle, verticalStacking, rect, rotatedAlign);
}When saved as an image, the above code generates the following output (find full code here).

Drawing Text in Slanted Rectangles
Text can also be rotated within slanted rectangles, similar to how MS Excel draws rotated text in cells with borders. To achieve this layout, DsPdf also added a special method: the DrawSlantedText method, which is very similar to the DrawRotatedText method except for the last parameter of the SlantedTextAlignment type that specifies the alignment of slanted text within the target rectangle. There are six modes for this enum type: BelowRotatedInside, BelowRotatedOutside, AboveRotatedInside, AboveRotatedOutside, CenterInsideOutside, and CenterOutsideInside.
The following is a basic code on using the DrawSlantedText method to draw text in a slanted rectangle (see the following image) in a PDF document (find full source code here)—the SlantedTextAlignment.CenterInsideOutside enum option makes the text appear at the center between the rectangle sides rotated at the same angle as the text. The side above the text is rotated inside the rectangle.
static void RText(GcGraphics g, int angle, float x1, float y1, float x2, float y2, string s)
{
var tl = g.CreateTextLayout();
tl.TextAlignment = TextAlignment.Center;
tl.Append(s, new TextFormat
{
FontName = "Segoe UI",
FontSize = 27,
FontSizeInGraphicUnits = true,
FontBold = true
});
var rc = new RectangleF(x1, y1, x2 - x1, y2 - y1);
g.DrawSlantedText(tl, angle, false, rc, SlantedTextAlignment.CenterInsideOutside);
}

Look at our Demos to see how to draw rotated text within unrotated rectangular bounds or within slanted rectangles. Use the various options of the DrawRotatedText and the SlantedTextAlignment enum.
Demos: Draw Rotated Text | Draw Slanted Text |Draw a Table with Slanted Column Headers in a PDF
Document Solutions PDF Viewer (DsPdfViewer)
Select Text and Add Comments
DsPdfViewer enhances the comment functionality to align with a user-friendly approach to adding comments. The new "Add comment" option in the context menu will help users select any text and add comments to the selection. The Reply Tool now activates automatically when a markup annotation or text comment is added via the context menu, focusing on the new comment in the list. This approach facilitates quick collaboration, feedback collection, and effective communication among multiple users, thereby contributing to a more efficient user interface for reviewing documents.

Additional enhancements to the Reply Tool include:
- Temporary highlighting of a selected annotation on the PDF page is now featured when the annotation is chosen in the comments list within the Reply Tool.
- Users can now delete a comment item using the Delete key and navigate through comment items using the TAB and Arrow keys.
- The functionality to resize the right sidebar element has been incorporated.
- The color has been removed from Reply Tool icons, resulting in improved annotation icons.
An additional option, 'showContextMenuOnSelection,' has been added to programmatically control the context menu behavior when text is selected.
- "Auto": Automatically determines whether to show the context menu based on the device type.
- "On": Always shows the context menu when text is selected.
- "Off": Never shows the context menu when text is selected.
The default value is "Auto".
Work with Rich Media Annotations (audio/video) in PDF Documents
DsPdfViewer now facilitates the playback of embedded media resources, such as audio and video, providing users with a more immersive experience and direct interaction with multimedia content embedded within PDF documents. This enhancement is achieved by integrating multimedia support through rich media annotations, aligning with the PDF specification. In the v7.1 release, the Annotation editor and Quick edit toolbar under 'Attachments and stamps' now feature a newly added toolbar button labeled "Add rich media". This button helps to add media files (audio/video) to the PDF document.
Just click on the “Add rich media” button and browse for the media file you want to add to the PDF document, which will be embedded in the PDF document.

Not only can you add media files, but you can also remove the media files or modify their properties within the viewer. The property panel allows editing various RichMedia annotation properties, including Media, Poster, Activation/Deactivation, Presentation Style, and Controls (navigation) settings. You can also download the Media and Poster files from the properties panel.

v7 - December 13, 2023
Document Solutions for PDF (DsPdf)
Important Information: A Shift from ‘GrapeCity Documents’ to Document Solutions
In tandem with our commitment to continuous improvement, GrapeCity Documents has rebranded to Document Solutions. This change extends to the APIs and controls within the Document Solutions suite. Below, you'll find the updated nomenclature:
Document Solutions for PDF (DsPdf) (previously GrapeCity Documents for PDF (GcPdf))
We've made it easy to upgrade your existing packages to the new packages using the Documents Migration tool. This tool is included in the trial Downloads zip file found on the above product links. For the v7.0 release cycle, packages with the previous product and/or company names will be provided separately, ensuring access to the same v7 new feature updates. This approach is designed to facilitate a seamless transition for users.
It's important to emphasize that despite the adoption of new package names, only the package names themselves are altered. The namespace and type names remain unchanged, eliminating the need for any immediate modifications in your C#/VB user codes.
New Caret Annotation
Introducing the Caret Annotation in DsPdf, a powerful tool for reviewing PDF documents. The CaretAnnotation class enables precise pointing out of missing content or necessary changes programmatically. This is specially required if you need to add a CaretAnnotation at several places in the document programmatically.
Example: Following code finds a particular text and adds a CaretAnnotation after the text.
using (FileStream fs = new FileStream(@"Wetlands.pdf", FileMode.Open, FileAccess.Read))
{
GcPdfDocument doc = new GcPdfDocument();
doc.Load(fs);
var page = doc.Pages[0];
var tm = page.GetTextMap();
// insert the CaretAnnotation after "The Importance" text
tm.FindText(new FindTextParams("The Importance", false, true), (fp_) =>
{
// r - bounds of the found text
var r = fp_.Bounds[0].ToRect();
// create the CaretAnnotation and add it to the page
CaretAnnotation ca = new CaretAnnotation();
ca.Page = page;
// in this code annotation size is hardcoded, you can make a code
// which will adjust size of the annotation depending on height of the found text fragment
ca.Rect = new System.Drawing.RectangleF(r.Right - 4, r.Bottom - 8, 8, 8);
});
doc.Save(@"doc.pdf");
}
In certain scenarios, a service may not be able to connect and return a required timestamp from the client due to security reasons. In these scenarios, a customized timestamp service may be required to send a valid timestamp token back to the client. The client then utilizes the timestamp token to sign the PDF file, ensuring compliance with various PAdES B-T/B-LT/B-LTA levels. In short, the requirement is to customize the generation of time-stamp tokens while signing a PDF document using the PDF API. You can now accomplish the same using DsPdf in v7. The new ITimeStampGenerator interface empowers users to generate personalized time-stamp tokens seamlessly by assigning it to TimeStamp property of SignatureProperties and TimeStampProperties classes.
Example: Following code helps generating a signature with a customized time-stamp token.
// generate the signature with time-stamp token
X509Certificate2 crt = new X509Certificate2(@"User.pfx", "**");
using (FileStream fs = new FileStream(@"EmployeeTimeSheet.pdf", FileMode.Open))
{
GcPdfDocument doc = new GcPdfDocument();
doc.Load(fs);
SignatureProperties sp = new SignatureProperties();
sp.SignatureBuilder = new Pkcs7SignatureBuilder()
{
CertificateChain = new X509Certificate2[] { crt },
};
sp.TimeStamp = new TimeStampGenerator()
{
ServerUrl = @"http://ts.ssl.com",
};
sp.SignatureField = doc.AcroForm.Fields[0];
doc.Sign(sp, "signed.pdf");
}
Document Solutions PDF Viewer (DsPdfViewer)
Floating Search Bar
DsPdfViewer, included with Document Solutions for PDF, has been supporting many advanced features to work with PDF documents, one of which is advanced search. Searching long documents with specific search terms or patterns is made easier with DsPdfViewer. DsPdfViewer’s search panel has many advanced search options and helps narrow down the scope of a search query.
In this release, DsPdfViewer introduces a Floating Text Search Bar, enhancing the search capabilities of the viewer. This feature allows users to search through documents seamlessly, providing a dynamic and user-friendly search experience. The Search icon is available by default in the toolbar of DsPdfViewer. Floating Text Search Bar is available by default in the toolbar of DsPdfViewer.
Usage:
- Press Ctrl+F to open the floating text search bar
- Begin typing to initiate the search, with results displayed
Note: As you start typing, the search mechanism will automatically begin searching for matches within the document, highlighting or displaying results in real-time as you type. This dynamic search process allows for immediate feedback and helps you quickly locate the relevant content you are looking for.

Navigate search results using the 'Previous' and 'Next' buttons.

Customize search preferences. Note: Click on the 'Settings' button to open the search settings menu, where you can customize and fine-tune your search preferences.

Close the floating search bar by either clicking the close button or pressing the ESC key when the search input is focused.

Apply through code
A new option, useFloatingSearchBar, has been introduced. When ‘true’, it enables the use of a floating search bar in place of the sidebar search panel. To use the sidebar search panel instead of the floating search bar, set the useFloatingSearchBar option to ‘false’
Here is how you can disable floating search bar option (revert to using the docked search panel):
var viewer = new DsPdfViewer("#root", { useFloatingSearchBar: false });Updates
v7.2 - August 21, 2024
v7.1 - April 17, 2024
Related Links