- Document Solutions for PDF Overview
- Key Features
- Getting Started
- Product Architecture
- Features
- Access Primitive and High-Level PDF Objects
- Render HTML to PDF
- Save PDF as Image
- Barcodes in PDF
- Best Practices
- Walkthrough
- Tutorials
- Samples
- API Reference
- Release Notes
-
Document Solutions PDF Viewer Overview
- Key Features
- Licensing and Redistribution
- View PDF
- Edit PDF
- UI Customizations
- Form Filler
- Fill Custom Form Input Types
- Tutorials
- Keyboard Shortcuts
- Migration Guide
- Client API Reference
RichMedia Annotation
Annotation Editor allows you to add RichMedia annotations to a PDF document, allowing you to embed the media resources (audio and video) into a PDF file. You can add the RichMedia annotations using Add rich media button  on the toolbar.
on the toolbar.
!type=note
Note: You can also access Add rich media button through the quick editing toolbar of Attachments and stamps button. For more information, refer to Annotation Editor.

Activation and Deactivation
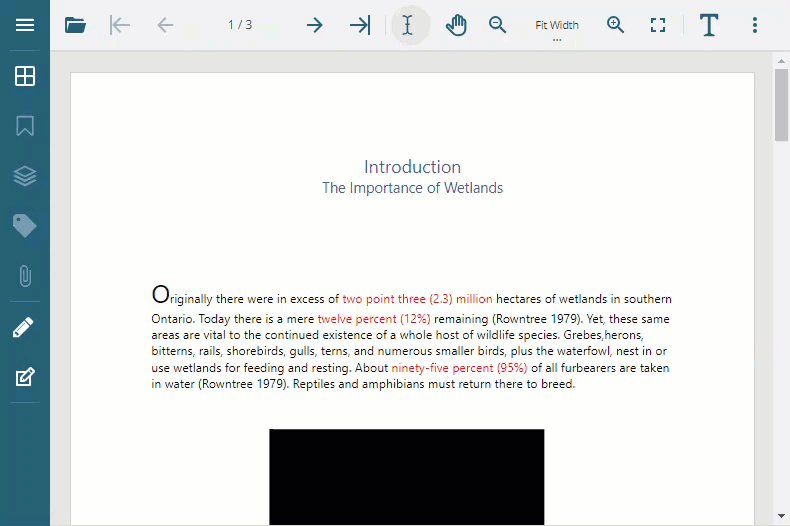
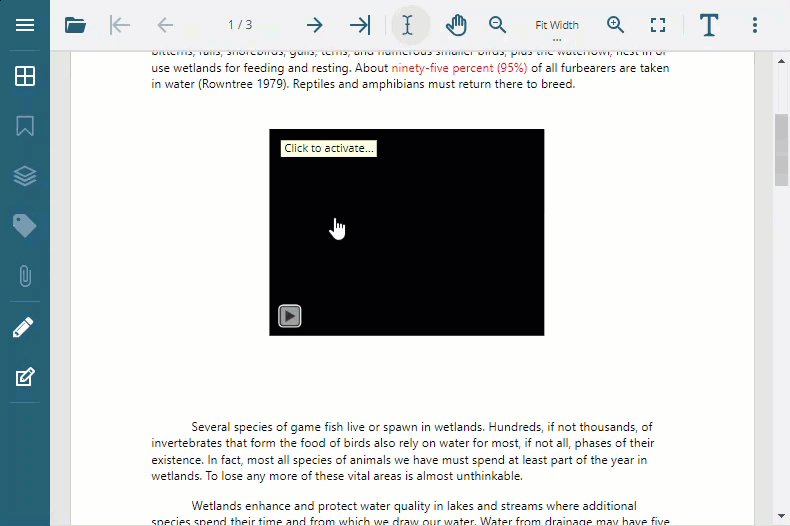
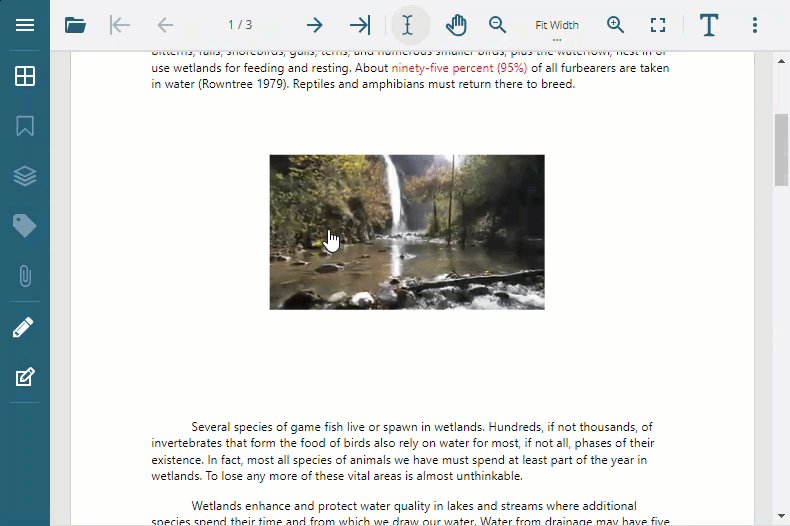
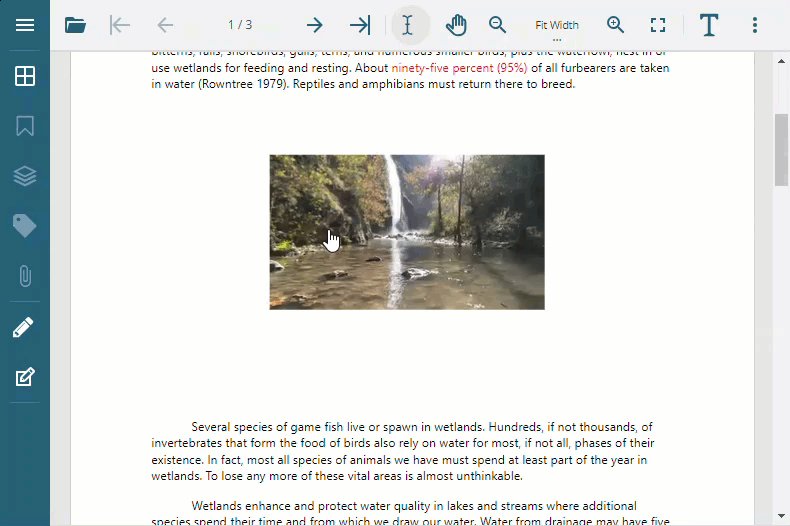
Playing and pausing the media depends on certain activation or deactivation conditions that you specify when adding the RichMedia annotations. The activation or deactivation of the media resources depends on the following conditions:
Activation or Deactivation Condition Name | Description According to PDF Specification | Working in DsPdfViewer |
|---|---|---|
Content is Clicked | The annotation is explicitly activated or deactivated by a user action. | Occurs when the user clicks on the media. |
On Page Open or Close | The annotation is activated as soon as the page that contains the annotation receives the same focus as the current page. | Activation takes place when the page containing the rich media annotation receives the same focus as the current page. |
Content is Visible or Invisible | The annotation is activated as soon as any part of the page that contains the annotation becomes visible. | Activation occurs when the media container or any of its parts become visible or invisible in the active view. |

!type=note
Note: DsPdfViewer will prompt you to allow auto-playing of media if you set the activation or deactivation condition to On Page Open or Close or Content is Visible or Invisible.
Supported Formats
DsPdfViewer supports the following audio and video formats for the media resources:
Audio | Video |
|---|---|
MP3 | MP4 |
OGG | SWF |
WAV | FLV |
- | WebM |
!type=note
Note: To ensure optimal compatibility and widespread support across various devices and platforms, choose MP3 files when dealing with audio and H.264 (AVC) video format when dealing with video. The H.264 (AVC) video format is commonly associated with files having the .mp4 extension.
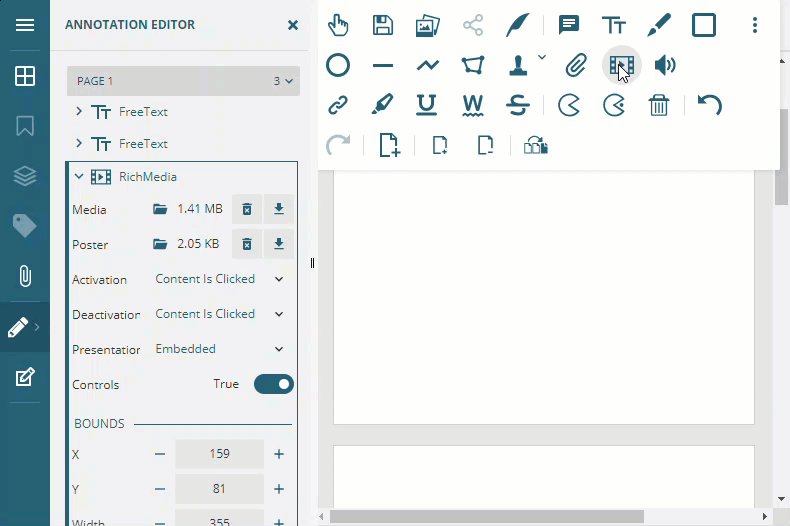
Add RichMedia Annotation
You can add RichMedia annotations using Add rich media button  on the Annotation Editor's toolbar or Attachments and stamps button's toolbar. The Browse File dialog will open automatically as soon as the RichMedia annotation is added to the document. Refer to the following GIF image to add rich media annotation in "Embedded" and "Windowed" presentation styles:
on the Annotation Editor's toolbar or Attachments and stamps button's toolbar. The Browse File dialog will open automatically as soon as the RichMedia annotation is added to the document. Refer to the following GIF image to add rich media annotation in "Embedded" and "Windowed" presentation styles:

Add Rich Media Programmatically
DsPdfViewer also allows you to add RichMedia annotations programmatically using RichMediaAnnotation type. Refer to the following example code to add RichMedia annotation using code:
// Fetch bytes from the specified URL.
function fetchBytes(url){
return new Promise(function(resolve) {
fetch(url)
.then(response => response.blob())
.then(blob => blob.arrayBuffer())
.then(arrayBuffer => {
resolve(new Uint8Array(arrayBuffer));
});
});
}
// Add RichMedia annotation to the PDF document.
async function addRichMedia(viewer, mediaUrl, posterUrl, args){
const { width, height, topMargin, mediaFileType } = args;
const mediaBytes = await fetchBytes(mediaUrl);
const posterBytes = await fetchBytes(posterUrl);
const fileId = new Date().getTime() + "." + mediaFileType;
const fileName = fileId;
const posterFileId = new Date().getTime() + ".png";
const posterFileName = posterFileId;
const pageIndex = 0;
const pageViewBox = viewer.getViewPort(pageIndex).viewBox;
const rect = [
(pageViewBox[2] - width) / 2,
pageViewBox[3] - topMargin - height,
(pageViewBox[2] - width) / 2 + width,
pageViewBox[3] - topMargin
];
viewer.storage.setItem(fileId, mediaBytes);
viewer.storage.setItem(posterFileId, posterBytes);
viewer.addAnnotation(pageIndex, {
annotationType: 90, // RICHMEDIA
subtype: "RichMedia",
fileId,
fileName,
posterFileId,
posterFileName,
activationCondition: "XA",
deactivationCondition: "XD",
presentationStyle: "Embedded",
showNavigationPane: false,
rect
});
}
// Load DsPdfViewer.
async function loadPdfViewer(selector){
var viewer = new DsPdfViewer(selector, {
supportApi: {
apiUrl: 'http://localhost:5005/api/pdf-viewer',
webSocketUrl: 'http://localhost:5005/signalr'
}
});
viewer.addDefaultPanels();
viewer.addAnnotationEditorPanel();
viewer.addFormEditorPanel();
await viewer.newDocument();
// Use addRichMedia to insert RichMedia annotation.
addRichMedia(viewer, "http://localhost/City_Noises.mp3", "http://localhost/posterFile.png",
{ width: 300, height: 150, topMargin: 100, mediaFileType: "mp3" });
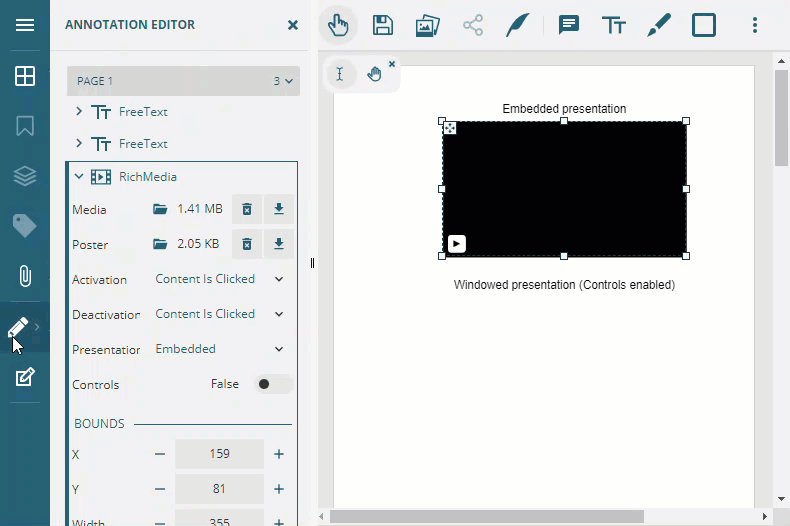
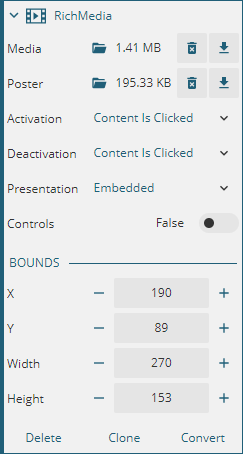
}RichMedia Annotation Property Panel
The property panel of RichMedia annotation provides various properties and settings such as Media, Poster, Activation, Deactivation, Presentation Style, and Navigation Controls. The following table lists the editable properties of RichMedia annotation and their descriptions:
Property Name | Description |
|---|---|
Media | Specifies the multimedia content associated with the annotation. You can also remove or download the media resources using Remove file |
Poster | Defines the image that serves as the poster for the multimedia content. DsPdfViewer adds a poster image by default when you add RichMedia annotations. You can also remove or download the media resources using Remove file |
Activation | Determines the action to activate the RichMedia annotation. |
Deactivation | Specifies the action to deactivate the RichMedia annotation. |
Presentation | Specifies the style in which the RichMedia content is presented: "Embedded" or "Windowed." |
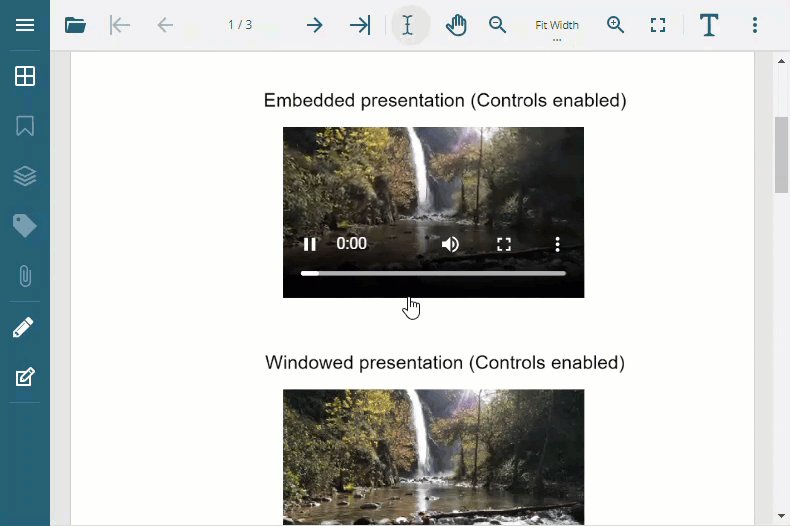
Controls | Controls whether navigation controls are displayed for interacting with the multimedia content. When set to true, this flag ensures that navigation controls are visible when the media content is initially activated; its default value is false. |
Bounds | Specifies the position, width, and height of the boundary box for the RichMedia annotation. |

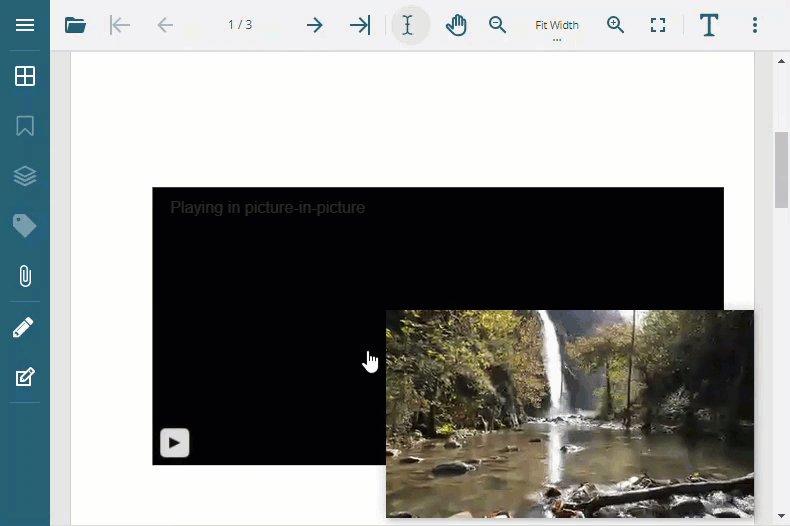
!type=note
Note: DsPdfViewer will prompt you to allow the playing of video in picture-in-picture mode if you set the presentation to windowed.
Limitations
DsPdfViewer does not support the following:
RichMedia presentation styles:
Transparent
Toolbar
PassContextClick
Position of the window in the "Windowed" presentation style
PlayCount and Speed animation styles
RichMedia activation through script
Automatic playback of videos with sound when the page opens or the content is visible, as modern browsers do not allow this. You can change this behavior via the browser settings or preferences. For automatic playback to work, click anywhere in the browser window before scrolling to the page with the activated RichMedia annotation "Open on page/content visible." This action signals to the browser that you are interacting with the document so that it can start the automatic playback.



 and Download file
and Download file  buttons.
buttons.