- Document Solutions for PDF Overview
- Key Features
- Getting Started
- Product Architecture
- Features
- Access Primitive and High-Level PDF Objects
- Render HTML to PDF
- Save PDF as Image
- Barcodes in PDF
- Best Practices
- Walkthrough
- Tutorials
- Samples
- API Reference
- Release Notes
- Document Solutions PDF Viewer Overview
Form Editor
The Form Editor in DsPdfViewer allows you to edit, design, fill and submit PDF forms. You can create new forms or modify existing ones by adding or removing different types of form fields and setting or modifying form field's properties like Name, ReadOnly, Max Length, Value, Bounds, Border etc.
Along with the Form editor's toolbar, you can access all the form fields and various other options directly through the the main toolbar. It provides Form tools button which displays various form field buttons like text field, password field, radio button, checkbox etc. As can be observed, the 'Undo, Redo and Delete' and Redact options are also available in the quick editing toolbar.

You can also configure which tools should be displayed in the quick editing toolbar of Form tools by using the secondToolbarLayout property. Also, you can use Page tools ![]() to add a new blank document, insert a blank page, delete current page and perform undo or redo operations. To know more, refer Annotation Editor.
to add a new blank document, insert a blank page, delete current page and perform undo or redo operations. To know more, refer Annotation Editor.
!type=note
Note: The editing tools (explained above) are automatically enabled in the main toolbar when SupportApi is configured in the project (which allows editing operations in a PDF document).
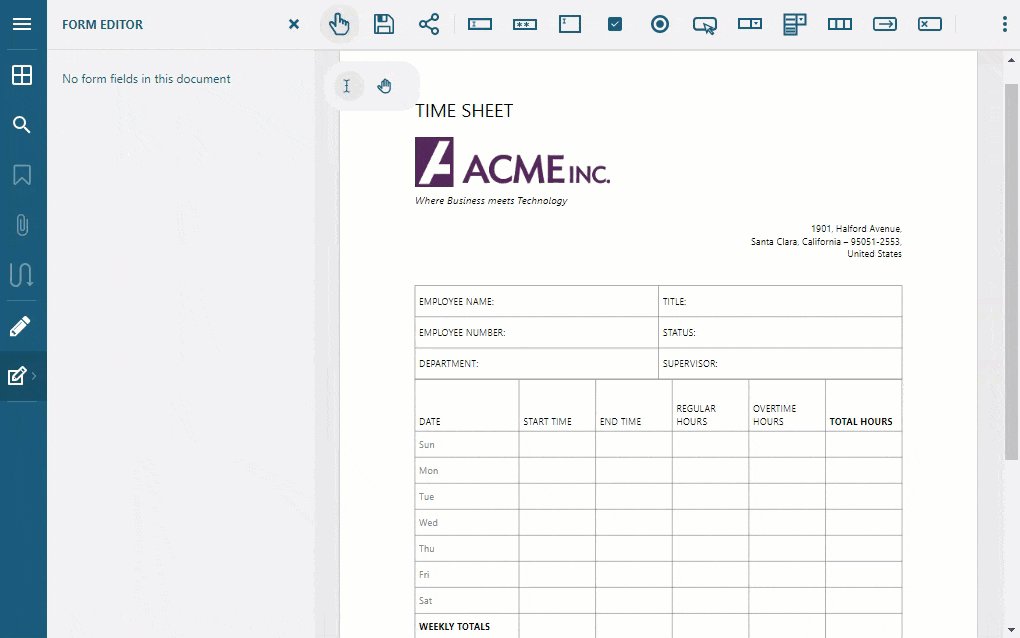
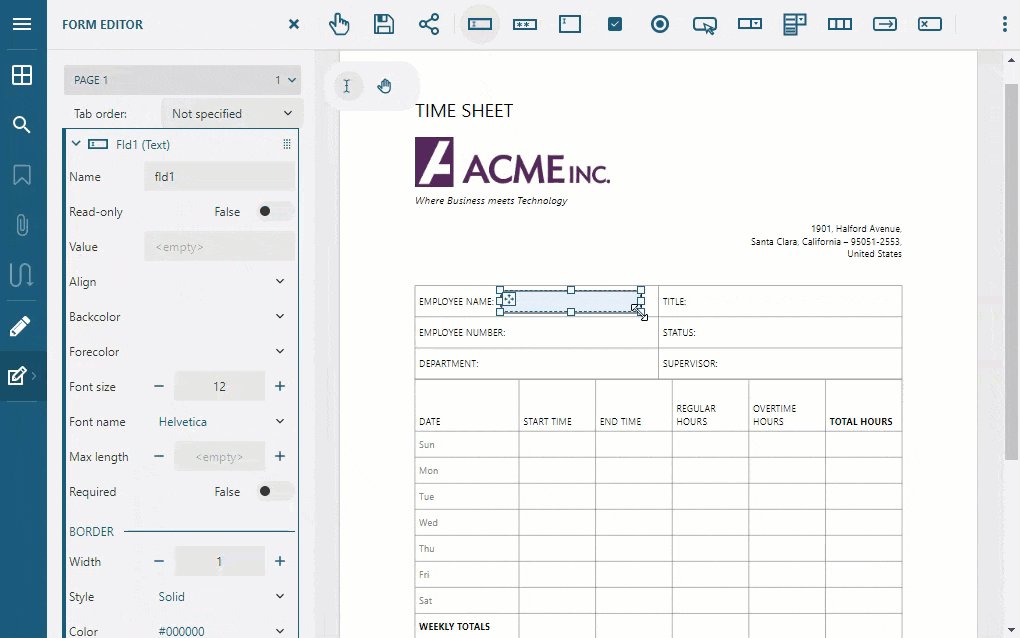
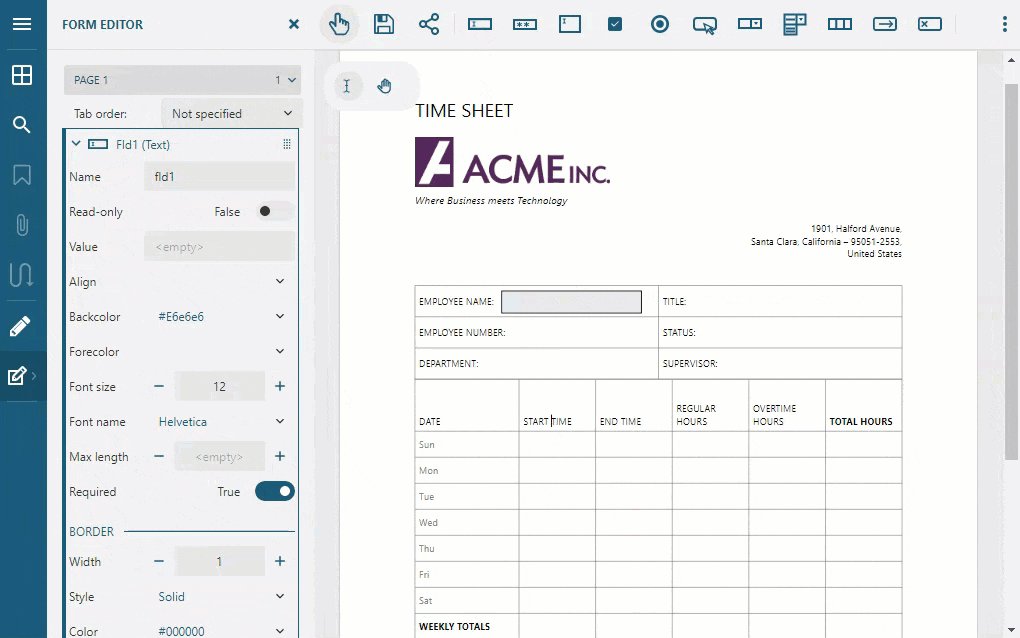
Alternatively, you can access all the form fields through the Form editor's toolbar which opens on clicking the Form editor button in the side panel. The below GIF shows a PDF form in DsPdfViewer in which a text field is added using the Form Editor:

The different toolbar buttons in the Form Editor are described as below:
Name | Toolbar Icons | Description |
|---|---|---|
Select |
| Selects a form field added on PDF |
Text |
| Adds a text field on PDF |
Password |
| Adds a password field on PDF |
Text Area |
| Adds a text area field to add long text on PDF |
Checkbox |
| Adds a check box on PDF |
RadioButton |
| Adds a radio button on PDF |
PushButton |
| Adds a push button on PDF |
Combobox |
| Adds a combo box on PDF |
Listbox |
| Adds a list box on PDF |
Comb-Text Field |
| Adds a comb-text field to add text in equally spaced positions on PDF |
Submit Form Button |
| Adds a submit form button on PDF |
Reset Form Button |
| Adds a reset form button on PDF |
Delete Form ButtonCheckbox and Radio Button |
| Deletes the form field |
Apart from the different types of form fields described above, DsPdfViewer also provides some general editing features while working with PDF documents. They are explained as below:
Toolbar Icons | Description |
|---|---|
| Undo changes |
| Redo changes |
| Saves the modified document on client |
| Saves the modified document as images on client |
| Creates a new blank document |
| Inserts a blank page |
| Deletes current page |
| Reorders and reorganizes the pages in a PDF document. For more information, see PDF Organizer. |
!type=note
Note: You can view, print or download the original PDF document at any point of time by using the 'Hide Annotations' button on the main toolbar.
You can also insert a blank page in a PDF document and set its size by using the newPage method. Alternatively, you can only set the size of an existing page using setPageSize method. To know more, refer Annotation Editor.
Property Panel of Form Editor
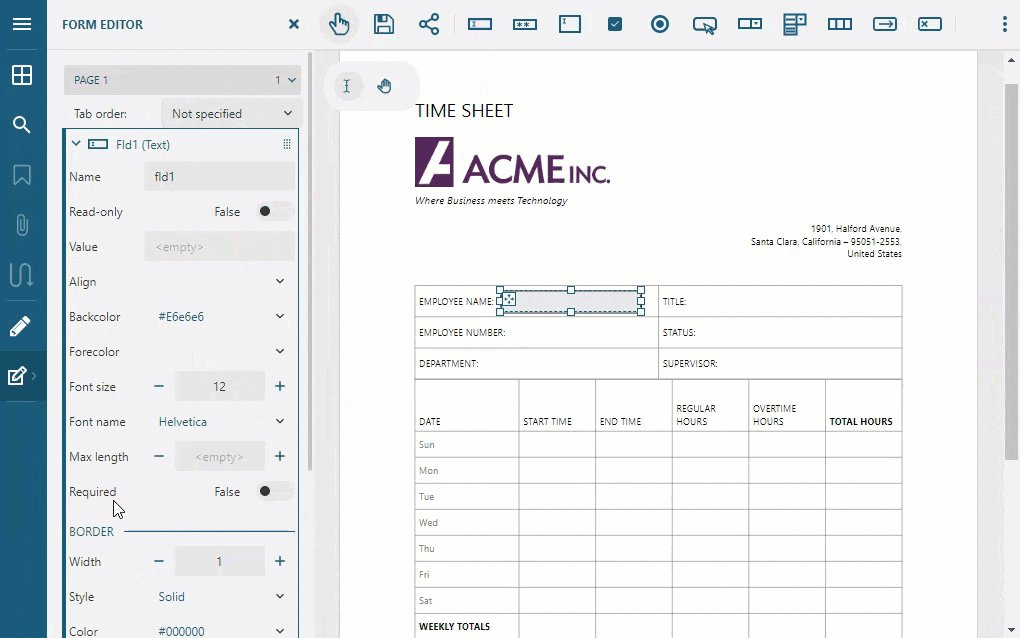
When you click the Form Editor icon in the left vertical panel, the Property panel of the Form Editor becomes visible. The Property panel displays the list of all the form fields page-wise in your document.
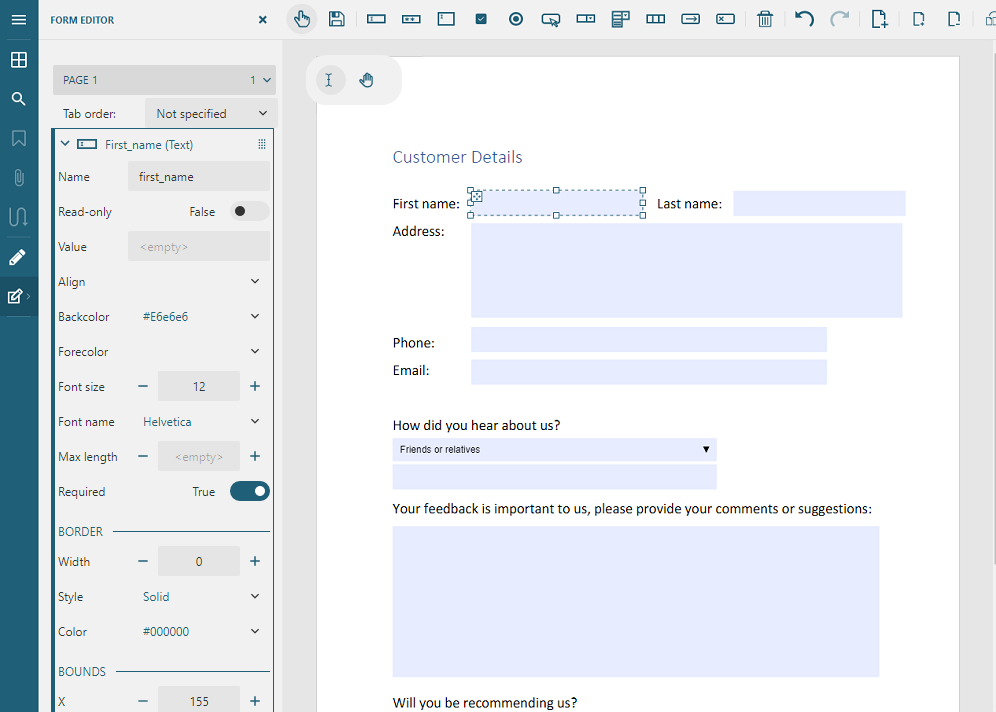
It also allows you to set or modify properties of any form field in the document like its text, border, location etc. For eg. The image below shows the properties of a text field in the Property panel.

Enable Form Editor in DsPdfViewer
The Form Editor is displayed by default in DsPdfViewer, by enabling the FormEditorPanel in the viewer using code:
<script>
var viewer = new DsPdfViewer("#host", { supportApi: 'SupportApi/DsPdfViewer' });
viewer.addDefaultPanels();
viewer.addFormEditorPanel();
viewer.beforeUnloadConfirmation = true;
viewer.open("Home/GetPdf");
</script>To customize the form fields in DsPdfViewer, add the following lines of code in the class file where you load the PDF in the Viewer:
public static DsPdfViewerSupportApiDemo.Models.PdfViewerOptions PdfViewerOptions
{
get => new DsPdfViewerSupportApiDemo.Models.PdfViewerOptions(
DsPdfViewerSupportApiDemo.Models.PdfViewerOptions.Options.FormEditorPanel |
DsPdfViewerSupportApiDemo.Models.PdfViewerOptions.Options.ActivateFormEditor,
formEditorTools: new string[] { "edit-select-field", "$split", "edit-widget-tx-field", "edit-widget-tx-text-area", "$split", "edit-erase-field", "$split", "edit-undo", "edit-redo", "save" });
}Create a PDF form using Form Editor
Follow the below steps to create a 'Customer Detail' PDF form using the Form Editor in DsPdfViewer:
Configure the DsPdfViewer for editing PDF documents and run the application.
Load a PDF document containing static text corresponding to which you want to add form fields.
Open the Form Editor using the last icon on the left vertical panel.
Add text fields, text area and radio buttons to your form by using form editor tools.
Set properties of form fields from the Property panel like location, border etc.
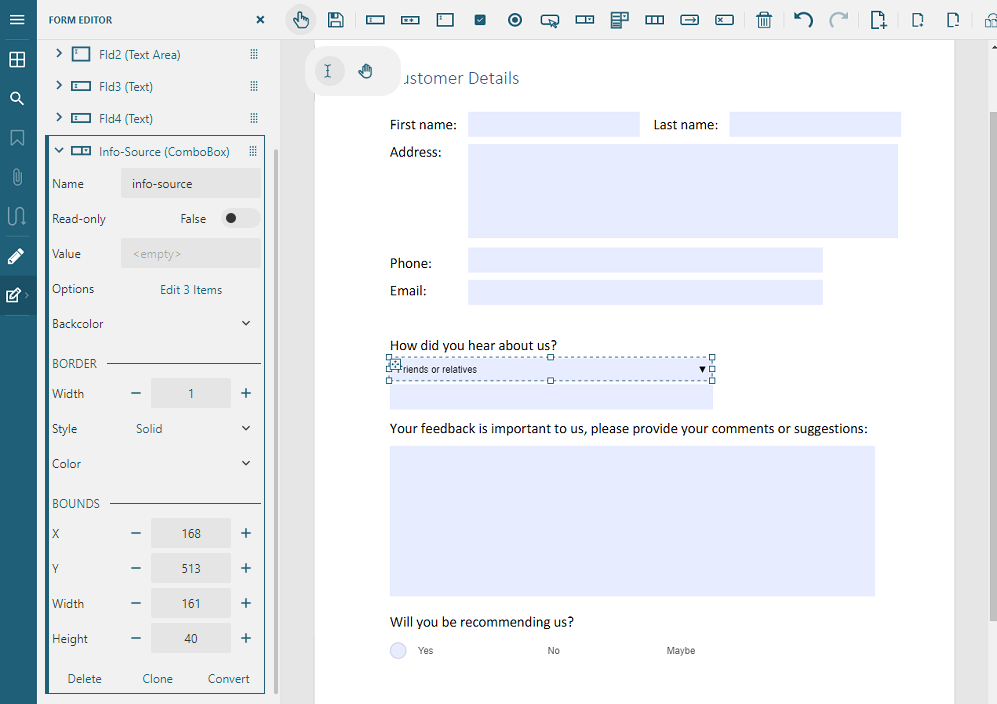
Add a combo box which displays various drop down options when clicked (as shown below).
Close the Form Editor and go back to View mode.
A Customer Detail PDF form is created successfully. You can view the list of all the form fields in the property panel of Form Editor.

Tab Order of Form Fields
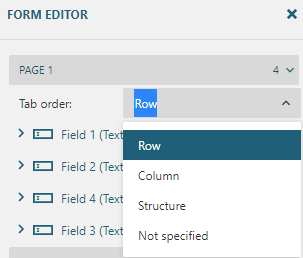
The tab order of form fields can be viewed (if already set in a PDF document) or set in the property panel of Form Editor. It helps to navigate through the form fields using the tab key. This is specially useful when filling long forms. DsPdfViewer allows you to set any of the tab order settings specified in the PDF specification 2.0, namely:
Row
Column
Structure
Not Specified
In view mode, only the 'Row', 'Column' and 'Not Specified' (follows the order of annotations in the page) tab orders are supported.
!type=note
Note: 'Structure' is not supported in view mode, but can be set in the editor (to be used by other viewers, for example Adobe Acrobat Reader).

You can also set the tab order in a PDF document using DsPdf API. To know more, refer Forms.
!type=info
## Other Resources
Name
Description
A blog post on how to design new PDF forms or edit the existing ones and use various form editor features.
A detailed blog on how to use the DsPdfViewer to develop a Health Intake form for an online yoga class.
The online sample browser demonstrating the AcroForm editing features of DsPdfViewer.
The online sample browser demonstrating the filling, editing, saving or printing various types of PDF forms like Tax forms, E-commerce, HR, Membership, Events etc.
Orientation of Form Field
When a form field is placed on a rotated PDF page, it is added in its original position and does not adjust to the new orientation by itself. To enable rotation of form fields placed on a PDF page, DsPdfViewer provides Orientation property which lets you set the field orientation in multiples of 90 degrees.
Below sample code shows how to set orientation of the form fields in a PDF document.
// Change orientation to 180 degrees
fld1.orientation = 180;














