- Document Solutions for PDF Overview
- Key Features
- Getting Started
- Product Architecture
- Features
- Access Primitive and High-Level PDF Objects
- Render HTML to PDF
- Save PDF as Image
- Barcodes in PDF
- Best Practices
- Walkthrough
- Tutorials
- Samples
- API Reference
- Release Notes
- Document Solutions PDF Viewer Overview
Configure Wasm-Based PDF Editor
DsPdfViewer provides a WebAssembly (Wasm)-based PDF viewer and editor, DsPdfViewer/Wasm, that enables you to edit and save modified PDFs in DsPdfViewer locally on the client side without the need for the viewer to access a remote SupportApi web service or to exchange any data with a remote server using client-based Wasm SupportApi.
DsPdfViewer distribution zip provides the following files to run DsPdfViewer/Wasm locally with an evaluation license by just clicking on the HTML file without starting a web server:
index-wasm.html: An example showing how to open DsPdfViewer/Wasm from the file system.
wasmSupportApi.js: A combined JavaScript/Wasm communication layer and Wasm SupportApi implementation. This is an alternative to DsPdf.wasm.
!type=note
Note: When deploying a web application that uses DsPdfViewer/Wasm, neither of these files is required.
DsPdfViewer/Wasm supports fourteen standard PDF fonts by default, but you can also add custom fonts from the web server using registerFont method. For more information, refer to Custom Fonts.
!type=note
Note: SupportApi is a pre-requisite to edit PDF documents, and is available only with the Professional Deployment License.
Configure DsPdfViewer/Wasm for Editing
DsPdfViewer distribution zip provides the following files for DsPdfViewer/Wasm configuration:
index-wasm-server.html: An example showing how to use DsPdfViewer/Wasm in HTML served by a web server. The Wasm binary is loaded from DsPdf.wasm, which is the more compact version of wasmSupportApi.js, but requires a web server to load. This is the recommended way to use DsPdfViewer/Wasm in real web applications (as opposed to running the viewer features locally).
DsPdf.wasm: The Wasm SupportApi implementation
DsPdf.js: JavaScript wrapper for the Wasm SupportApi implementation.
run_wasm.cmd: A simple command file that starts a local web server and opens index-wasm-server.html.
wasmSupportApiServer.js: JavaScript/Wasm communication layer.
The steps listed below describe how to configure DsPdfViewer/Wasm in an ASP.NET Core Web Application to view and edit PDF Files:
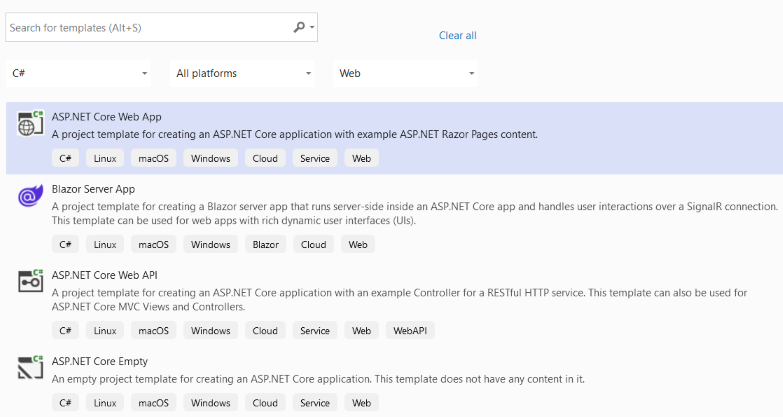
Open Microsoft Visual Studio 2022 and select Create a new project | ASP.NET Core Web Application.

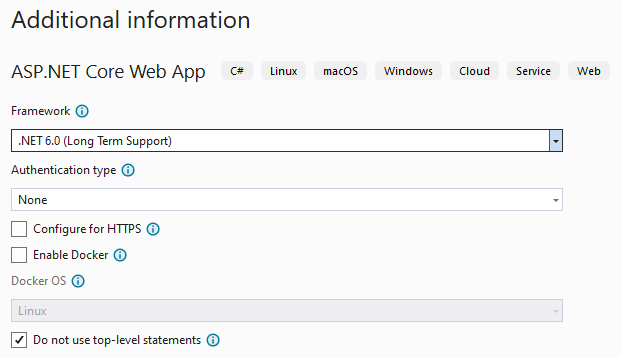
In the Create a new ASP.NET Core web application dialog, select NET Core 6.0 as the target framework.

!type=note
Note: Make sure that 'Configure for HTTPS' option is unchecked to avoid warnings shown by FireFox on Windows.
Make sure that sample project builds and runs fine (shows the 'Welcome' screen in browser). Next steps assume that the project is named as 'WebApplication1'.
Run the following command to install DsPdfViewer. Make sure that the directory location in command prompt is set to lib folder. The DsPdfViewer will be installed in WebApplication1\WebApplication1\wwwroot\lib:
npm install @mescius/dspdfviewer!type=note
Note: wasmSupportApi.js file is a large file, and you can remove it from the application to reduce the size of the deployment. This file is not needed when using a web server.
Add a reference to DsPdf.js and wasmSupportApiServer.js, and set the supportApi implementation to WasmSupportApi by modifying the default content of WebApplication1\WebApplication1\Pages\Index.cshtml with the following code:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <style> .container { height: calc(100% - 128px); max-width: inherit; } #host, .pb-3 { height: 100%; } </style> <div id="host"></div> <script src="~/lib/node_modules/@@mescius/dspdfviewer/dspdfviewer.js" asp-append-version="true"></script> <script async type="text/javascript" src="~/lib/node_modules/@@mescius/dspdfviewer/DsPdf.js"></script> <script src="~/lib/node_modules/@@mescius/dspdfviewer/wasmSupportApiServer.js"></script> <script> //DsPdfViewer.LicenseKey = 'your_license_key'; var viewer = new DsPdfViewer("#host", { supportApi: { implementation: new WasmSupportApi() } }); viewer.addDefaultPanels(); viewer.addAnnotationEditorPanel(); viewer.addFormEditorPanel(); viewer.beforeUnloadConfirmation = true; viewer.newDocument(); </script>Build and run the application to view DsPdfViewer in your browser which contains the annotation and form editor tools to edit PDF documents.

!type=note
Note: For more information on how the viewer connects to different SupportApi implementations, see ISupportApiBase.
Limitations
DsPdfViewer/Wasm SupportApi does not support the following features:
Electronic signatures
Collaboration
Replace text options


