- Document Solutions for PDF Overview
- Key Features
- Getting Started
- Product Architecture
- Features
- Access Primitive and High-Level PDF Objects
- Render HTML to PDF
- Save PDF as Image
- Barcodes in PDF
- Best Practices
- Walkthrough
- Tutorials
- Samples
- API Reference
- Release Notes
-
Document Solutions PDF Viewer Overview
- Key Features
- Licensing and Redistribution
- View PDF
- Edit PDF
- UI Customizations
- Form Filler
- Fill Custom Form Input Types
- Tutorials
- Keyboard Shortcuts
- Migration Guide
- Client API Reference
Save PDF Document
DsPdfViewer allows you to save the modified PDF document using Save button ( ) on the Main Toolbar, Annotation Editor Toolbar, and Form Editor Toolbar.
) on the Main Toolbar, Annotation Editor Toolbar, and Form Editor Toolbar.

You can also save the PDF document by using save method programmatically. This method saves the PDF document to the local disk in its existing state.
// Save the PDF document.
viewer.open("/assets/realestate-lease.pdf").then(
res => {
viewer.save("Export.pdf");
}
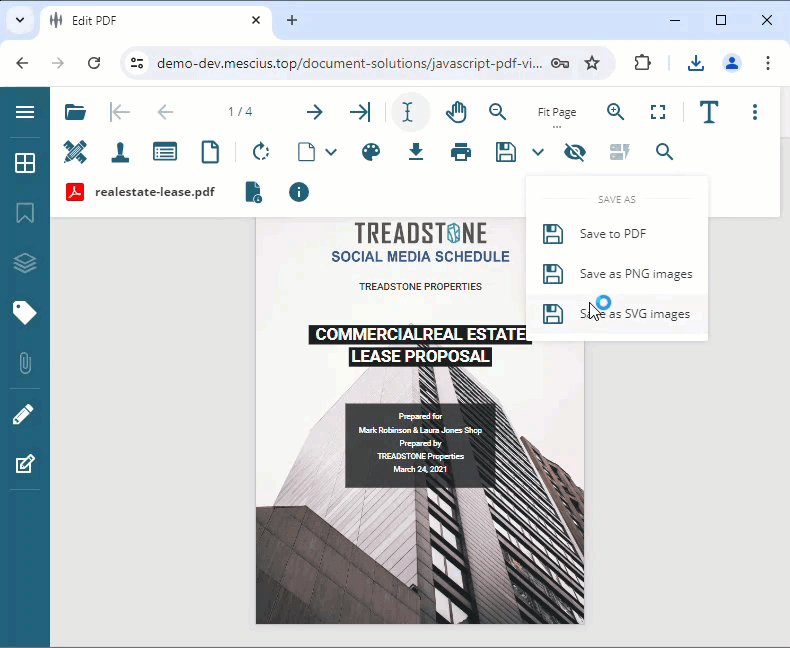
);Save PDF in Alternative Formats
DsPdfViewer allows you to save PDF documents in different formats using Save as drop-down menu ( ) on the Main Toolbar, Annotation Editor Toolbar, and Form Editor Toolbar. Save As drop-down menu provides Save as PNG images and Save as SVG images options to export the PDF as a set of PNG and SVG images and download the resultant zip archive on the client machine.
) on the Main Toolbar, Annotation Editor Toolbar, and Form Editor Toolbar. Save As drop-down menu provides Save as PNG images and Save as SVG images options to export the PDF as a set of PNG and SVG images and download the resultant zip archive on the client machine.

!type=note
Note: The key for Save as drop-down menu is save-as, which can be used to customize the toolbar.
You can also save the PDF document using save method, which accepts format option and the name of the output zip archive as parameters and downloads the current PDF document as PNG or SVG images in zip format.
// Save the PDF document as SVG images.
viewer.open("/assets/realestate-lease.pdf").then(
res => {
viewer.save("ExportSVG.zip", { format: "SVG" });
}
);
// Save the PDF document as PNG images.
viewer.open("/assets/realestate-lease.pdf").then(
res => {
viewer.save("ExportPNG.zip", { format: "PNG" });
}
);Customize Save as Drop-Down Menu
DsPdfViewer also allows you to customize the behavior and enable or disable the Save as drop-down menu using saveAsOptions option. saveAsOptions option comprises availableFormats and showSaveAsButton options. availableFormats option allows a user to customize the options in the drop-down menu, whereas showSaveAsButton option allows a user to show or hide the Save as drop-down menu. Refer to the following example codes for different customizations:
Example 1: Hide "Save As" Drop-Down Menu
// Hide Save As drop-down menu.
var viewer = new DsPdfViewer("#host", { supportApi: 'api/pdf-viewer', saveAsOptions: { showSaveAsButton: false } });Example 2: Restrict "Save As" Formats
// Restrict Save As options to PDF and PNG.
var viewer = new DsPdfViewer("#host", { supportApi: 'api/pdf-viewer', saveAsOptions: { availableFormats: ["PDF", "PNG"] } });

