- Document Solutions for PDF Overview
- Key Features
- Getting Started
- Product Architecture
- Features
- Access Primitive and High-Level PDF Objects
- Render HTML to PDF
- Save PDF as Image
- Barcodes in PDF
- Best Practices
- Walkthrough
- Tutorials
- Samples
- API Reference
- Release Notes
- Document Solutions PDF Viewer Overview
Comments
DsPdfViewer allows you to add comments to the PDF document in the form of annotations. These comments are useful for discussion, asking questions, or adding information. You can also use the Comment Panel to add replies to the comments, view all comments, edit or delete comments, and assign their review status.

Add Comments
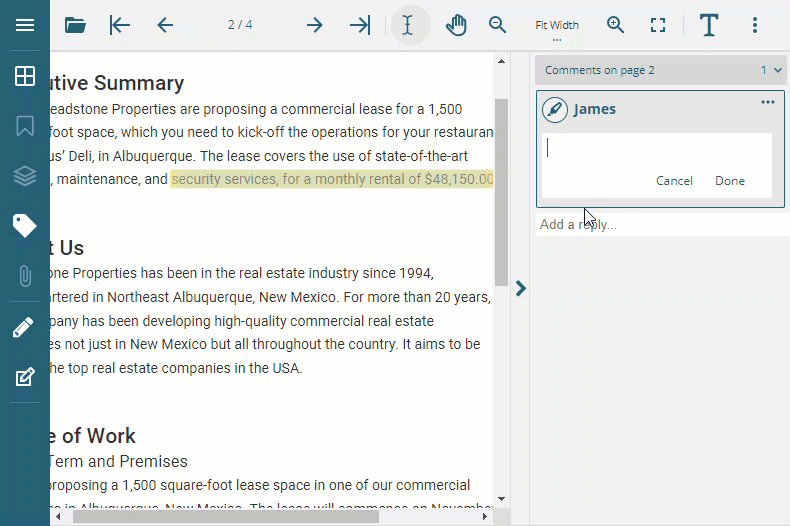
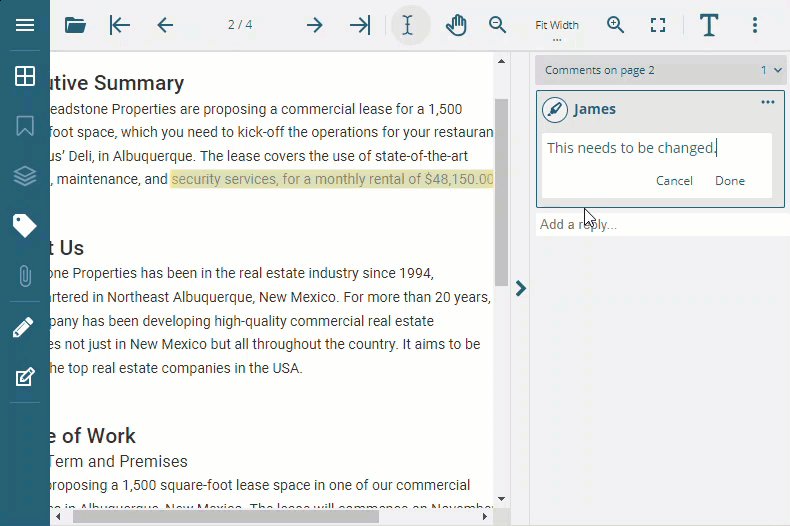
You can add comments to the PDF document directly through the context menu of DsPdfViewer. The context menu enables you to either add a sticky note or add a comment to the selection. These options are available in the context menu by default. You can also view, edit, or delete the newly added comments through the comment panel. The comment panel automatically activates when you add a comment, focusing on the new comment in the comment list. For more information, see Comment Panel section.
!type=note
Note: The context menu can be activated automatically upon text selection. For more information, refer to Customize Context Menu Activation on Text Selection.
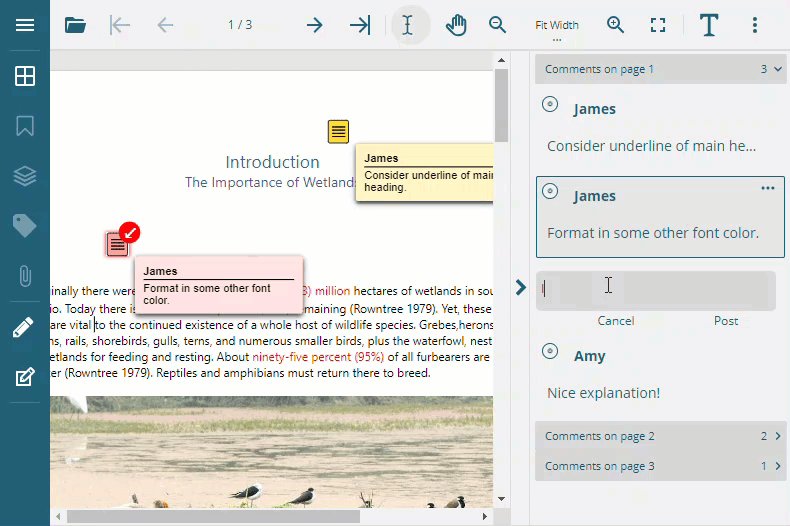
Add Comment to Selection
You can add a comment to a specific text selection by using Add comment option from the context menu.
Refer to the following GIF image to add a comment to the selection:

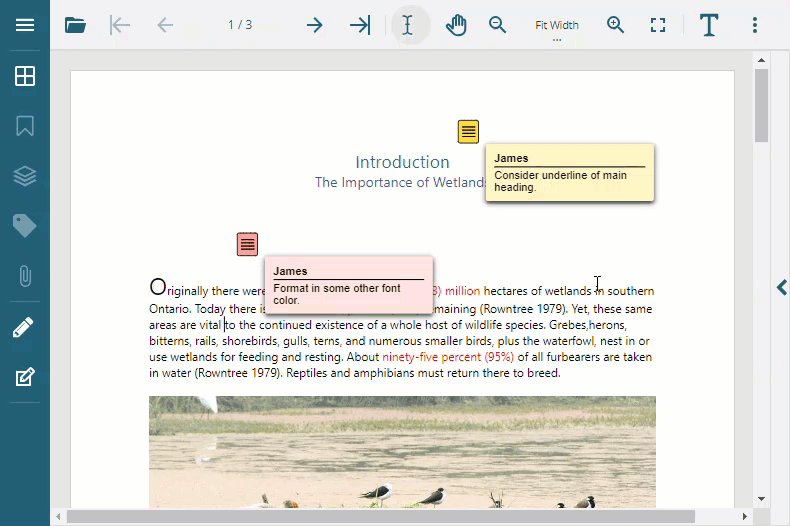
Add Sticky Note to PDF Document
You can add a sticky note anywhere in the PDF document directly using Add sticky note option in the context menu.
Refer to the following GIF image to add a sticky note to the PDF document:

You can also add sticky notes using the quick edit toolbar in Text Tools. For more information, refer to Text Tools.
!type=note
Note: Add sticky note option will be disabled in the context menu if you have selected any text.
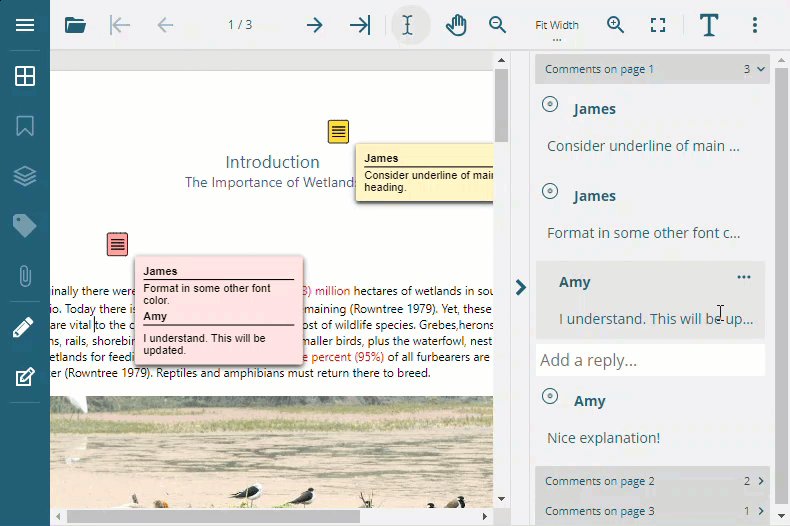
Comment Panel
Comment Panel provides various functionalities to interact with comments with ease, allowing you to communicate with other people who are responsible for creating the PDF document. You can add replies to the comments, set the author name, modify or delete a comment, and assign review status. For more information, see Work with Comments using Comment Panel section.
The comment panel automatically activates when you add a sticky note or a comment, focusing on the new comment in the comment list. Once it is open, you can navigate through the comments using the Tab button. You can also open the comment panel through the UI using the following methods:
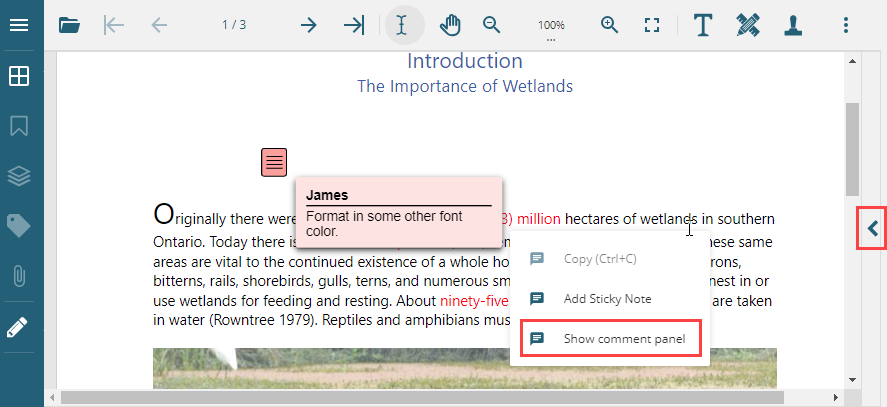
Right-click on the page and select 'Show comment panel' from its context menu.
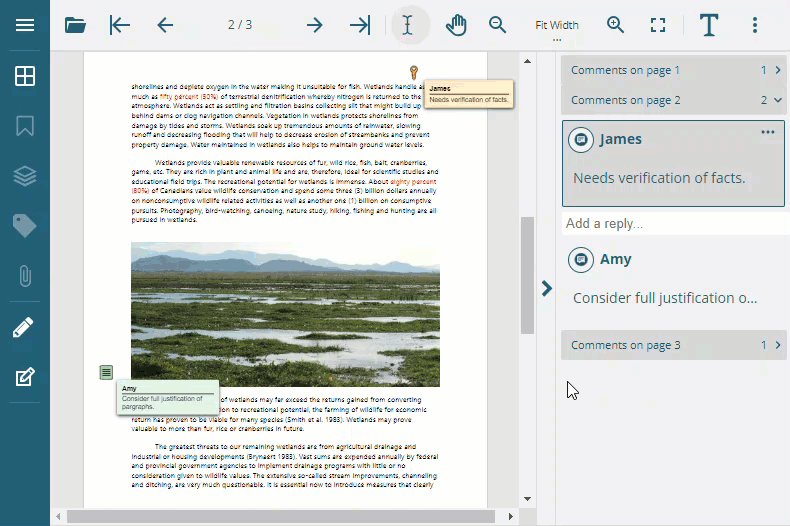
Click on the arrow at the extreme right of DsPdfViewer.

DsPdfViewer also allows you to resize the comment panel. To resize the comment panel:
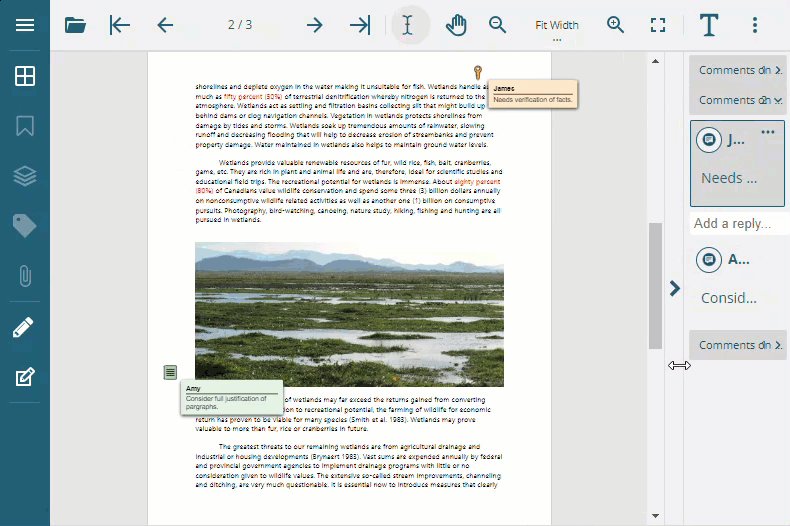
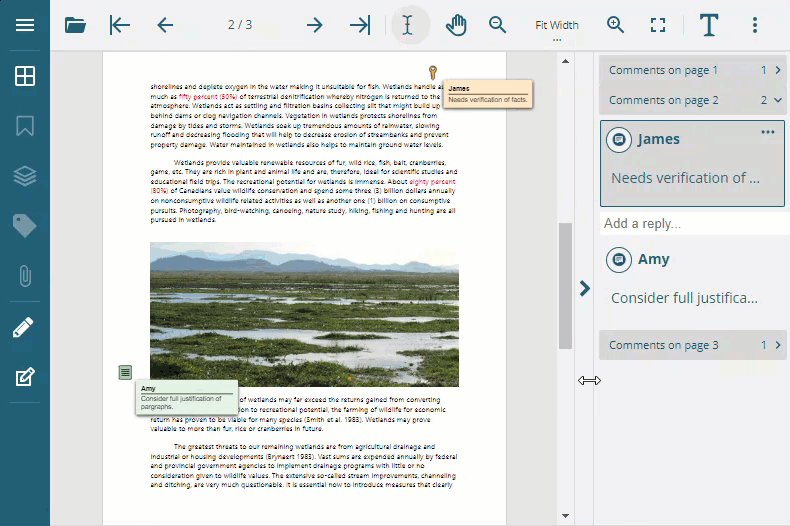
Place your cursor at the divider of the comment panel until you see the resize cursor.
Left-click the mouse button and then move the pointer to the left or right to widen or narrow the sidebar width.

Enable Comments Panel Programmatically
The Comments Panel is hidden by default. However, you can also enable the comment panel programmatically using addReplyTool method, as shown below:
viewer.addReplyTool();The Comments Panel can also be enabled in expanded state which displays the comments panel, by default. The below code can be used for the same:
viewer.addReplyTool("expanded");!type=note
Note: To use Comments Panel, SupportApi should be configured (as it allows editing a PDF document). The tool will work in read-only mode if SupportApi is not configured. The read-only mode is particularly useful to view all comments in comments panel.
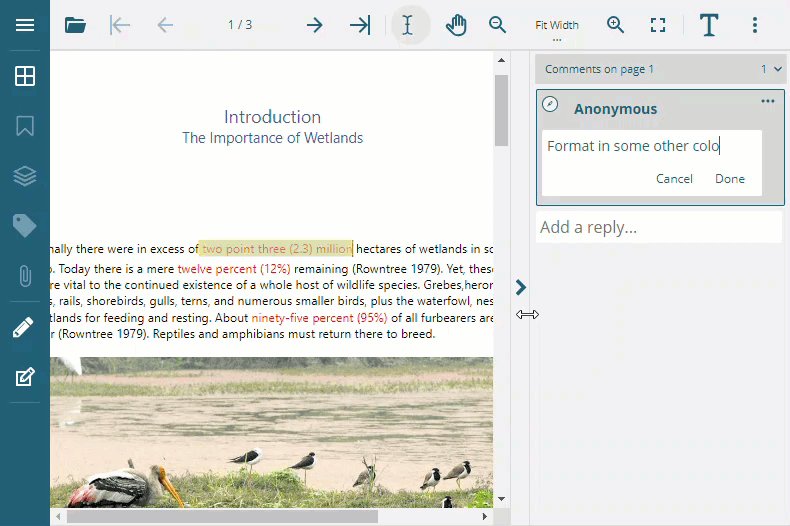
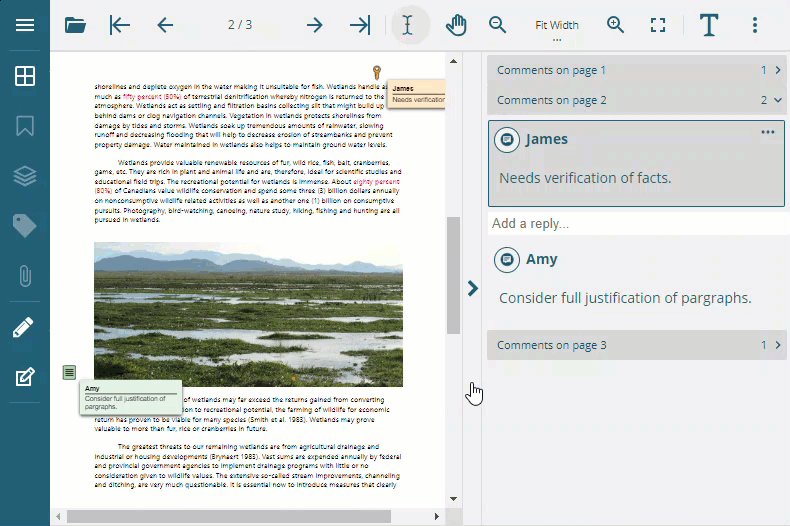
Work with Comments using Comment Panel
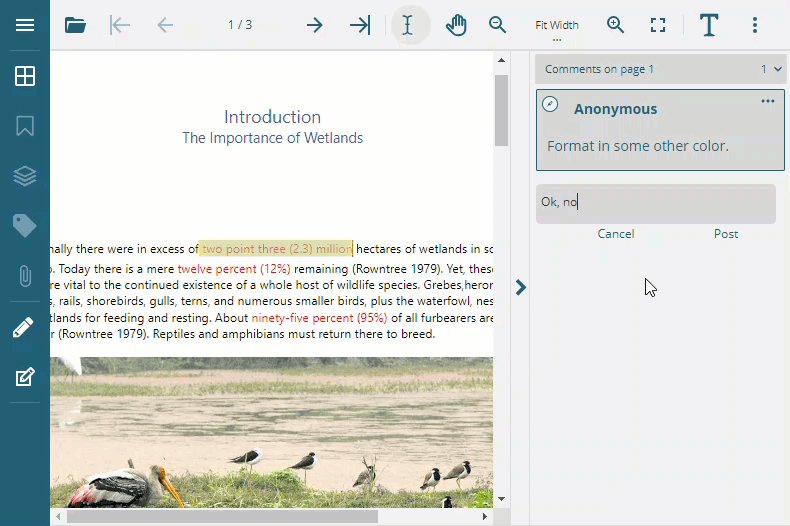
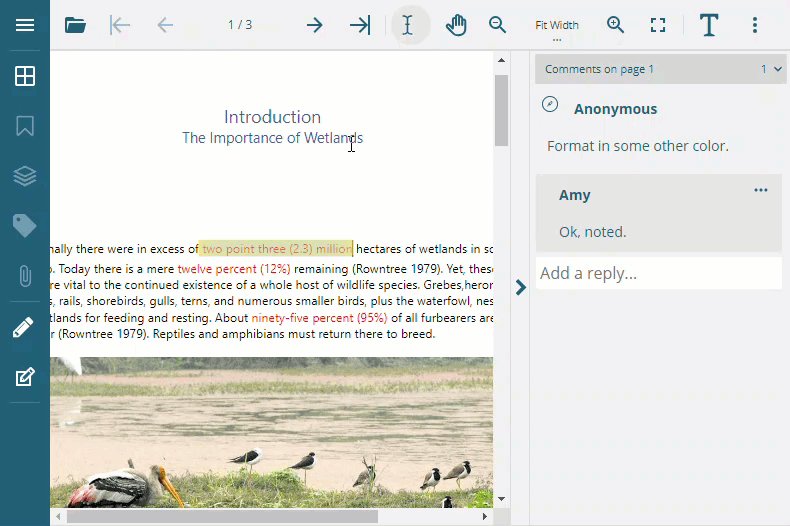
Add Reply to Comments
You can add a reply to a comment in the comments panel by clicking on Reply.

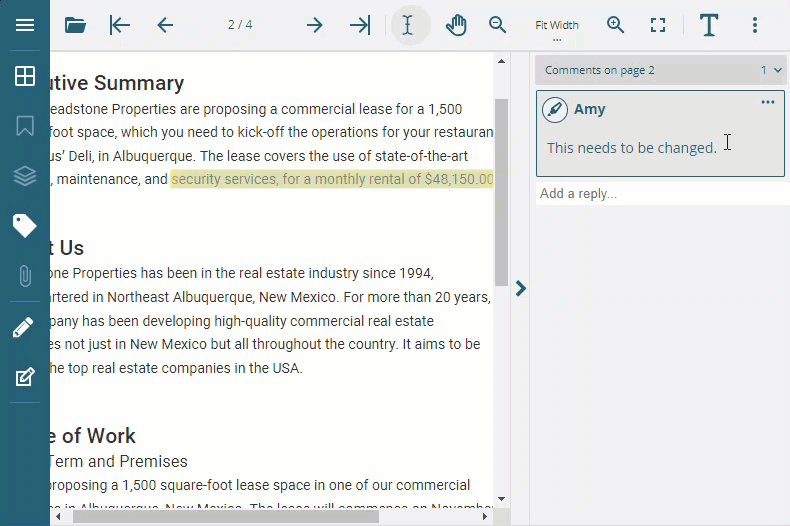
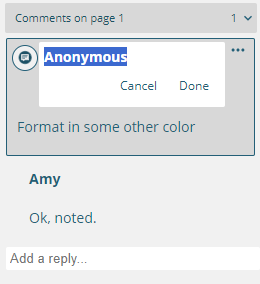
Set Author Name for Comments
While replying to a comment, the author name is displayed as 'Anonymous' by default. However, the desired author name can be set in following ways:
Set author name directly in Comments Panel by clicking on author name's label to enable built-in text editor.

Set author name using userName option in API as shown below:
var viewer = new DsPdfViewer("#root", { userName: 'Jaime Smith', supportApi: 'api/pdf-viewer' });
!type=note
Note: If author's name is set in both API and annotation editor, the author name defined in API is given priority.
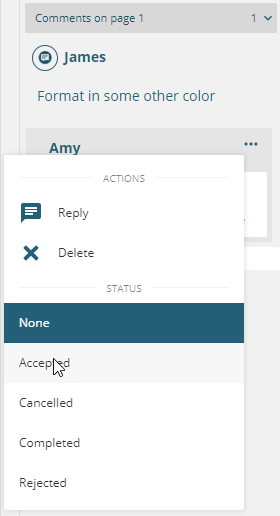
Add Review Status to Comments
You can also add review status to a comment in the comments panel by clicking on Actions | Status:

The status is added as an icon to the comment and displays assignee's name when hovered upon. The review status is also visible in the PDF document below the original comment. A user can assign only 1 status to a text annotation but multiple users can assign status to a text annotation.
You can also assign status for a text annotation programmatically, by setting following properties: 'title' 'state', 'stateModel', 'referenceType', 'referenceAnnotationId'. The below example code shows how to add a reply to text annotation with id '6R' and assign 'Completed' status:
function addCompletedStatus() {
viewer.findAnnotations("6R").then(function (searchResult) {
var userName = "Jane Donahue";
var replyAnnotation = viewer.cloneAnnotation(searchResult[0].annotation);
replyAnnotation.title = userName;
replyAnnotation.stateModel = 'Review';
replyAnnotation.state = 'Completed';
replyAnnotation.referenceType = 'R';
replyAnnotation.referenceAnnotationId = '6R';
replyAnnotation.contents = 'Status Completed set by ' + userName;
viewer.addAnnotation(0, replyAnnotation);
});
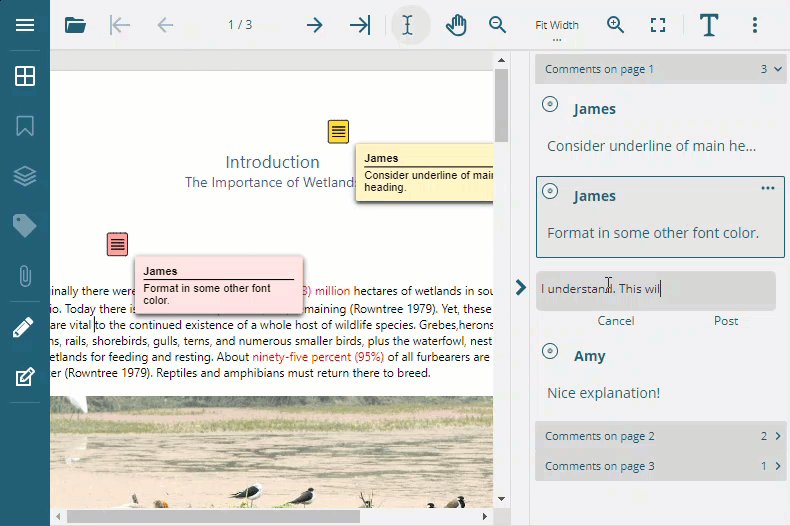
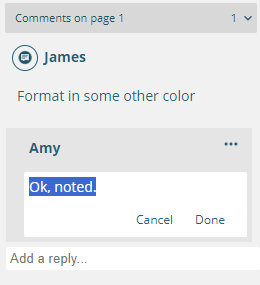
}Modify or Delete Comments
A comment or reply can be edited by clicking on it in the comments panel as shown below:

The comment panel also highlights the comment on the PDF page when you reply to the comment in the comment list.
A comment or reply can be deleted by clicking on Actions | Delete or by using the Delete key.

!type=note
Note: To delete the parent comment and retain its replies, use the properties panel of Annotation Editor on the left sidebar. Otherwise, all its replies are removed as well.
Customize Comment Panel
You can also programmatically customize the behavior of the comment panel. Refer to the following example codes for different customizations:
Example 1: Disable Auto-Activation of Comment Panel
var viewer = new DsPdfViewer("#root", { replyTool: { autoExpandOnCommentAdd: false }});Example 2: Enable Comment Panel Icon Color
var viewer = new DsPdfViewer("#root", { replyTool: { useColoredIcons: true }});

