What's New in Document Solutions v7.2
We are excited to announce the release of Document Solutions v7.2. This update introduces a range of innovative features designed to enhance your document processing experience. The key highlights of this release are below.
- Document Solutions PDF Viewer (DsPdfViewer)
- Document Solutions for PDF (DsPdf)
- Document Solutions for Excel (DsExcel)
- Document Solutions Data Viewer (DsDataViewer)
- Document Solutions for Word (DsWord)
- Document Solutions Image Viewer (DsImageViewer)
Ready to check out the release? Download Document Solutions today!
Important Information: A Shift from ‘GrapeCity Documents’ to 'Document Solutions'
GrapeCity Documents has undergone a marketing rebranding and as a result, the v7.2 Maintenance release in November 2024 will mark the final release under the old GrapeCity Documents product branding.
Starting with version 8.0.0 onwards, the packages will only be released using the new package names and the GrapeCity packages will be phased out.
It is highly recommended to update these new packages as soon as you can. Transitioning to the new packages has been simplified through the Documents Migration tool, conveniently included in the product trial download zip files available for the respective products.
Please note that despite the adoption of new package names, the APIs, namespaces, and type names remain unchanged. You will not need to modify your code. Only the package names and DLL names have been changed; they just require updates to the new package references.
Existing subscriptions will continue to receive the new package updates. If you have any questions or need any assistance with this update, please contact our support teams.
Document Solutions PDF Viewer
Introducing WebAssembly(Wasm)-based PDF Viewer
We are pleased to introduce our advanced WebAssembly(Wasm)-based PDF Viewer, enhancing the document editing experience locally on the client side with Document Solutions PDF Viewer (DsPdfViewer). This innovative solution is based on WebAssembly and delivers a fast, secure, and highly responsive PDF editing experience directly within your web browser. The Wasm-based PDF viewer is designed to meet the needs of modern users and offers seamless performance, cross-platform compatibility, and an array of advanced features.
DsPdfViewer users will have the new option to enable PDF-editing features in the viewer without the need to set up a .NET server running Document Solutions for PDF (DsPdf) and connecting the viewer to that server via the SupportApi. All editing will be done on the client without sending the PDF and edits to the server to apply the edits and receive back the modified version. The DsPdfViewer/Wasm version would be available with the Professional license.

See the following resources for more details:
- New WebAssembly-based PDF Viewer to Edit PDFs in Web Apps
- Quick Start
- Demo (See the note below)
- Documentation
Note: Regarding the Wasm demo, you can switch between using the local Wasm SupportApi and the remote server/DsPdf-based SupportApi. To do this, click the button in the top right corner of the demos page.
- Switch to client SupportApi: use the Wasm-based backend running in the client browser.
- Switch to server SupportApi: use the DsPdf backend running on the server.

In this first release of the DsPdfViewer/Wasm, the following features available when using the server-based SupportApi are not yet supported:
- Adding/applying redacts
- Electronic signatures
- Export to raster or SVG images
- Converting annotations to content
- Collaboration mode
Additional support and features will be added in future releases.
Other PDF Viewer Enhancements
Two-page View
DsPdfViewer now supports the ability to view two pages side-by-side in order to work with documents with related content on adjacent pages. This enhancement would help to speed up document handling and improve understanding, retaining the context and reducing time spent navigating between pages.
The viewer’s toolbar now includes a tool called "Page Display" with a button key to access programmatically as "page-display." This button replaces the previous "View Mode" button. The "Page Display" button is a dropdown button that allows users to select their desired page display view mode, one of which will be ‘Two-page display’ mode. Additionally, users can select to toggle the scrolling behavior of the page display mode using the ‘Enable scrolling’ checkbox available within the dropdown.

You can also set the page display option programmatically using the new pageDisplayType option to set the initial page display mode when the viewer loads. In addition, the pageDisplay property can be used to set or change your desired page display mode.
Switch the initial page display mode to "TwoPageScrolling" using the following code:
var viewer = new GcPdfViewer("#root", {
pageDisplay: "TwoPageScrolling"
});Use the "pageDisplay" property below to change the page display mode to "SinglePageScrolling":
viewer.pageDisplay = "SinglePageScrolling";Check out the following resources to see how to use the above option and property.
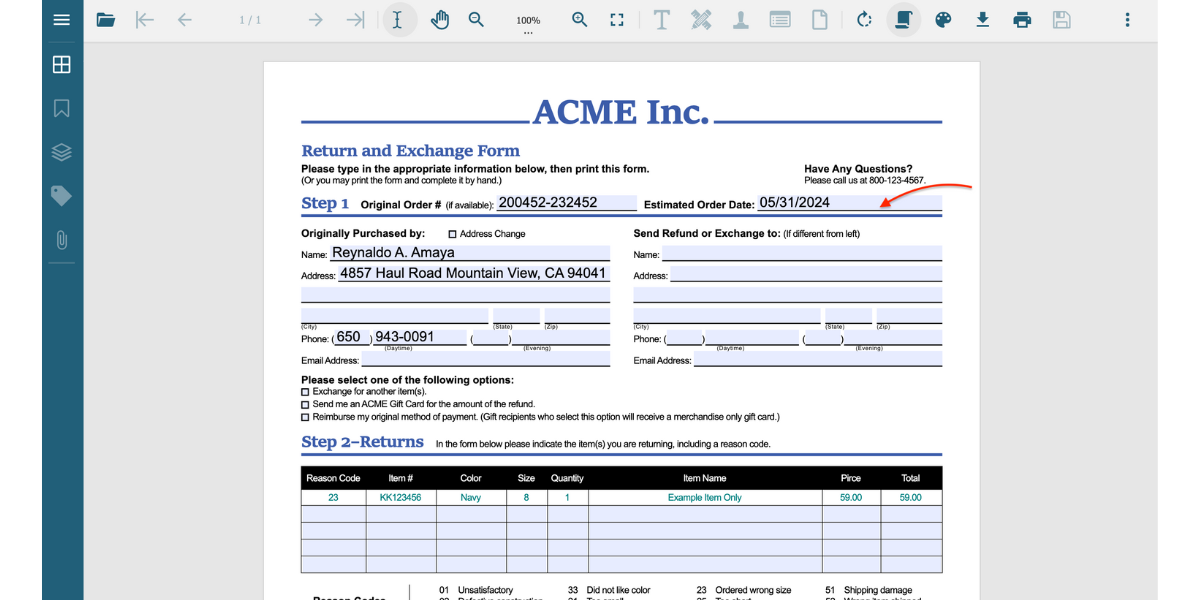
Support for Form Fields with Formatting Functions
Adobe Acrobat supports documents with Form Fields that have additional Javascript codes associated with Form Fields that help format the fields before displaying the content. Such codes are applied to content like Percent, Number, Date, Time, and Special (mixed format type). In the v7.2 release, DsPdfViewer supports PDF documents with such additional Javascript codes. These Javascript codes can be applied to Form Fields using DsPdf. See the complete list of JavaScript functions.
The following code is applied through DsPdf and is reflected in the DsPdfViewer below. Note that DsPdf does not parse the ActionJavaScript function, so formatting will take place when you modify the field.
fldText.Events.FormatValue = new ActionJavaScript("AFDate_FormatEx('mm/dd/yyyy')");
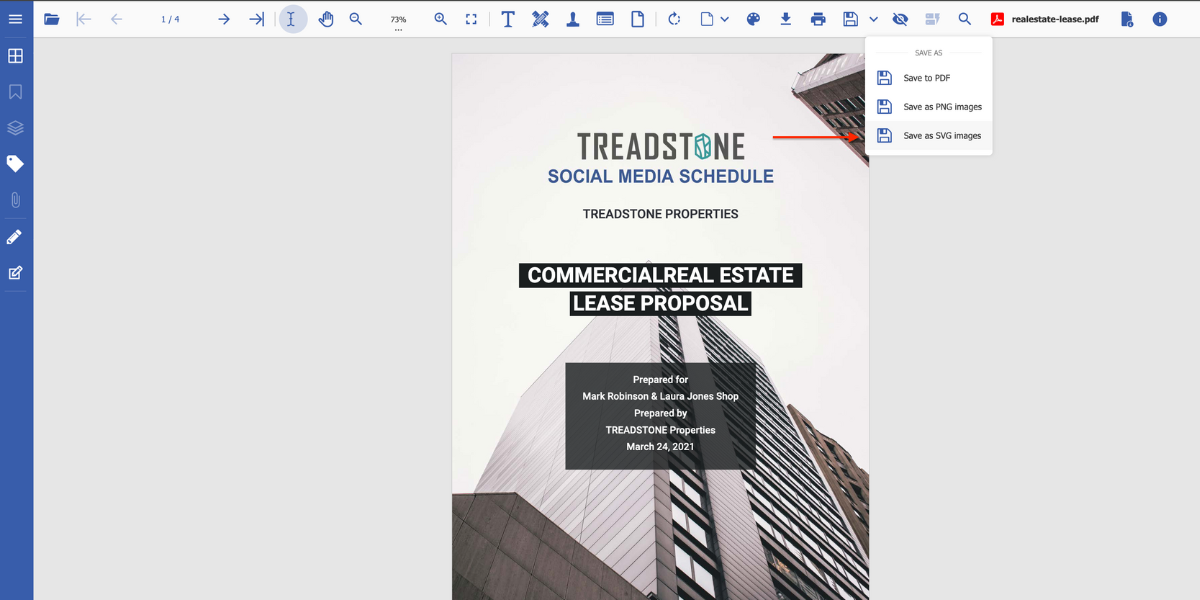
Save PDF as SVG
Now, you do not have to look for online tools to convert PDF to SVG images. In the v7.2 release, DsPdfViewer adds the ability to save PDF documents to SVG. The Save button dropdown has been enhanced to provide all Save options in one place, and the ‘PDF to SVG’ option has been included within it.

Document Solutions for PDF (DsPdf)
Remove Images from PDF Documents
DsPdf now supports an API to remove images from PDF documents. The new method GcPdfDocument.RemoveImages(IList<PdfImageInfo> images) has been added that helps to remove images from the document, thereby reducing the size of resultant PDF documents and accomplishing other needs to modify PDF documents. The images are specified by the PdfImageInfo object, which is obtained by using one of GcPdfDocument.GetImages(…) method overloads.
The images to be removed can also be returned by the new WidgetReferences property added to the PdfImageInfo class. In most cases, images are used by content streams (like Pages, FormXObjects), but images can be referenced directly by the WidgetAnnotation object via properties WidgetAnnotation.ButtonAppearance.Image, WidgetAnnotation.ButtonAppearance.RolloverAppearance.Image, and WidgetAnnotation.ButtonAppearance.DownAppearance.Image. GcPdfDocument.GetImages() now also returns such images through the PdfImageLocation.WidgetReferences property.
The following is a simple code that removes all images from a PDF document:
LoadPdf(doc, "Wetlands.pdf");
var images = doc.GetImages();
doc.RemoveImages(images);
However, there are many scenarios and implementations that help remove images of different types from PDF Documents. See the details below.
Document Solutions for Excel (DsExcel)
- Add Goal Seek to Spreadsheets
- More Filter Options in Pivot Table
- Multiple Enhancements in DsExcel Templates
- Filter Data from Multiple Data Sources
- Bind Excel Templates with the JSON Data Source
- Asynchronous IMAGE Function
- Enhancement for Asynchronous Calculations
- Multiple Features Supported for SpreadJS Integration
- The Option to Make Filtering Work Similarly to SpreadJS
- New Sparkline Functions
- Multiple Features Supported for Lossless I/O of SpreadJS
- Pixel-based Rendering in PDF and Image Export
- Support for the FromSJSJson API to Load a Single JSON SJS File
- Customize Border Style in Export to PDF
Document Solutions Data Viewer (DsDataViewer)
- Advanced Search Options
- Extract Data from Any/Selected Cell Programmatically
View the complete blog for the new release!
Document Solutions for Word (DsWord)
Hyperlink Properties for Shapes
You can now add the hyperlink properties HyperlinkOnClick and HyperlinkOnHover on shapes programmatically that add more interactivity to Word documents.
DsWord has added the HyperlinkOnAction class, which allows developers to add hyperlink properties to all shape classes (Picture, CanvasShape, GroupShape, InkShape, Shape). Specifying these properties also adds the “Edit Link/Open Link/Remove Link” commands to Microsoft Word’s context menu on the shape (except on ink shapes).
The following code adds Hyperlink properties to a Picture class using the new API additions.
var doc = new GcWordDocument();
var pic = doc.Body.AddParagraph().AddRun().AddPicture();
pic.Size.Width.Value = 400;
pic.Size.Height.Value = 400;
var picBytes = File.ReadAllBytes(Path.Combine("mescius-video-thumbnail.jpg"));
pic.ImageData.SetImage(picBytes, "image/jpeg");
var newUrl = new Uri("/document-solutions", UriKind.RelativeOrAbsolute);
pic.HyperlinkOnClick.Address = newUrl;
doc.Save("HyperlinkOnPicture.docx");
Document Solutions Image Viewer (DsImageViewer)
New Secondary Toolbar – ‘Effects’
You can now add effects to your images using a convenient ‘Effects’ secondary toolbar in the viewer. The toolbar provides the following useful tools allowing you to make any needed adjustments to all or part of the image:
- Brightness
- Contrast
- Vibrance
- Blur
- Pixelate
If a part of the image is selected, the effect is applied to the selected area only. Otherwise, it is applied to the whole image.

The ‘Effects’ toolbar can be added via PaintToolsPlugin options using the effectsTools toolbar layout property:
viewer.addPlugin(new PaintToolsPlugin({
toolbarLayout: {
effectsTools: ["Apply", "Cancel", "Splitter", "Selection", "Splitter", "BrightnessContrast", "Vibrance", "Blur", "Pixelate", "Splitter", "Eraser", "Size", "UseOriginalImage", "Splitter", "Undo", "Redo"]
}
}));You can also apply various customizations on the toolbar items by modifying the array of toolbar item types above.
Blur and Pixelate Tools
DsImageViewer now includes new Blur and Pixelate tools, designed to blur or pixelate all or part of the image. These tools can be applied to selected regions to effectively blur/pixelate parts of an image, making them ideal for tasks such as blurring vehicle license plates or confidential information.
Blur and Pixelate tools are available by default in the ‘Effects' secondary toolbar. See how to activate the Effects toolbar in the section above. You can either apply the filter over the whole image or apply the filter on a selected area of the image.
The button keys for the Blur and Pixelate tools are ‘Blur’ and ‘Pixelate.’ You can customize the Effects toolbar to have only these two items as well.
viewer.addPlugin(new PaintToolsPlugin({ toolbarLayout: { effectsTools: ["Apply", "Cancel", "Splitter", "Blur", "Pixelate"] } }));
Ready to check out the release? Download Document Solutions today!
