FlexGrid supports client-side and server-side data binding. You can bind it to simple JavaScript arrays, observable CollectionViews, remote OData servers, or real-time WebSocket servers.

Most Flexible Angular Datagrid in the Industry
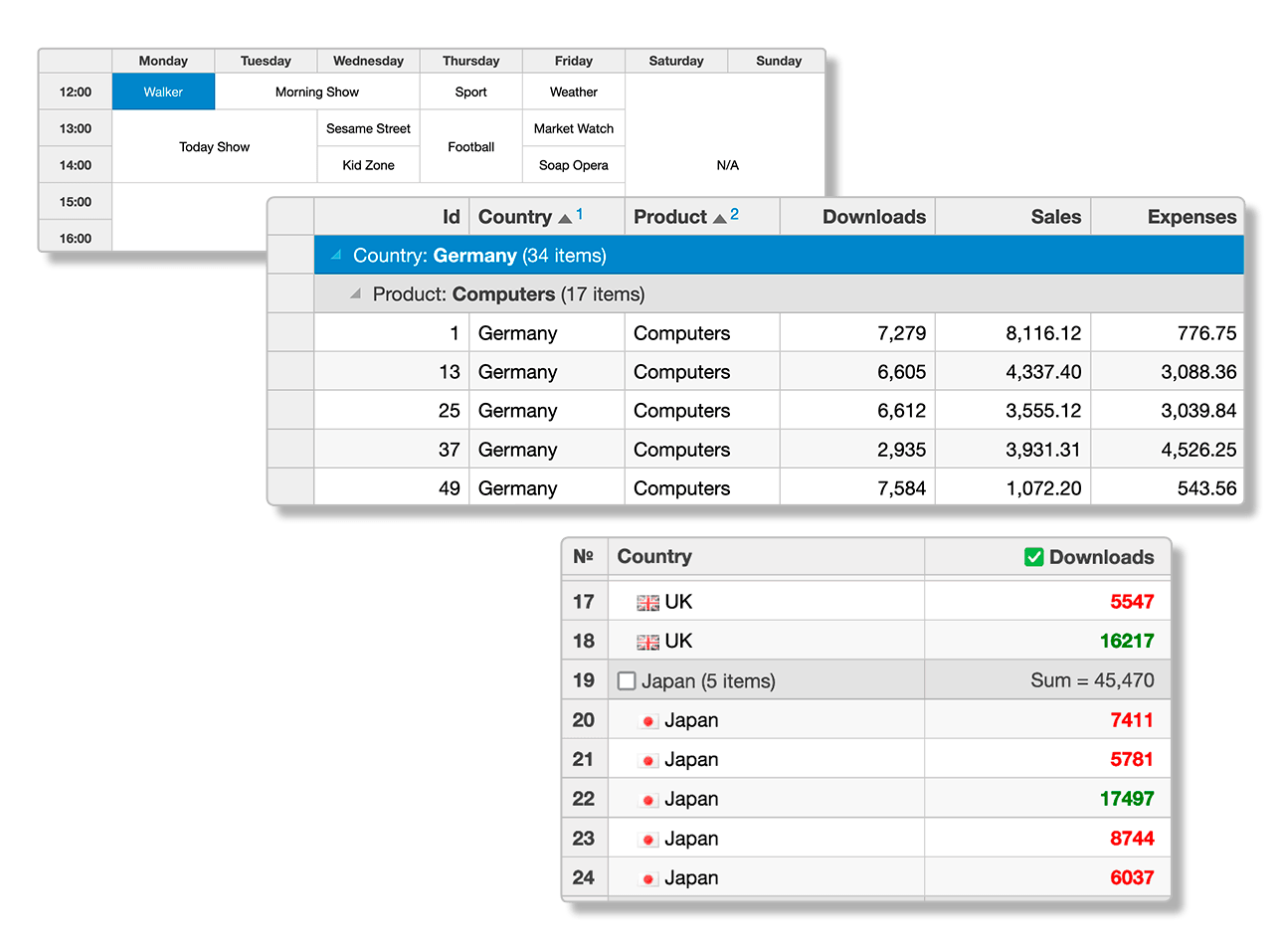
Improve your applications by leveraging the best Angular datagrid in the industry with Wijmo's FlexGrid. FlexGrid provides a familiar, Excel-like experience and an extensive list of features including:
- Customizable cells with cell templates and themes
- Bind child items to the grid with TreeGrid
- Dynamic filtering options include search, grouping and more.
Try the Industry's Best Angular Datagrid Here
An Angular Datagrid is a feature-rich control for displaying data in a tabular format. Its functionalities include data binding, editing, Excel-like filtering, custom sorting, aggregating rows, and support for various file formats.
| Angular Datagrid Quick Start Guide | |
|---|---|
| 1. Install from npm |
npm install @mescius/wijmo.angular2.all |
| 2. Import grid module |
import * as wjGrid from '@mescius/wijmo.angular2.grid'; |
| 3. Declare grid markup |
<wj-flex-grid [itemsSource]="data"></wj-flex-grid> |
Learn more with our complete quick start guide for FlexGrid
Popular Angular Datagrid Features
Custom Cells
FlexGrid allows you to heavily customize the look, feel, and functionality of every cell within the grid to match your style requirements. You can add Wijmo and custom components to cells, conditionally style cells and their internal data, and dynamically update cells within the datagrid.
TreeGrid
FlexGrid allows you to bind child items to the grid, creating a TreeGrid to display your data. TreeGrid supports both bound and an unbound mode, lazy loading of data to increase performance, and importing XML data to display.
Searching
FlexGrid allows you to perform full-text searches–filtering your data to show all matching instances found in the datagrid. You can then highlight all matching occurrences of the scanned text.
Grouping
FlexGrid allows you to group data via CollectionView. Set multiple groups in a single datagrid and implement an Outlook-style GroupPanel to allow users to drag-and-drop columns to create groups.
Why Choose FlexGrid for Angular?
Familiar Functionality
Excel-like keyboard support, data aggregation, cell merging, star sizing, and cell freezing create a familiar experience.
Limitless CellTemplates
Cell Templates provide limitless templates with support for declarative markup and binding expressions for Angular, React, Vue and PureJS.
Written in TypeScript
With TypeScript, you'll get an object-oriented C# feel, design-time error checking, and complete IntelliSense in Visual Studio.
Improved Performance
Our FlexGrid module clocks at 113kb, it'll help keep your applications lean and fast with minimal load time.
Security Compliant
Wijmo is Content Security Policy (CSP) compliant, working seamlessly in JavaScript applications without compromising security.
Featured Blogs, Videos, and Other Resources
Wijmo's Customer Feedback & Awards

"Good value for money and high quality components"
RICHARD HERBERT

"Great tools, not cheap, but worth the money for us."
TRUSTED CUSTOMER

"I've been using Wijmo controls for about a year and a half. Fantastic product. Fantastic support!"
TRUSTED CUSTOMER
 |
 |
Trusted by the World's Leading Companies
































































