What's New in ActiveReports v14
ActiveReports v14.2 - September 22, 2020
This is the second service pack of ActiveReports 14. Aside from several fixes reported and requested by our community, this release includes functionality many have been waiting for—namely, Section Reports on .NET Core.
Section Reports in .NET Core

Support for .NET Core was initially rolled out with the ActiveReports 14.0 release at the beginning of the year for Page, and RDL reports. Now, with 14.2, you can render any report type (code based section reports, *.rpx reports, RDL, or Page) and export them using Rendering Extensions or Export Filters on the .NET Core framework. Section Reports support deployment to Windows machines.
Scripts: Extending Runtime Capabilities in .NET Core
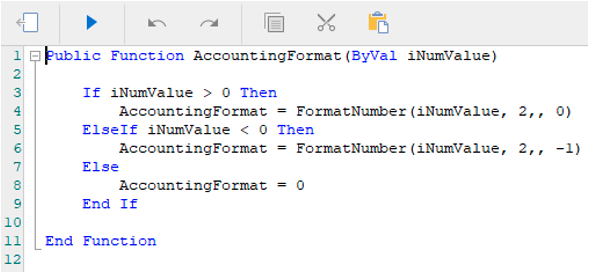
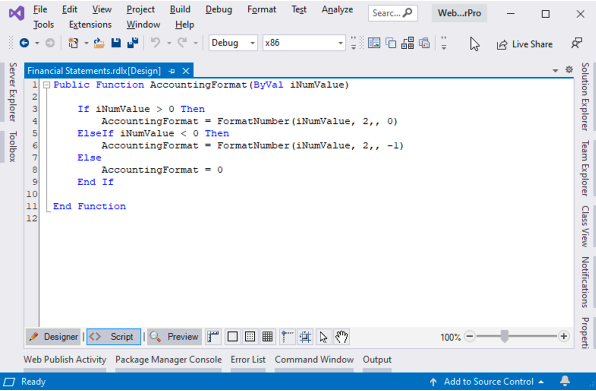
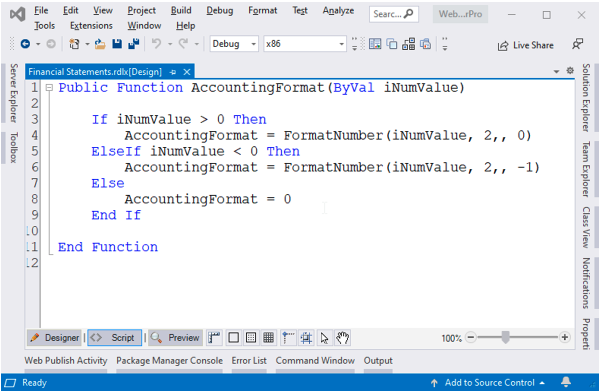
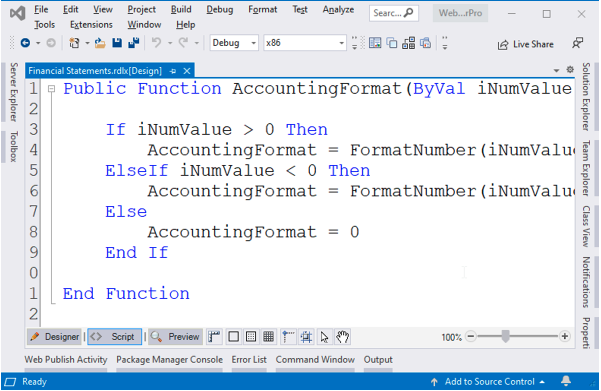
ActiveReports has always supported runtime scripts in reports. You can now include custom code in the "Script" section of any of your report files to extend the runtime capabilities in .NET Core. For section reports (both code-based and XML based), these scripts execute based on a raised event, such as ReportStart, DetailFormat, and Before (or After) Print. With Page and RDL reports, you can either use expressions for simple dynamic reporting on .NET Core or use custom scripts for complex functions. These scripts are called in an individual control's property, such as value, thus changing the control's value or appearance at runtime.
Enlarging Scripts in .NET Reports
While on the topic of scripts, another enhancement we've included in this release is zoom using the Ctrl + mouse scroll in the Visual Studio integrated designer. This enhancement is a great new feature that makes enlarging text much more manageable.



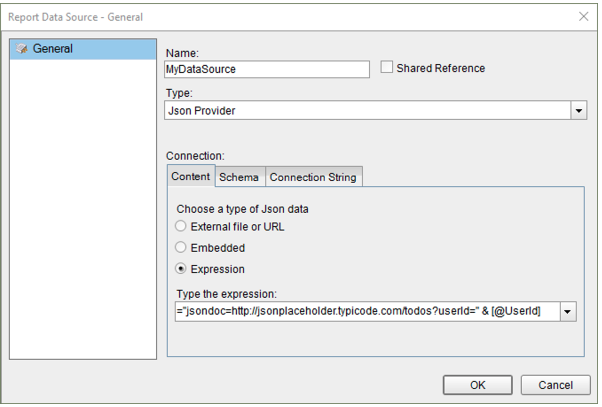
Parameters in JSON URL

Finally, it is now easier to use parameters with your JSON data. If you need to pass parameters to filter your JSON data, you can do so by merely concatenating
"?myField=" & Parameters!myParamName.Value to your JSON URL.
ActiveReports v14.1 - May 20, 2020
.NET Core 3.1 Support
For anyone using ActiveReports in a .NET Core 2.x or 3.0 application, we recommend upgrading your applications to .NET Core 3.1 and ActiveReports v14.1. The main benefit of .NET Core, aside from performance improvements, is in its cross-platform nature where you can deploy your .NET applications to macOS and Linux systems.
Adding MetaData in PDF Exports
This feature is designed specifically for our European users who follow the ZUGFeRD standards when creating PDF outputs of invoices. ActiveReports v14.1 supports the DCMI (Dublin Core Metadata Initiative) as well as Adobe's PDF and XMP Coreproperties.
There are two ways to add metadata to your ZUGFeRD compliant PDFs:
- Use the AdditionalMetaData property by defining the namespace (Dublin in this case) and the respective terms to include:
RDL and Page Reports Users:
var pdfSetting = new GrapeCity.ActiveReports.Export.Pdf.Page.Settings();
pdfSetting.AdditionalMetadata.Add(new AdditionalMetadataInfo
{
Namespace = AdditionalMetadataNamespace.PurlOrg, //Dublin Core Properties
Key = "title",
Value = "Invoice"
};Section Reports Users:
GrapeCity.ActiveReports.Export.Pdf.Section.PdfExport pdfExport = new GrapeCity.ActiveReports.Export.Pdf.Section.PdfExport();
var metadata1 = new AdditionalMetadataInfo
{
Namespace = AdditionalMetadataNamespace.PurlOrg, //Dublin Core Properties
Key = "title",
Value = "Invoice"
};- Attach an existing XML (or TXT) file: RDL and Page Reports Users:
var pdfSetting = new GrapeCity.ActiveReports.Export.Pdf.Page.Settings();
pdfSetting.Attachments.Add(new AttachmentInfo
{
Name = "file.xml",
Content = System.IO.File.ReadAllBytes(@"D:\Reports\file.xml"),
// or
// Content = File.ReadAllBytes(Application.StartupPath + "\\file.xml")
Description = "attachment description" // optional
}); Section Reports Users:
GrapeCity.ActiveReports.Export.Pdf.Section.PdfExport pdfExport = new GrapeCity.ActiveReports.Export.Pdf.Section.PdfExport();
var attachment = new GrapeCity.ActiveReports.Export.Pdf.AttachmentInfo
{
Name = "file.xml",
Content = System.IO.File.ReadAllBytes(@"D:\Reports\file.xml"),
Description = "attachment description" //optional
};
pdfExport.Options.Attachments.Add(attachment);
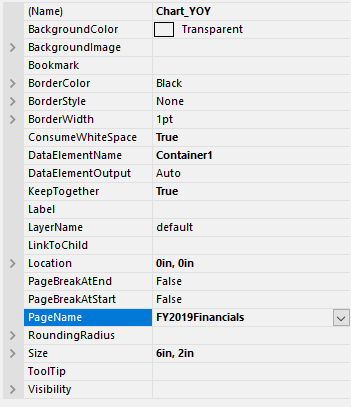
PageName Property for Excel Export
For report controls such as container, table, tablix, and subreport you can set the name of the sheet to house this report item.

Additional Enhancements
ActiveReports v14.1 also introduces charts that control enhancements, Chromium-based Edge browser support, two new expressions to define yearly quarters Quarter(DateTime), and QuarterName(DateTime).
This release includes two new samples: a new desktop report designer sample, and an Angular sample hosting the ActiveReports ProDesigner Web, a web-based end-user report designer.
ActiveReports v14 - December 17, 2019
.NET Core and .NET Core 3 Support
ActiveReports provides native support for .NET Core. This means we no longer need the full framework application to host the web service to render reports.
Similarly, it is now possible to create applications with ActiveReports targeting .NET Core 3, which is the desktop pack of .NET Core.
Download Assemblies From NuGet

We have published our assemblies on NuGet to make it easier for developers to get updates, service packs, and bug fixes. However, we will continue to provide installers for all our major and minor releases.
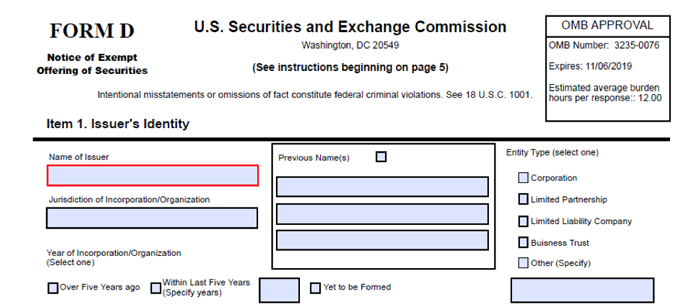
AcroForms and PDF Export
AcroForms (Acrobat Forms) are PDF documents with interactive fields, such as textboxes and checkboxes, that can be used to create PDF forms as seen below:

To create such forms in ActiveReports 14, you will use the new InputField control and set its InputType property to either ‘Text’ or ‘CheckBox.’
You also have the ability to make this a ‘Required’ field, enable spellchecking, or mask user-entered content with asterisks (*) using the ‘Password’ boolean property.
Web Designer Enhancements
We’ve made several improvements to our Web Designer that will ease your workload.
Data Source and Data Set Creation
We’ve added backend logic to the web designer so your end users can create their own data source connections and data sets (in the same intuitive design as before) and validate them. Of course, these are only options. After all, you decide whether or not your end users can create data sources and data sets.
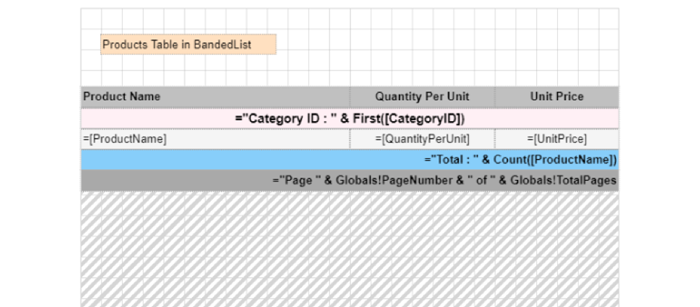
BandedList Control
We’ve added support for the BandedList control in the Web Designer. The BandedList control functions like a banded report, or section report, with an iterative header, detail, and footer sections.
To use your existing .rpx reports (section reports) in the web designer, you can convert them using our Import Wizard. This will recreate your section report as RDLX and place its content in the BandedList control.

Localization
If you need to localize the Web Designer, you can do so by passing a resource file containing your translations.
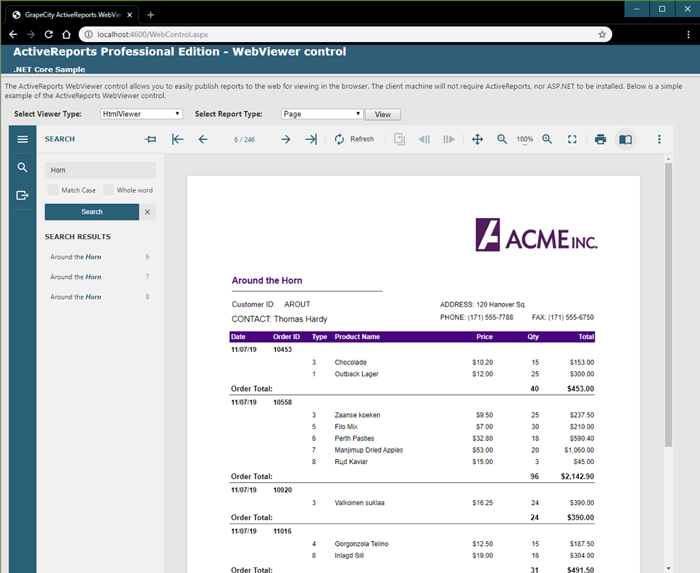
New ‘WebViewer’ Control
In ActiveReports 14, we have created a new report viewer control for the web. This is based on JavaScript technologies and can be used in ASP. NET or ASP. NET Core. The WebViewer can be used with multiple view types: HTML, PDF, or Raw HTML.

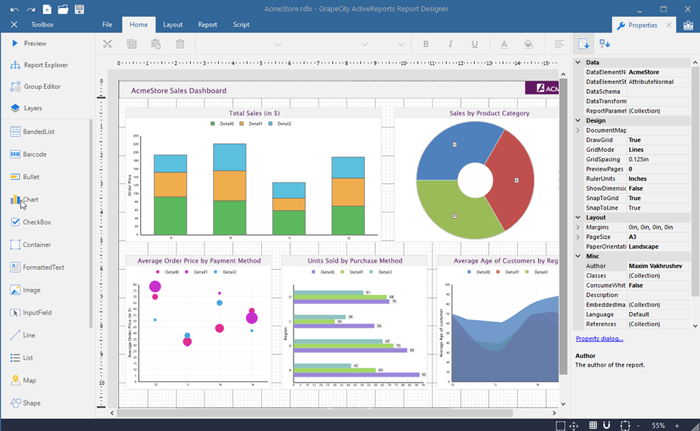
New Stand-Alone Report Designer
We recreated the report designer desktop application to give a more modern and familiar look. This new designer has the same intuitive functionality as our other designers, but in a lightweight desktop application.

JavaScript Report Viewer Improvements
The JSViewer is a JavaScript report viewer. It can be used in ASP. NET, ASP. NET Core, Angular, Vue, or React applications. In ActiveReports 14, we’ve improved our JSViewer in several ways. First, we’ve added a text search functionality that scans your reports and returns matches and page numbers.
Secondly, localization is now supported. You can localize the JSViewer to a certain culture or locale. We’ve also added one-touch printing. Now, you can print the report at the same time the report is loaded into the JSViewer. Or, you might only want to print without displaying the report.