What's New in Documents for PDF v5
GcPdf v5.2 - August 17, 2022
GrapeCity Documents for PDF (GcPdf)
Replace/Delete text in PDF documents
You can now not only search for text in a PDF document using common search options like whole word, case sensitivity, regular expressions (already supported before) but also replace or remove the found text instances using new API - ITextMap.ReplaceText(…) or ITextMap.DeleteText(…) methods. This is useful in situations where there are several PDF documents requiring updates. It provides the ability to update and replace certain information in each file programmatically, thus saving time and effort for users and programmers.
The new methods also work for RTL and Vertical text. When replacing text, the new text can have the same or different (specified) font/font size.
Deleting text can be done in two DeleteTextMode options -
Standard: In this mode, the position of the text AFTER the one being deleted is shifted.
PreserveSpace: In this mode, an empty space remains in place of the deleted text, and the text after it does not move.
Following code finds text 'wetlands' in a PDF document and deletes text, using Standard option:
// delete word "wetlands" from the document
using (FileStream fs = new FileStream(@"Wetlands.pdf", FileMode.Open, FileAccess.Read, FileShare.Read))
{
GcPdfDocument doc = new GcPdfDocument();
doc.Load(fs);
FindTextParams ftp = new FindTextParams("wetlands", true, false);
doc.DeleteText(ftp, DeleteTextMode.Standard);
doc.Save("wetlands_deleted_doc.pdf");
}
GrapeCity Documents PDF Viewer (GcPdfViewer)
Zoom textbox editable
You can now type an arbitrary Zoom value in the Zoom Textbox of GcPdfViewer. The Zoom textbox is editable. Type your value and press Enter, the document will be zoomed at desired value. Press Esc to revert to original value while in Edit mode of Textbox.
View Demo
Read the release blog for full details.
GcPdf v5.1 - April 22, 2022
GrapeCity Documents (GcDocs) is excited to announce the new v5.1 release!
GrapeCity Documents for PDF updates included in this release:
- Support for PAdES B-LT and B-LTA levels of electronic signatures
- PDF Layers (Optional Content) enhancements
- Save documents to SVG
GrapeCity Documents PDF viewer updates included in this release:
- Rotate Stamp Annotations
- Form Fields Orientation
- Support dynamic XFA forms
- Save State of PDF Layers When Saving a Document
- Make Certain Edit Buttons Sticky for Enhanced Editing Experience
- SupportAPI Project on NuGet
Read the release blog for full details.
GcPdf v5 - December 14, 2021
GrapeCity Documents for PDF (GcPdf)
Print PDF Documents on Windows
Users need to print the digital document when working with PDF documents using a PDF API. Until now, cross-platform APIs working in .NET Standard Apps have had the challenge of using Print commands programmatically due to certain limitations with Printing APIs not available on such platforms.
In this release, we provide the GcPrintManager class that can be used to print a PDF on Windows platforms using Direct2D programmatically.
The GcPdfPrintDocumentPrintExt class also included in the sample adds a convenient extension method GcPdfDocument.Print(). These classes are fully functional, and full source code is included in the sample here. You can download this sample and include it in your application to print a PDF document to a printer.
The following code prints a simple document directly through the API to a physical printer:
GcPdfDocument doc = new GcPdfDocument();
GcPdfPrintManager pm = new GcPdfPrintManager();
pm.Doc = doc;
pm.PrinterSettings = new PrinterSettings();
// Set the printer name and/or other settings if not using the defaults.
// pm.PrinterSettings.PrinterName = "my printer";
pm.PageScaling = PageScaling.FitToPrintableArea;
pm.Print();
This solution works on Windows. For printing on macOS and Linux, PDF printing is built into OS (a PDF can be printed using a simple command line). You can find more info in the resources below.
Linearize Existing PDF Documents
Linearized ("Fast Web View") PDFs are used in web applications to speed up opening large documents. GcPdf has supported linearizing a new PDF document in .NET applications, but with the new v5 release, you can linearize any existing PDF document using a new 'SaveMode' enum with enum type 'Linearized'.
New SaveMode Enum
GcPdf now supports three different modes in which the PDF document can be saved using the new 'SaveMode' enum:
- Default: Document saved will not be linearized or saved with an incremental update
- Linearized: The PDF document is saved in a linearized form, optimized for web view
- Incremental: All changes performed in the PDF document are added to the existing document. This mode is often used when adding a signature to an already signed PDF document
New overloads have been added to GcPdfDocument.Save and GcPdfDocument.Sign methods. These overloads will now take the SaveMode enum value to linearise or not linearise the document accordingly while saving the method.
Check out the release notes for full changes and additions.
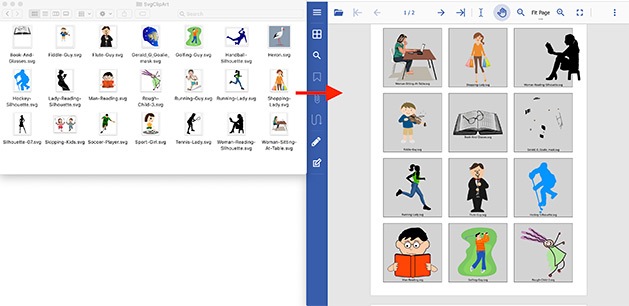
SVG Support
Compared to classic bitmapped image formats such as JPEG, PNG, SVG-format vector images can be rendered at any size without loss of quality. This format gives designers and developers a lot of control over the image appearance.
It is also a standardized format for web graphics, designed to work with other web conventions like HTML, CSS, JavaScript, and theDocument Object Model. Due to the many advantages of SVG, it is essential to use SVG images in documents, such as PDF and images.
With the v5 release, we introduce a new GcSvgDocument class that can create, load, inspect, and modify the internal structure of an SVG image. You can also obtain an Image from a File or stream, or byte array and draw the SVG image to the GcPdfDocument, GcBitmap, or GcWicBitmap classes using the GcGraphics.DrawSvg method.
All SVG features (including access to SVG DOM) are fully available in both GcPdf and GcImaging.
The code below draws svg files from a folder to a rectangle grid defined in PDF document.
// Render all images within the grid, adding new pages as needed:
var g = doc.NewPage().Graphics;
for (int i = 0; i < images.Count(); ++i)
{
var rect = new RectangleF(ip, new SizeF(sWidth - gapx, sHeight - gapy));
g.FillRectangle(rect, Color.LightGray);
g.DrawRectangle(rect, Color.Black, 0.5f);
rect.Inflate(-sMargin, -sMargin);
var svg = images[i].Item2;
var s = svg.GetSize(SvgLengthUnits.Points);
if (s.Width > 0 && s.Height > 0)
{
// If image proportions are different from our target rectangle,
// we resize the rectangle centering the image in it:
var qSrc = s.Width / s.Height;
var qTgt = rect.Width / rect.Height;
if (qSrc < qTgt)
rect.Inflate(rect.Width * (qSrc / qTgt - 1) / 2, 0);
else if (qSrc > qTgt)
rect.Inflate(0, rect.Height * (qTgt / qSrc - 1) / 2);
}
// Render the SVG:
g.DrawSvg(images[i].Item2, rect);
}

You can also perform additional operations with SVG images. Check out full demos in the sample browser.
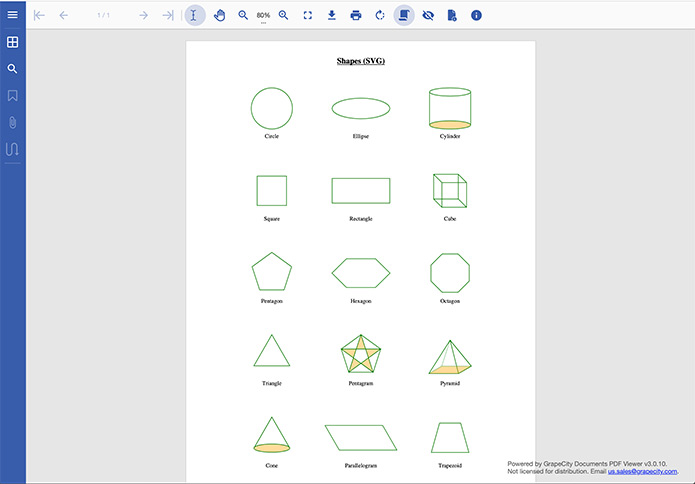
Create SVG Images and Render to PDF Documents
Create a full SVG image and render it to a PDF document. Check out this demo that creates SVG images with geometrical shapes and renders them to a PDF document.

Access the SVG DOM
The GcSvgDocument class provides full access to the SVG Document Object Model. The following elements are currently supported: svg, g, defs, style, use, symbol, image, path, circle, ellipse, line, polygon, polyline, rect, clipPath, linearGradient, stop, title, metadata, desc, and more. Find more information below:
GcPDF Help | GcImaging Help | GcPdf Demo | GcImaging Demo
Check out the release notes for GcPdf and GcImaging.
GrapeCity Documents PDF Viewer (GcPdfViewer)
UI Enhancements
The UI enhancements will make it easier to use editing options when working with PDF documents in GcPdfViewer. The new arranged panels and UI options would make it easier to apply changes to the PDF documents.
The following new changes are introduced:
1. New Secondary Toolbars for Editing Options
The following new buttons have been added to the main toolbar:
- Text Tools
- Draw Tools
- Attachments and Stamps
- Form Tools
- Page Options
Clicking any of these buttons will open a secondary toolbar below the main one with appropriate editing tools that allow you to perform quick edits without the need to switch to the complete Annotation or Forms Editor.

2. New Themes
GcPdfViewer can now be used in two additional themes: Light and Dark. These themes can be changed using the theme button on the main toolbar.

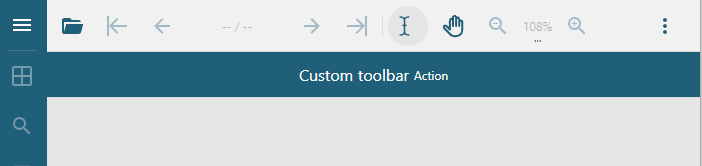
3. Create Custom Secondary Toolbars
Use the viewer.options.secondToolbar option to define your custom secondary toolbar and the showSecondToolbar method to show the toolbar. The following code adds a custom secondary toolbar and adds a custom action button 'Action', which opens an alert on clicking the button:
var React = viewer.getType("React");
// Create custom toolbar controls:
var toolbarControls =[React.createElement("label", { style: {color: "white"} }, "Custom toolbar"),
React.createElement("button", { className: "gc-btn gc-btn--accent", onClick: () => { alert("Execute action."); }, title: "Action title" }, "Action")];
// Register custom second toolbar for key "custom-toolbar-key":
viewer.options.secondToolbar = {
render: function(toolbarKey) {
if(toolbarKey === "custom-toolbar-key")
return toolbarControls;
return null;
}
};
// Show custom second toolbar:
viewer.showSecondToolbar("custom-toolbar-key");

4. Customise the Secondary Toolbar of Available Tools
Use the secondToolbarLayout property to configure available tools:
var viewer = new GcPdfViewer(selector, {
supportApi: {
apiUrl: 'http://localhost:5004/api/pdf-viewer',
webSocketUrl: false
}
});
viewer.addDefaultPanels();
const secondToolbarLayout = viewer.secondToolbarLayout;
secondToolbarLayout["text-tools"] = ['edit-text', 'edit-free-text'];
viewer.addAnnotationEditorPanel();
viewer.addFormEditorPanel();

5. Full-featured Annotation and Forms Editors
Developers can continue to use the old UI for editing PDF documents. The two buttons on the left panel are still retained to open the complete Annotation and Form Field editors.

Annotation Editor Help | Form Editor Help | Demo
We have been supporting generating and modifying PDF documents with structure tags using GcPdf. In the v5 release, there's a new structure tree panel to GcPdfViewer using the addStructureTreePanel(..) method, which will help navigate through the structure tree tags in a tagged PDF File.
It's now possible to view a tagged PDF file in GcPdfViewer and view the tags available in the PDF file in the new Structure tree panel of GcPdfViewer and navigate through those tags. Read the structure tree data using the structureTree property.
The following code adds the Structure Tree panel to the GcPdfViewer:
const viewer = new GcPdfViewer(selector);
viewer.addStructureTreePanel();
await viewer.open("sample.pdf");
The following code reads available Structure Tree data from a PDF file:
const viewer = new GcPdfViewer(selector);
await viewer.open("sample.pdf");
const structureTree = await viewer.structureTree;
if(structureTree)
{
console.log(structureTree);
}
The video below shows the Structure Tree panel added to the left panel and how a user can navigate through the various tags in the PDF file to the specific location on the document:

PDF Link Annotations of type 'Action' will now allow going forward/go backward, as per the view history of the Viewer, similar to browsers' go back/forward actions. For example, if you add a Link Annotation on the first page and set the 'Action' property to 'Last page', clicking on the link will navigate to the last page. If you navigate to another page, the navigation history will be maintained.

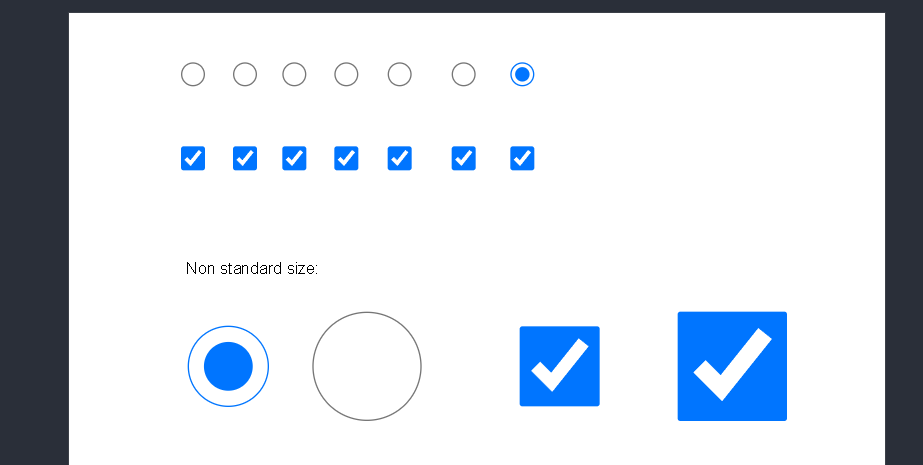
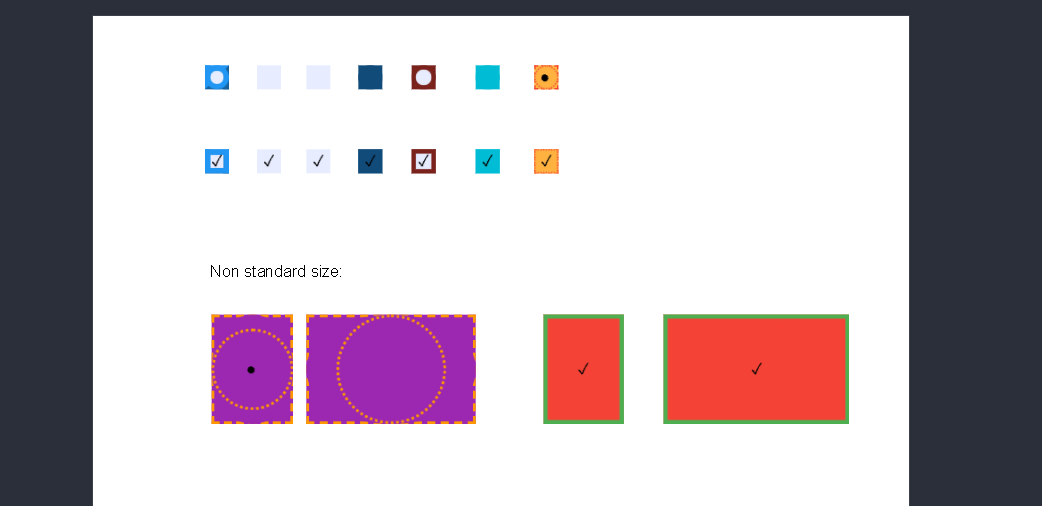
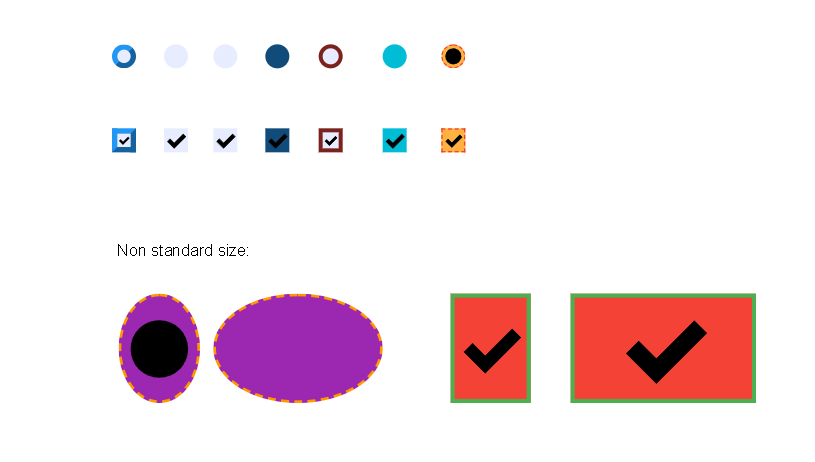
The appearance of a radio button or checkbox embedded into PDF needs to be injected and rendered to a particular layer which takes some time to render when PDF has a lot of radio buttons/checkboxes. To improve interactive Acroform's performance, GcPdfViewer renders own its custom appearance for the radio and checkbox button controls. Three new appearance types have been introduced:
- Web: This is the standard appearance for a form field. It uses platform-native styling, depending on the OS/browser

- Predefined: A predefined appearance stream is taken from PDF when available. If an appearance stream is unavailable, the custom appearance will be used. Predefined type renders appearance exactly as defined in PDF

- Custom (Default): The custom appearance supports additional background color and border styles not supported in Web appearance. Custom appearance is more close to styles defined in PDF
Here's a sample screenshot:

An example code of how to set 'Predefined' appearance for radio button/checkbox:
var viewer = new GcPdfViewer("#root", { fieldsAppearance: { radioButton: "Predefined" } });
View more details:
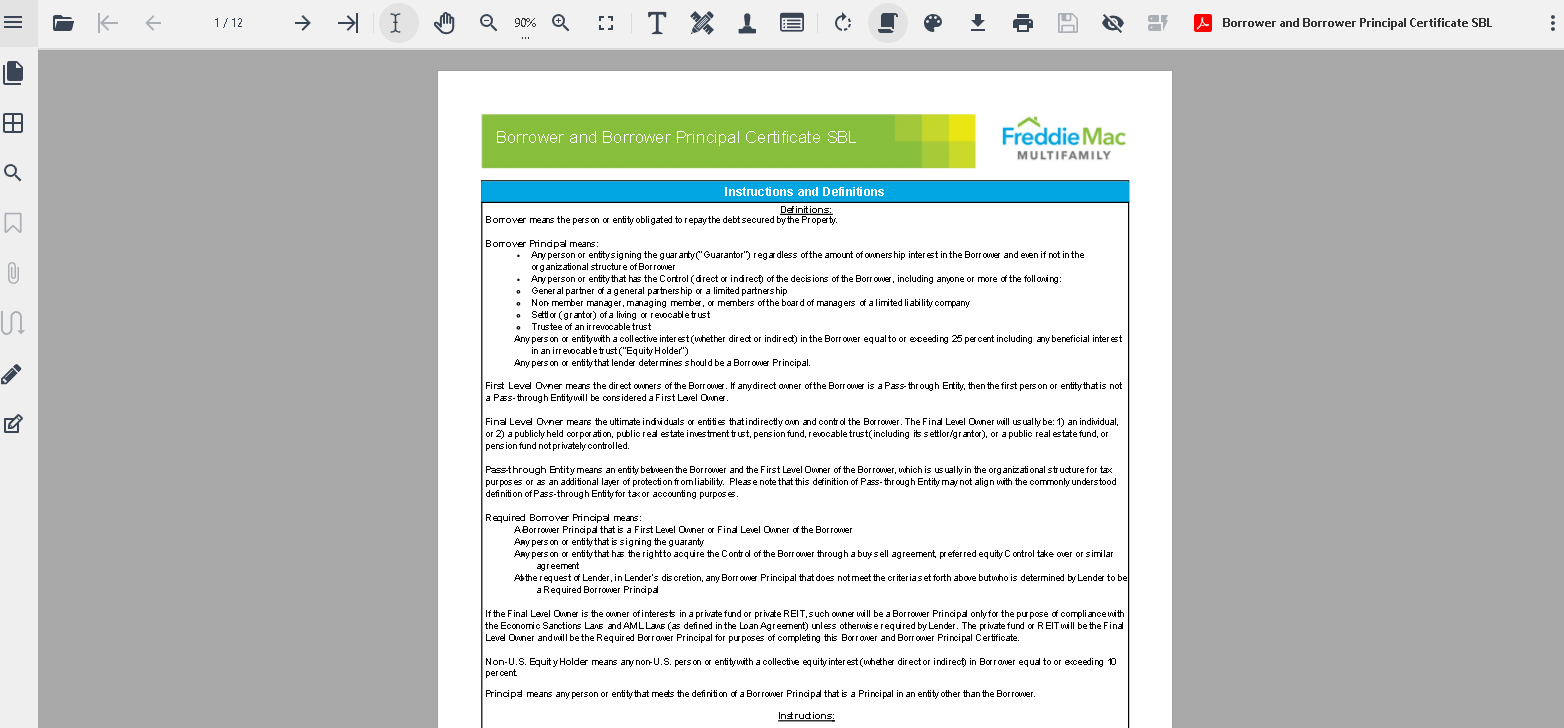
XFA Forms Support
Many XFA Forms are being used on the web for data collection. Although these forms are deprecated in PDF 2.0 specification, their wide usage makes it useful to support web-based PDF Viewers. You can now view and print XFA forms in GcPdfViewer. By default, the support for XFA is enabled. Disable the XFA Forms rendering using the new enableXfa option.
// Turn off XFA forms rendering.
var viewer = new GcPdfViewer(selector, { enableXfa: false });

Also, view the release notes for the full list of changes and additions.
Read the release blog for full details.