- Document Solutions for Imaging Overview
- Key Features
- Getting Started
- Product Architecture
-
Features
- Create Image
- Load Image
- Save Image
- Work with GIF files
- Work with TIFF Images
- Work with ICO files
- Work with SVG Files
- Work with WebP Files
- Process Image
- Apply Effects
- Layouts
- Complex Graphic Layouts
- Tables
- Work with Image Colors
- Transparency Mask
- Work with Graphics
- Work with Text
- Work with Exif Metadata
- Render HTML to Image
- Render Using Skia Library
- Document Solutions Image Viewer
- Samples
- API Reference
- Release Notes
Work with SVG Files
DsImaging supports SVG (Scalable Vector Graphics) image file format which allows you to render vector images at any size without loss of quality.
The GcSvgDocument class is provided in the GrapeCity.Documents.Svg namespace in the DsImaging library. This class allows you to create, load, inspect, modify and save the internal structure of an SVG image.
SVG graphics can be loaded from files or strings into the object model of GcSvgDocument class, further drawn to the GcGraphics class to effectively output the result to GcPdfDocument, GcBitmap or GcWicBitmap classes. SVG documents can be drawn to objects derived from GcGraphics, such as GcPdfGraphics or GcBitmapGraphics using the GcGraphics.DrawSvg method overloads.
Render SVG to PNG
To render an SVG image to a PNG image and output the result to GcBitmap class:
Load an SVG image by using the FromFile method of GcSvgDocument class.
Initialize the GcBitmap class and create a drawing surface using CreateGraphics method of the GcBitmap class.
Draw the specified SVG document at a location in PDF document by using DrawSvg method of GcGraphics class.
Save the image to a file in PNG format using SaveAsPng method.
using var svg = GcSvgDocument.FromFile("Smiling-Girl.svg"); var rect = svg.Measure(PointF.Empty); float factor = 1.5f; using var bmp = new GcBitmap((int)(rect.Width * factor + 0.95f), (int)(rect.Height * factor + 0.95f), true, 96f * factor, 96f * factor); using (var g = bmp.CreateGraphics(Color.White)) { g.DrawSvg(svg, new PointF(-rect.X, -rect.Y)); } bmp.SaveAsPng("Smiling-Girl.png");
Similarly as above, use the following code to render an SVG image to a PNG image and output the result to GcWicBitmap class:
using var svg = GcSvgDocument.FromFile("Smiling-Girl.svg");
var rect = svg.Measure(PointF.Empty);
float factor = 1.5f;
using var bmp = new GcWicBitmap((int)(rect.Width * factor + 0.95f), (int)(rect.Height * factor + 0.95f), true, 96f * factor, 96f * factor);
using (var g = bmp.CreateGraphics(Color.White))
{
g.DrawSvg(svg, new PointF(-rect.X, -rect.Y));
}
bmp.SaveAsPng("Smiling-Girl.png");The output of above code snippets will look like below:

You can also render an SVG image to a PDF document. For more information, refer Images topic in DsPdf docs.
Render Graphics and Text to SVG
DsImaging lets you render graphics and text on a GcSvgDocument by using ToSvgDocument method of the GcSvgGraphics class. This class is derived from the GcGraphics class.
By default, the method saves text as paths in an SVG document. However, by setting GcGraphics.DrawTextAsPath property to false, you can save the text using the standard SVG text elements. While drawing strings or TextLayout objects using paths ensures that the resulting SVG image looks as expected, rendering them as text elements lets you select, copy or even search text fragments. However, the text layout depends on the specific fonts. Hence, DsImaging lets you embed fonts to the output SVG file by setting the boolean property GcSvgGraphics.EmbedFonts to true. The property is especially useful in rendering text with rare fonts or fonts unavailable on the client machine.
DsImaging also supports specifying the positions of each individual character within the text element by setting PreciseCharPositions property of the GcSvgGraphics class.

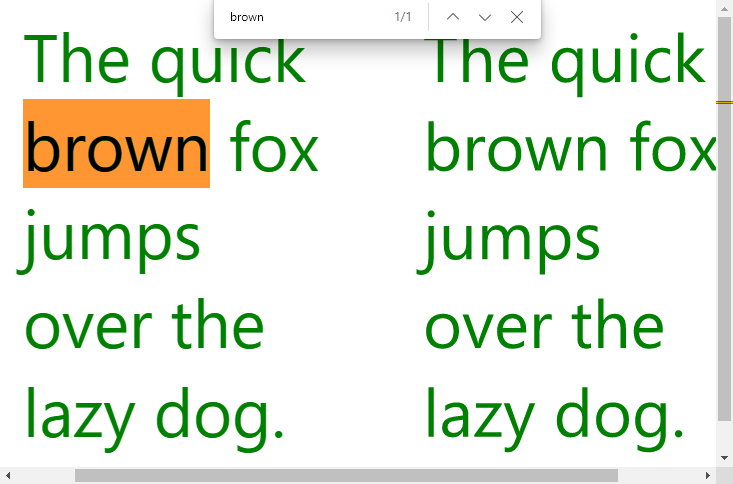
The code below shows how you can render the same text as path elements and text elements.
var g = new GcSvgGraphics(900, 500);
var tl = g.CreateTextLayout();
var fmt = new TextFormat()
{
FontName = "Segoe UI",
FontSize = 50,
ForeColor = Color.Green
};
tl.MaxWidth = 300;
tl.Append("The quick brown fox jumps over the lazy dog.", fmt);
// the text at the left is drawn with the text elements
g.DrawTextAsPath = false;
g.DrawTextLayout(tl, new PointF(100f, 10f));
// the text at the right is drawn with paths
g.DrawTextAsPath = true;
g.DrawTextLayout(tl, new PointF(500f, 10f));
var svg = g.ToSvgDocument();
svg.Save("BrownFox.svg", new XmlWriterSettings() { Indent = true });Limitation
All text effects of the TextLayout class are not supported when using the SVG text elements. Always check the output SVG to make sure that the text elements are rendered correctly.
Vertical text is always drawn using path elements.
In GcSvgDocument class, SVG files having embedded fonts are rendered without embedded fonts.
!type=note
Note: You need to apply a license key to use the ToSvgDocument() method. Without a license key, only a few calls of ToSvgDocument() are allowed, after which an exception is thrown. For more information about applying license, see Apply License.
Render PDF Page as SVG
DsImaging lets you save a PDF page or an instance of GcPdfDocument as SVG format using the SaveAsImageOptions class. The class is used for passing options to the methods used for saving a PDF page in the SVG format. By default, the class renders strings and TextLayoutObjects as path elements. However, to handle the text related operations such as select, copy, search etc, you can also render SVG with the text as text elements by setting the DrawTextAsPath property to false. To handle fonts while working with text, the SaveAsImageOptions class provides EmbedSvgFonts property to embed font subsets to the output SVG file. The property is set to false by default which means fonts are not embedded. You can set this property to true to cater to some rare fonts or fonts that might not be available on the client machine.
The SVG format has the ability to specify positions of each individual characters within the text element. This mode can be enabled using the PreciseCharPositions properties of the SaveAsImageOptions classes. The PreciseCharPositions property is set to true by default because the fonts embedded in PDF documents do not often contain the positioning tables. In some cases, setting character positions also helps when the proposed font is not available on the client machine and the SVG text element is rendered using a fallback font.
The code below shows how you can render a PDF page as SVG using path elements and using text elements.
var pdfDoc = new GcPdfDocument();
using (var fs = new FileStream(@"DOC_2317_MS.pdf", FileMode.Open, FileAccess.Read, FileShare.Read))
{
pdfDoc.Load(fs);
var page = pdfDoc.Pages[0];
// save the SVG with text elements and embedded fonts
page.SaveAsSvg("DOC_2317_MS_1.svg", null,
options: new SaveAsImageOptions() { Zoom = 2f, DrawSvgTextAsPath = false, EmbedSvgFonts = true },
new XmlWriterSettings() { Indent = true });
// save the SVG with all text drawn as paths
page.SaveAsSvg("DOC_2317_MS_2.svg", null,
new SaveAsImageOptions() { Zoom = 2f },
new XmlWriterSettings() { Indent = true });
}Limitations:
Vertical text is always drawn using path elements.
A PDF page saved as an SVG file renders all text fragments drawn with CFF, Type1, and incomplete OpenType fonts as paths.
In GcSvgDocument class, SVG files having embedded fonts are rendered without embedded fonts.
Save SVG to File or Stream
DsImaging lets you save a newly created SVG document or a modified document as a file or a stream. You can use the GcSvgDocument.Save method to serialize the new or modified SVG document to a file or a stream.
using var svg = GcSvgDocument.FromFile("cerdito.svg");
var paint = new SvgPaint(Color.Bisque);
foreach (var elem in svg.GetElementsByClass("rose"))
{
elem.Fill = paint;
}
svg.Save("cerdito2.svg", new XmlWriterSettings() { Indent = true });
File.WriteAllBytes("cerdito2.svgz", svg.ToSvgz());Limitations
The supported elements in SVG files are svg, g, defs, style, use, symbol, image, path, circle, ellipse, line, polygon, polyline, rect, clipPath, marker, pattern, radialGradient, linearGradient, stop, title, metadata and desc. When rendering SVG content that contains an unsupported element or attribute, the unsupported entity is ignored. The remainder of the content is rendered as faithfully as possible.
The image element is only supported if its href attribute is set to a base64-encoded image. File and remote references are not supported.


