- Document Solutions for PDF Overview
- Key Features
- Getting Started
- Product Architecture
- Features
- Access Primitive and High-Level PDF Objects
- Render HTML to PDF
- Save PDF as Image
- Barcodes in PDF
- Best Practices
- Walkthrough
- Tutorials
- Samples
- API Reference
- Release Notes
-
Document Solutions PDF Viewer Overview
- Key Features
- Licensing and Redistribution
- View PDF
- Edit PDF
- UI Customizations
- Form Filler
- Fill Custom Form Input Types
- Tutorials
- Keyboard Shortcuts
- Migration Guide
- Client API Reference
Link Annotation
The Annotation Editor provides Link annotation in its toolbar which allows you to add links in a PDF document. The links can be added to any area of a PDF document like text, image or over any other existing annotation or form fields. The below image shows the Link annotation button:

The below GIF demonstrates how to add a link in a PDF document by using Link Annotation. When you hover over the linked area, the link is displayed as a tooltip:

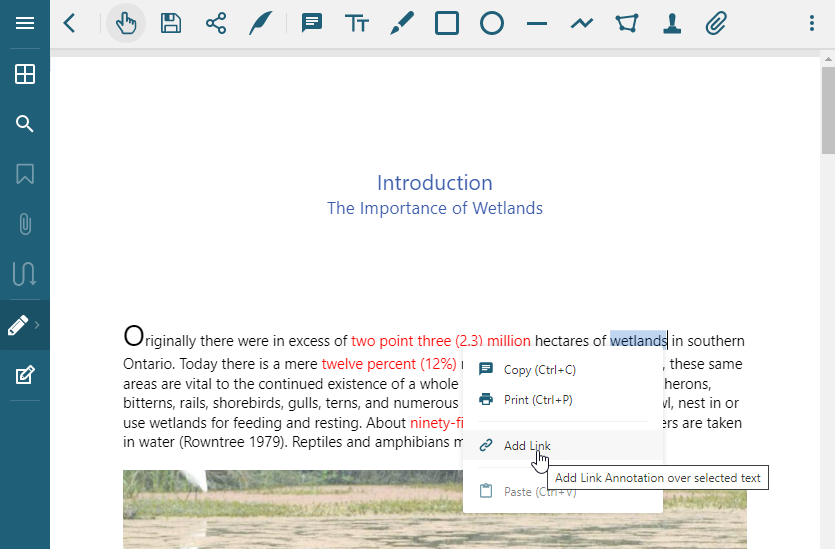
You can also add a link over a selected text, by using context menu option 'Add Link' as shown below:

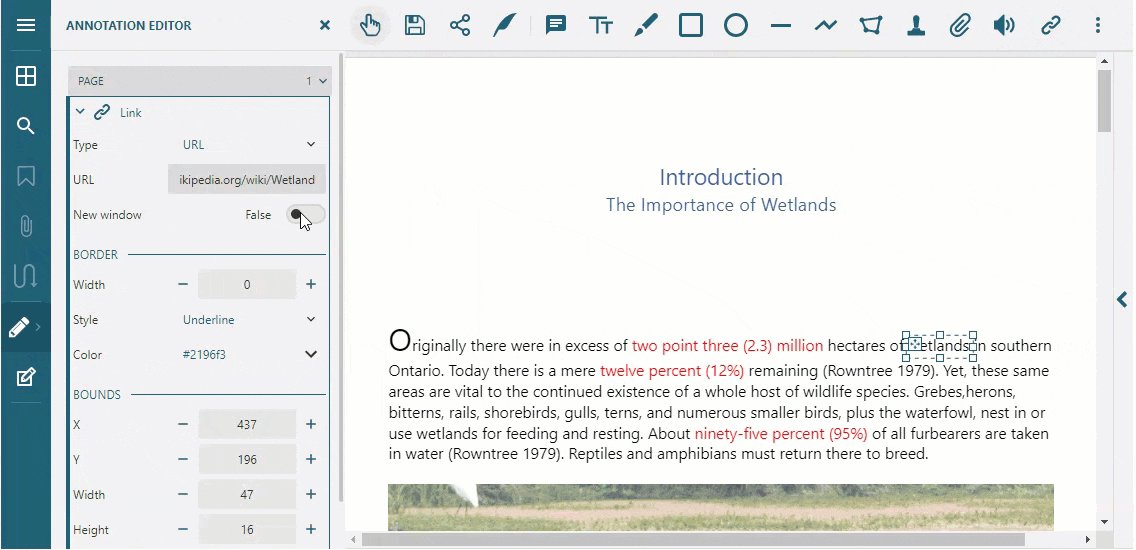
By default, all external links are opened in the same browser window unless the 'New window' option in the property panel is set to true.

Types of Link Annotations
DsPdfViewer allows you to add following types of links in PDF documents by selecting from the 'Type' dropdown in properties panel.
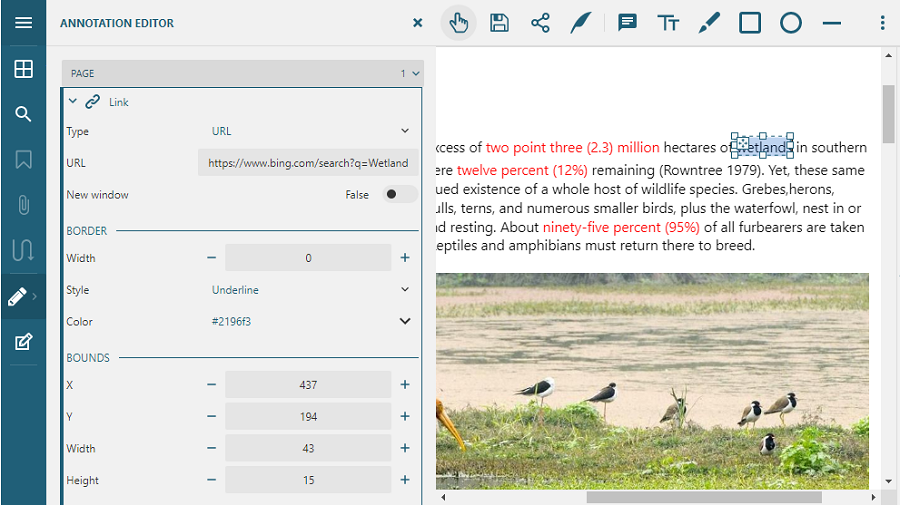
URL: Creates hyperlink to web pages, email addresses or anything a URL can address. The below image shows adding a URL as a link to search 'Wetlands':

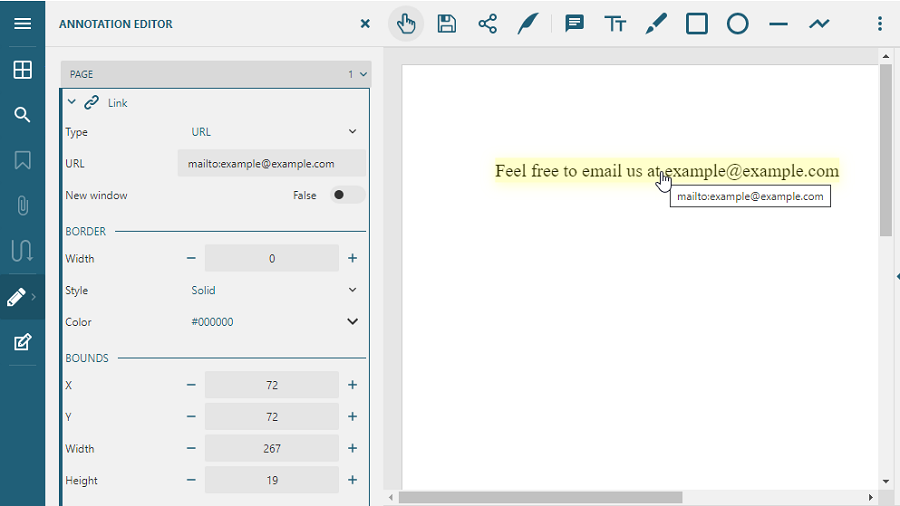
The below image shows adding a URL as a link to open email:

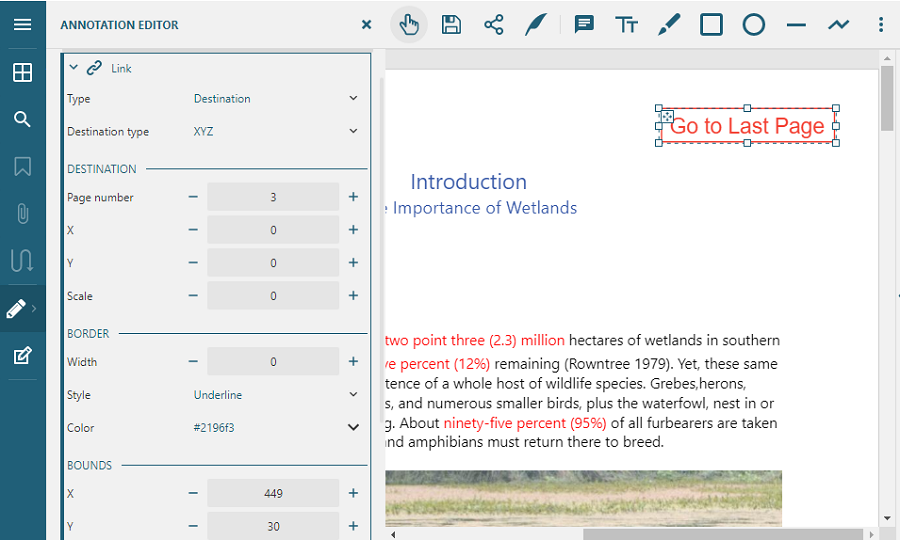
Destination: Specifies the explicit destination in a PDF document to be linked. It can point to any area or page of the PDF document with various options like fit to page, magnified content, specific positioning of vertical or horizontal coordinates etc. The 'Destination type' provides all the 8 options to set an explicit destination as described in the section 12.3.2.2 of PDF specification 2.0.
The below image shows how to specify a link to open third page of the PDF document.

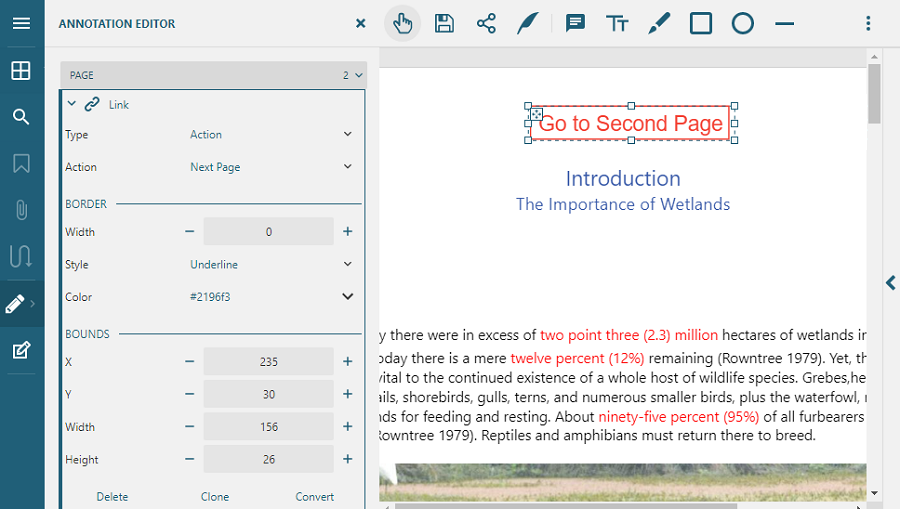
Action: Defines navigation actions to be performed such as First page, Last page, Next page, Previous page, Go Back and Go Forward. The below image shows a link specifying the action to navigate to next page.

The Go Back and Go Forward actions allow you to navigate the view history of a PDF document similar to a browser's go back and go forward actions. DsPdfViewer provides the below methods to navigate through the document history:
// Move back in the document history
viewer.goBack();
// Move forward in the document history
viewer.goForward();The below GIF shows the functionality of Go to Start, Go Back, Go Forward and Go to End actions using the Link annotation:

DsPdfViewer uses the browser's History API to remember the position changes while navigating through the PDF document. You can also use the standard web browser's History API. For more information, refer here.
!type=note
Note: In order to create a history point while scrolling through a PDF document, you need to stay on a page for more than 1 second as the current view position is not saved to history immediately.
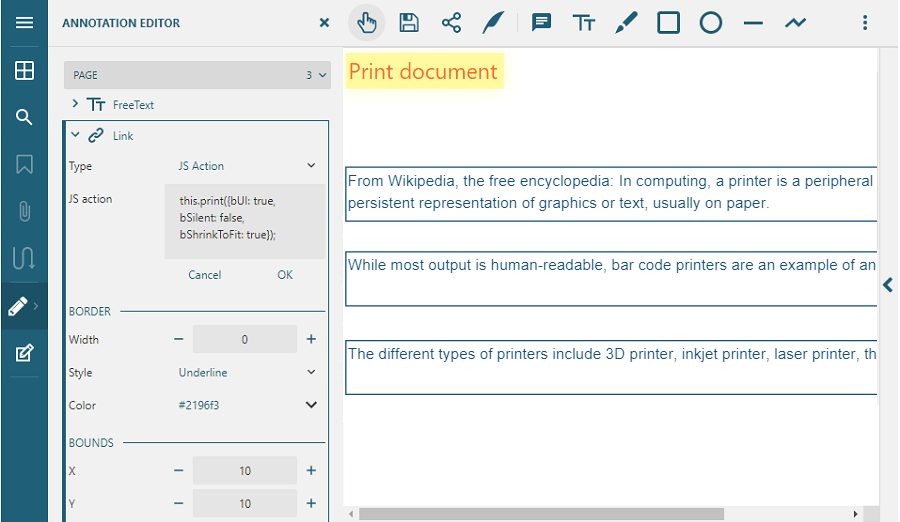
JavaScript Action: Specifies a JavaScript action which is performed depending on the script, like various interactive form fields in the document may update their values or change their visual appearances. The below image shows a specified script to print the PDF document.

Create Link Annotation using Code
To add a URL as a link in PDF document, use the following code:
//add link annotation
var linkAnnotation = { annotationType: 2, linkType: 'url', url: 'http://google.com', rect: [0, 0, 200, 40] };
viewer.addAnnotation(0, linkAnnotation);
var viewer = new DsPdfViewer('#root', { externalLinkTarget: 'blank' });The externalLinkTarget option specifies where to open the linked document. The possible values are:
blank: Opens the linked document in a new window or tab
self: Opens the linked document in the same frame as it was clicked (default value)
parent: Opens the linked document in the parent frame
top: Opens the linked document in the full body of the window
To open all links in a new window (or browser tab) by default, set the externalLinkTarget option to 'blank' by using following code:
var viewer = new DsPdfViewer("#host", {
externalLinkTarget: 'blank',
supportApi: 'api/pdf-viewer'
}
);For more information, refer Link Annotations in DsPdfViewer demos.


