Wijmo’s third major release of 2018 has landed, and it includes Web Workers, new OLAP features, a Ribbon sample, accessibility improvements and more.
Let's dive in.

Faster PDF Export with Web Workers
PDF export can often slow down web apps: since the export is happening in the browser’s UI thread, it can cause the rest of the application to be unusable. This is where Web Workers comes to the rescue. We used Web Workers to process the exporting of PDF files on a separate thread from the application UI. This allows the applications to stay usable and the PDF export to churn along in the “background”.
This feature is now available in our PDF module. Read the Web Workers blog
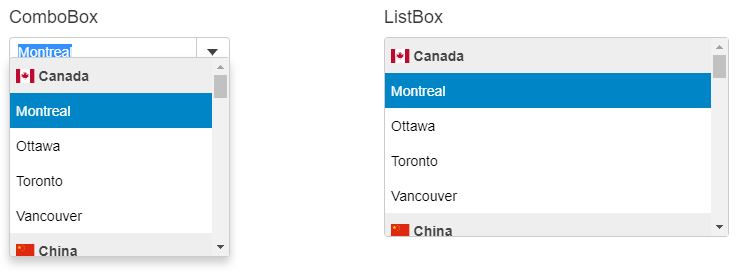
Group Headers in ComboBox/ListBox
We've added a showGroups property that you can use to add group headers to ListBox and ComboBox controls. Group header items are added if the showGroups property is set to true and the itemsSource collection has grouping enabled.

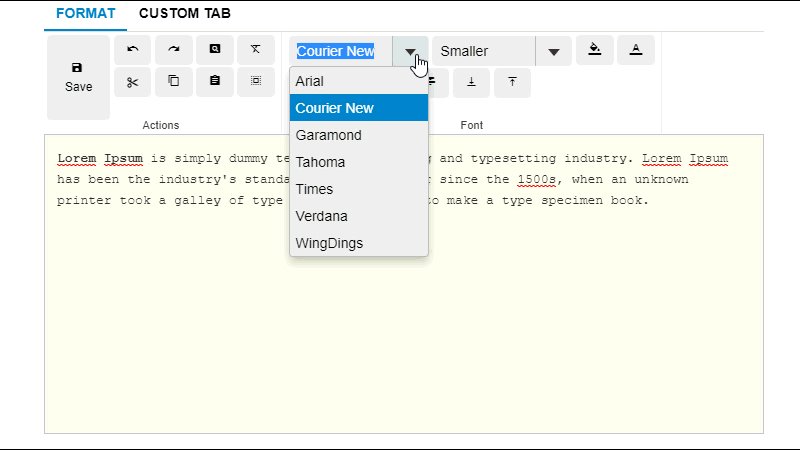
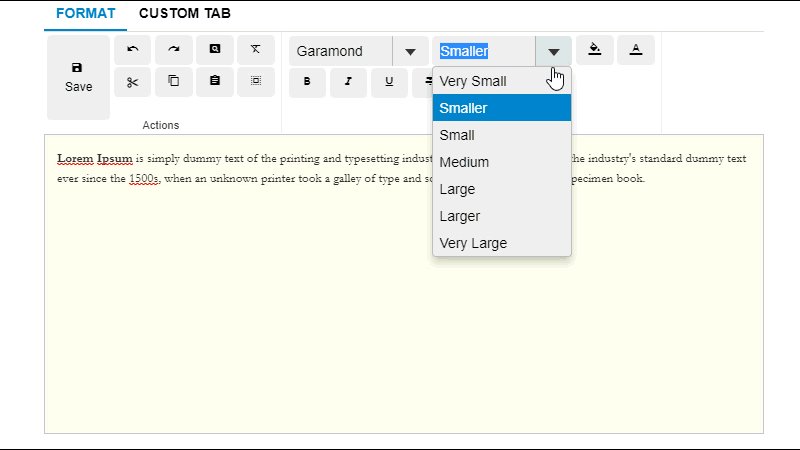
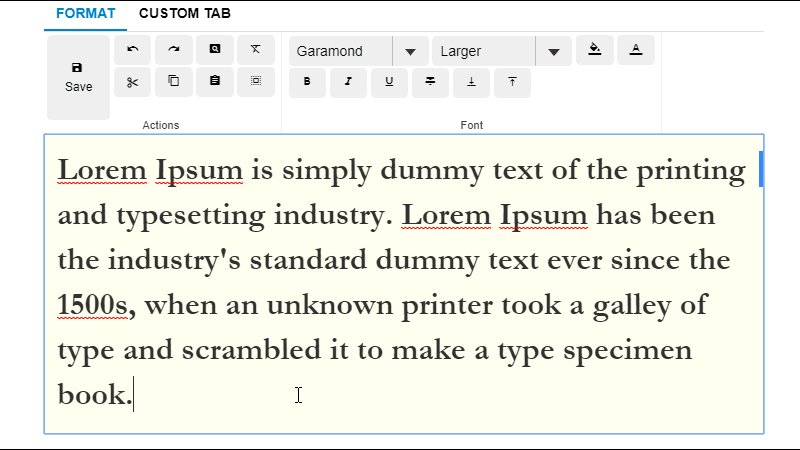
Ribbon Sample using TabPanel
We’ve added a ribbon sample that shows how you can create ribbons easily using the TabPanel control and the controls in Wijmo's input module.
The ribbon element is a TabPanel. The tab pages contain groups of controls arranged in rows and columns. Controls in the groups use Material Icons, and have tooltips created automatically based on the aria-label attribute assigned to each control.

Try the fiddle | Read the blog
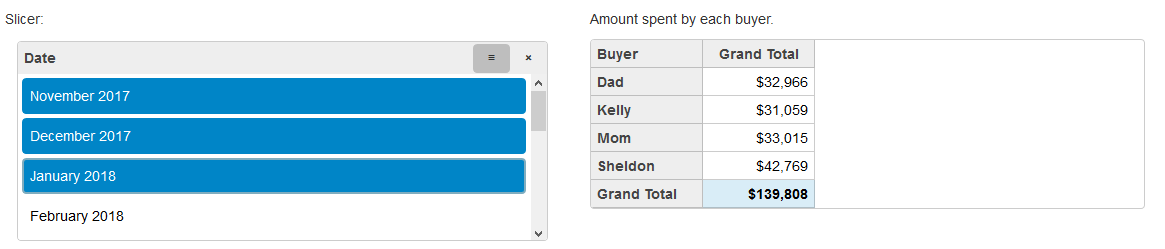
Slicer for OLAP
We have added a Slicer control to our OLAP module. The Slicer control provides a quick way to edit filters applied to PivotField objects.
It provides buttons the user can click to filter data based on values and indicates the current filtering state, which makes it easy to understand what is shown in filtered PivotGrid and PivotChart controls.

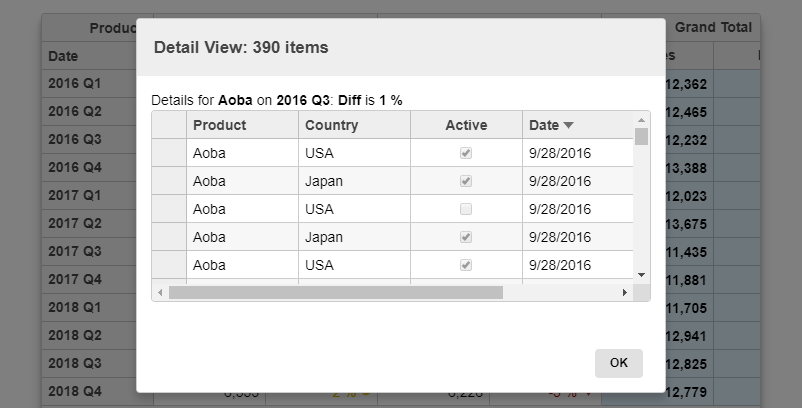
Detail Dialog API in OLAP
The Wijmo PivotGrid allows you to drill down into cells to see the data items that were used to calculate each summary. Users can invoke the detail dialog by double-clicking any value cell. You can also invoke the detail dialog by calling the grid's showDetail method and passing the coordinates of the cell.
Now, the grid exposes the detail dialog through its detailDialog property, which can be used to customize the dialog:

Calculated Fields in OLAP
We also added a PivotField.getValue property to OLAP that allows you to specify a custom function to be used for retrieving the field value for a given item. You can use this to implement calculated fields such as 'binning' (e.g. Value => large/medium/small) or calculated expressions (e.g Conversion => downloads/sales).
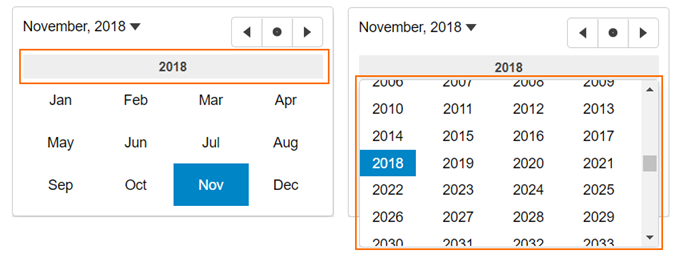
Year Picker in Calendar
We added a small but useful feature in our Calendar and InputDate controls. You can now click on the year header to open a year picker that allows you to much more easily jump to different years. This little enhancement should save your end users some time when selecting dates.

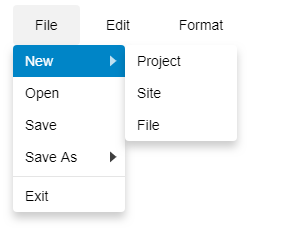
Submenu Support Added to Menu
We got this request from a customer and thought it was a great idea. Our Menu control now supports adding multiple submenus to it so that you can create more complex menus and context menus. We also added an option to open menus on hover.

Looking for Angular 7 Support?
We're very excited about Angular 7, and as you know, Wijmo has first-class Angular support. We're happy to announce that Wijmo supports Angular 7, so you can use the current version of Wijmo to build Angular 7 applications today. Read the Angular 7 blog.
New Samples
- WebComponentsIntro sample | Read the WebComponents blog post
- MyBI sample | Read the MyBI blog post
- Ribbon Control Example | Read the ribbon control blog post
- Slicer for OLAP
- OLAP Detail Dialog
- Group Headers in ComboBox
- HierarchicalMenu sample
Changelog
- Added support for FlexGrid pdf export using Web Workers. See the PdfWebWorkersClient and PdfWeb Workers for the details. The AngularJS PdfExport sample has added Web Workers example to demonstrate the feature. Read the blog.
- Wijmo fully supports Angular 7. Read the blog.
- [WebComponents] Added Beta version of the WebComponents interop (wijmo.webcomponents.xxx.js modules). The Samples\TS\WebComponents\WebComponentsIntro sample explains the status and usage of the interop. WebComponentsIntro sample | Read the WebComponents blog post
- [npm] Wijmo is published to the global npm registry as the 'wijmo' package. | Read the NPM blog
- Added a GroupPanel.filter property that allows you to specify the FlexGridFilter being used on the grid. Once you do that, the group panel will show filter glyphs on the group headers. Clicking the filter glyphs opens the filter editor for the corresponding column.
- Added a PivotGrid.detailDialog property that returns a reference to the grid's DetailDialog control used to display detail records when the user double-clicks a cell.
- Added a repeatButtons property to the Calendar and InputDate controls that causes the calendar buttons to fire repeatedly while the button is pressed. (This is similar to the InputNumber.repeatButtons property).
- Added a showYearPicker property to the Calendar and InputDate controls that causes the calendar to show a list of years when the user clicks the year calendar header.
- Added a PivotField.getValue property that allows you to specify a custom function to be used for retrieving the field value for a given item. This can be used to implement calculated fields which can be used for 'binning' (e.g. Value=> large/medium/small, Country=> A/B/C/Other) or any calculated expression (e.g Conversion=> sales/downloads).
- Added a showGroups property to the ListBox and ComboBox controls. This adds group header elements to lists with grouped item sources. For example: https://jsfiddle.net/Wijmo5/sy7u9rn6/ (It is analogous to the showGroups property in the FlexGrid control).
- Optimized ListBox loading performance (especially in IE/Edge).
- [FlexSheet] Added option to let user disable dragging cell ranges. Added 'enableDragDrop' property to FlexSheet. (TFS 342191)
- [FlexSheet] Disable formulas in FlexSheet. Add 'enableFormulas' property in FlexSheet. (TFS 341806)
- Added a new wijmo.olap.Slicer control that provides easy value-based filtering. This is similar to the Slicer control in Excel's PivotTables. For example: https://jsfiddle.net/Wijmo5/3p8rcuqe/
- Added a new wijmo.olap.PivotField.visible property that allows developers to hide certain fields so they do not appear in PivotPanel controls (and therefore cannot be removed from or moved within the view definition).
- [Enhancement][FlexSheet] Click and Drag Cell Corner to Fill Data. (TFS 229151)
- Expanded the documentation to include missing default values for several properties on several controls.
- [Enhancement] [FlexSheet] Support for INDIRECT and ADDRESS formulas. (TFS 337828)
