- WPF FlexChart Overview
- Getting Started with WPF Edition
- FlexChart
- FlexPie
- Sunburst Chart
- FlexRadar
- TreeMap
Numerical Axis Grouping
Numerical axis grouping is applicable in scenarios where the data displayed on the axis represents numeric values. To implement numerical axis grouping in FlexChart, set the GroupProvider property to an object of the IAxisGroupProvider implementation.
In the example code below, we have created a class NumericAxisGroupProvider that implements the IAxisGroupProvider interface. The interface provides GetLevels method that returns the group levels and GetRanges method that returns the group ranges for a given level. Moreover, FlexChart allows you to set the group separator using the GroupSeparator property.
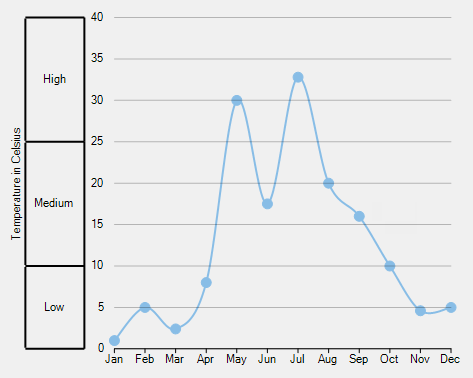
The following image shows how FlexChart appears after setting the numerical axis grouping.

Add the following code in Index.xaml.
xml
<c1:C1FlexChart x:Name="flexChart" Background="White" ChartType="SplineSymbols" BindingX="Month"
ItemsSource="{Binding Data}" Grid.Row="1" >
<c1:Series Binding="Temperature" />
<c1:C1FlexChart.AxisY>
<c1:Axis Title="Temperature in Celsius" MajorGrid="True" GroupSeparator="Horizontal" Min="0" Max="40"/>
</c1:C1FlexChart.AxisY>
</c1:C1FlexChart>
Code
public NumericAxisGrouping()
{
InitializeComponent();
flexChart.AxisY.GroupProvider = new NumericAxisGroupProvider();
}
class NumericAxisGroupProvider : IAxisGroupProvider
{
public int GetLevels(IRange range)
{
return 1;
}
public IList<IRange> GetRanges(IRange range, int level)
{
var ranges = new List<IRange>();
if (level == 1)
{
ranges.Add(new DoubleRange("Low", 0, 10));
ranges.Add(new DoubleRange("Medium", 10, 25));
ranges.Add(new DoubleRange("High", 25, 40));
}
return ranges;
}
}


