WPF Bar Chart
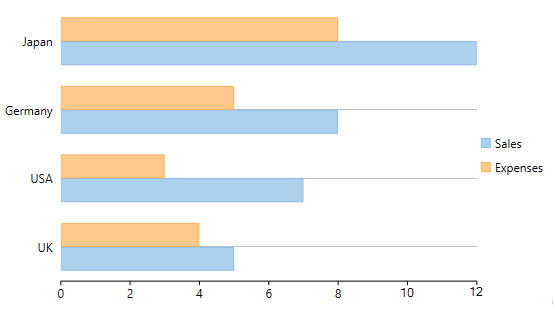
The Bar Chart compares values across various categories or displays variations in a data series over time. The chart displays horizontal bars for data series plotted against X-axis and arranges categories or items on Y-axis.
Set the ChartType property to Bar in the Properties window, in XAML, or in code to create the Bar Chart.
To create the stacking WPF Bar Chart, you need to set the Stacking property either to Stacked or Stacked100pc.

See the following code to implement the scenario:
xml
<c1:C1FlexChart x:Name="flexChart"
BindingX="Country"
ItemsSource="{Binding DataContext.Data}"
ChartType="Bar">
<c1:C1FlexChart.Series>
<c1:Series SeriesName="Sales"
Binding="Sales"/>
<c1:Series SeriesName="Expenses"
Binding="Expenses"/>
</c1:C1FlexChart.Series>
</c1:C1FlexChart>
Code
flexChart.ChartType = C1.Chart.ChartType.Bar;
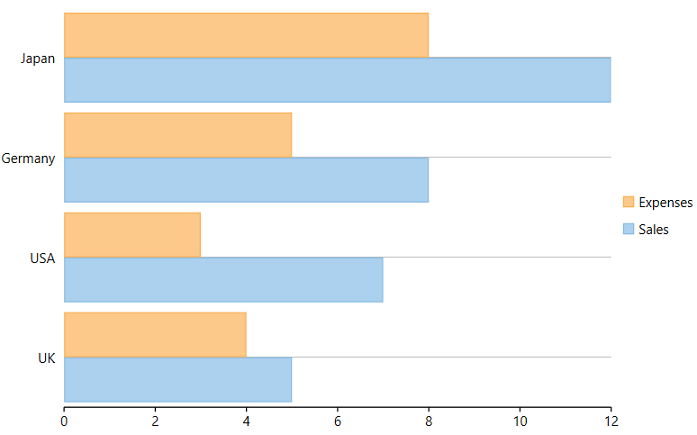
Set Cluster Size
Clustering in charts typically refers to how data points that are close together are grouped or spaced. In Bar Charts, you can adjust the space between the clusters of bars by using the ClusterSize property of the FlexChart class.
The ClusterSize property determines how much visual space the bars and columns cluster take up on the plot area. You can set the size of clusters in terms of percentage and absolute value (i.e., in pixels) using the Percentage and Absolute enum constants, respectively. These constants belong to the ElementSizeType enumeration, which specifies the size type for the ElementSize object. You can increase the gap between the clusters by setting a lower value or decrease it by setting a higher value for the enum constants.

For setting the size of bar clusters in percentage, you can use the following C# code:
flexChart.Options.ClusterSize = new C1.Chart.ElementSize() { SizeType = C1.Chart.ElementSizeType.Percentage, Value = 80};
For setting the absolute size of clusters, that is, in pixels, you can use the following C# code:
flexChart.Options.ClusterSize = new C1.Chart.ElementSize() { SizeType = C1.Chart.ElementSizeType.Absolute, Value = 80 };


