Animation
FlexChart allows you to control how the animation is applied to each series and series elements. It allows you to enable chart animation effects through a combination of different properties available in the FlexChart class. These properties allow you to apply duration, delay and an easing function for each animation. The animation effects are applied in one of the two scenarios, either while loading the chart for the first time or while the chart is redrawn after modifications.
The FlexChart control supports two basic scenarios for animation.
Load
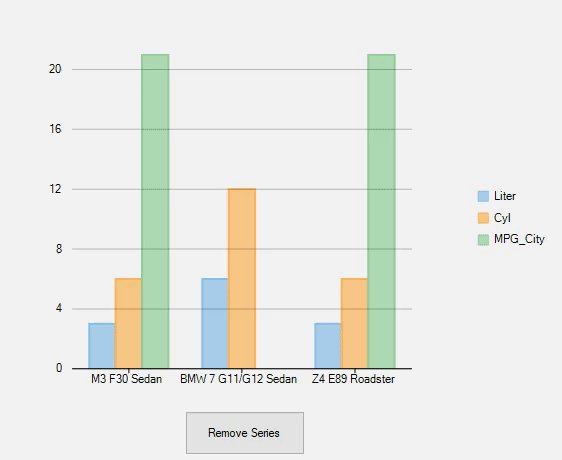
Implement animation when the data is first loaded into the chart, for example when a new series is added to the FlexChart, you can apply animation properties. The following image shows how animation works while loading the FlexChart control.

Use the following code to implement animation while loading the FlexChart control.
// Animation
flexChart1.AnimationSettings = C1.Chart.AnimationSettings.Load;
flexChart1.AnimationUpdate.Easing = C1.Chart.Easing.Linear;
flexChart1.AnimationUpdate.Duration = 500;
flexChart1.AnimationLoad.Type = C1.Chart.AnimationType.Series;
Update
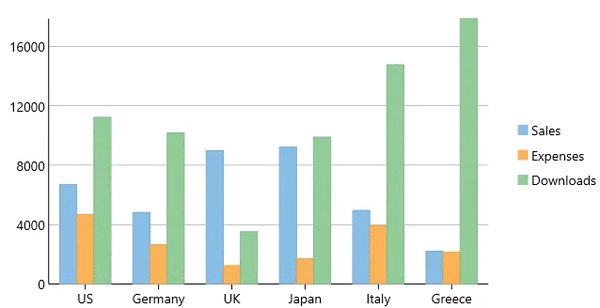
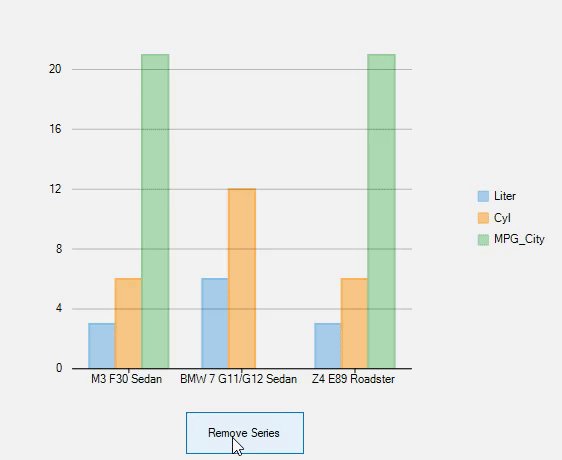
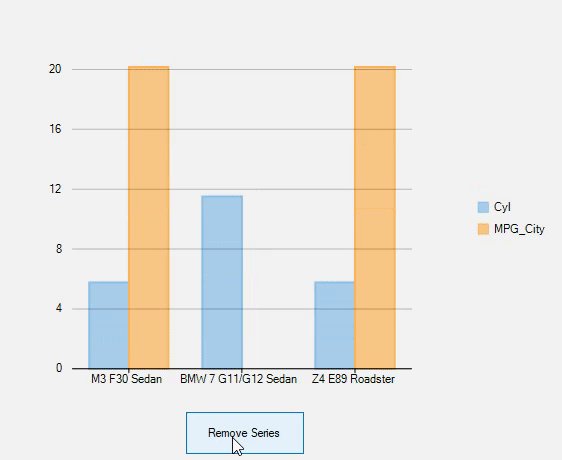
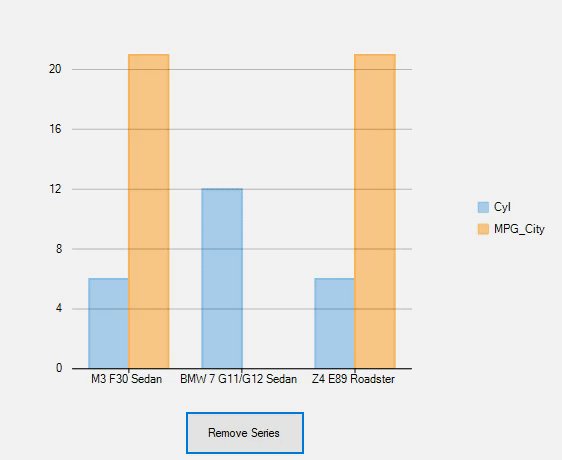
Implement animation when existing data is modified in the chart, for example when a new series is added or removed from the FlexChart control, you can apply animation properties. The following image shows how animation works while updating the FlexChart control.

Use the following code to implement animation while loading the FlexChart control.
// Animation
flexChart1.AnimationSettings = C1.Chart.AnimationSettings.Update;
flexChart1.AnimationUpdate.Easing = C1.Chart.Easing.Linear;
flexChart1.AnimationUpdate.Duration = 500;
flexChart1.AnimationUpdate.Type = C1.Chart.AnimationType.All;
private void button1_Click(object sender, EventArgs e)
{
//Update FlexChart
flexChart1.BeginUpdate();
flexChart1.Series.RemoveAt(0);
flexChart1.EndUpdate();
}
Every animation scenario has its own set of options that can be set independently in the FlexChart control. These options include various properties describing the corresponding animation.
To implement animation in the FlexChart control, you need make use of the following properties.
AnimationSettings -This property allows the user to apply settings for the animation. It allows the user to specify that when to apply animation in the FlexChart control. This property accepts values from the AnimationSettings enumeration provided by the FlexChart class. The AnimationSettings enumeration has special flags to control axes animation (smooth transition) so that you can enable or disable smooth axis transition for loading or updating data.
AnimationOptions - The AnimationLoad and AnimationUpdate properties includes the following options.
Duration -This property allows you to set the duration of animation in the FlexChart control. This property accepts an integer value which defines duration in milliseconds.
Easing - This property allows the user to set different type of easing functions on the FlexChart control. This property accepts values from the Easing enumeration provided by the C1.Chart namespace.
Type – This property allows you to set the animation type on the FlexChart control. This property accepts the following values from the AnimationType enumeration provided by the C1.Chart namespace.
- All - All plot elements animate at once from the bottom of the plot area.
- Series - Each series animates one at a time from the bottom of the plot area.
- Points - The plot elements appear one at a time from left to right.


