- WPF FlexChart Overview
- Getting Started with WPF Edition
- FlexChart
- FlexPie
- Sunburst Chart
- FlexRadar
- TreeMap
Multiple Axis
Although a chart contains primary X and Y axes, you may still sometimes require additional axes to fulfill your requirements. For example, you may want to plot series of a significantly different range of values in a chart. In addition, you may want to plot entirely different values (of different types) within a single chart. With just two axes, it would not be possible to display data in such scenarios effectively. In such cases, using secondary axes would come in handy. To use secondary axes, you can plot multiple series in a single chart with their own X and Y axes.
FlexChart allows you to work with multiple axes easily. You just need to create additional axes as per your requirements, and then bind the same to the AxisX and the AxisY property of a series.
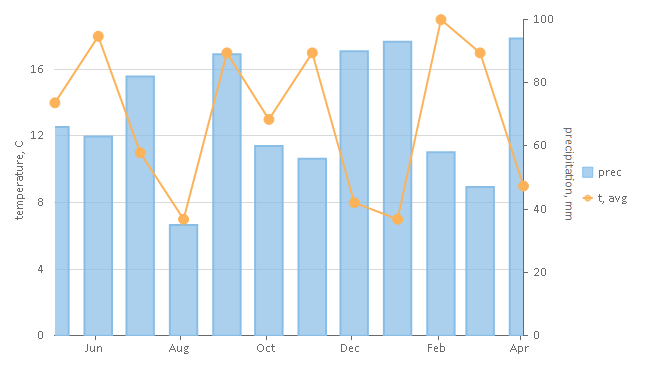
The following image shows two Y axes. one primary and another auxiliary, along with X axis in FlexChart.

The following code snippet demonstrates how you can create and use multiple axes in FlexChart:
xml
<c1:C1FlexChart x:Name="flexChart" ItemsSource="{Binding DataContext.Data}" BindingX="Time"
Grid.Row="1">
<c1:Series x:Name="precSeries" SeriesName="prec" Binding="Precipitation">
<c1:Series.AxisY>
<c1:Axis Position="Right" Min="0" Max="100" Title="precipitation, mm" MajorGrid="False"/>
</c1:Series.AxisY>
</c1:Series>
<c1:Series x:Name="avgSeries" SeriesName="t, avg" ChartType="LineSymbols" Binding="Temperature"/>
<c1:C1FlexChart.AxisY>
<c1:Axis Title="temperature, C" Min="0" MajorGrid="True" AxisLine="False" Position="Left" MajorTickMarks="None"></c1:Axis>
</c1:C1FlexChart.AxisY>
</c1:C1FlexChart>


