Multiple Plot Areas
Multiple plot areas allow you to increase the visibility of data by displaying each series in a separate plot area across one axis, keeping the other axis fixed.
FlexChart enables you to create multiple plot areas for different series within the same chart area. In FlexChart, create different plot areas and add them to the C1FlexChart.PlotAreas collection. In addition, you can customize the plot areas in terms of row index, column index, height, and width.
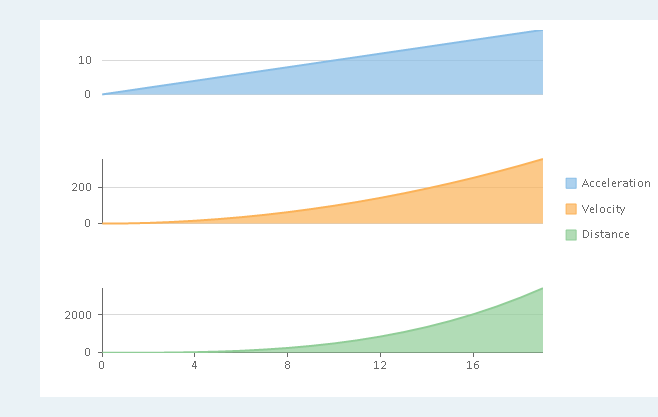
The following image displays multiple plot areas showing data for one series each in FlexChart.

The following code uses data regarding four metrics, namely, Acceleration, Velocity, Distance, and Time of a vehicle. The code demonstrates how to implement multiple plot areas in FlexChart.
vbnet
' create and add multiple plot areas
flexChart.PlotAreas.Add(New PlotArea() With {
.PlotAreaName = "plot1",
.Row = 0
})
flexChart.PlotAreas.Add(New PlotArea() With {
.PlotAreaName = "plot2",
.Row = 2
})
flexChart.PlotAreas.Add(New PlotArea() With {
.PlotAreaName = "plot3",
.Row = 4
})
' specify the chart type
flexChart.ChartType = C1.Chart.ChartType.Area
' create, add, and bind series
flexChart.Series.Add(New Series() With {
.SeriesName = "Acceleration",
.Binding = "Acceleration"
})
flexChart.Series.Add(New Series() With {
.SeriesName = "Velocity",
.Binding = "Velocity",
.AxisY = New Axis() With {
.Position = C1.Chart.Position.Left,
.MajorGrid = True,
.PlotAreaName = "plot2"
}
})
flexChart.Series.Add(New Series() With {
.SeriesName = "Distance",
.Binding = "Distance",
.AxisY = New Axis() With {
.Position = C1.Chart.Position.Left,
.MajorGrid = True,
.PlotAreaName = "plot3"
}
})
csharp
// create and add multiple plot areas
flexChart.PlotAreas.Add(new PlotArea { PlotAreaName = "plot1", Row = 0 });
flexChart.PlotAreas.Add(new PlotArea { PlotAreaName = "plot2", Row = 2 });
flexChart.PlotAreas.Add(new PlotArea { PlotAreaName = "plot3", Row = 4 });
// specify the chart type
flexChart.ChartType = C1.Chart.ChartType.Area;
// create, add, and bind series
flexChart.Series.Add(new Series()
{
SeriesName = "Acceleration",
Binding = "Acceleration",
});
flexChart.Series.Add(new Series()
{
SeriesName = "Velocity",
Binding = "Velocity",
AxisY = new Axis()
{
Position = C1.Chart.Position.Left,
MajorGrid = true,
PlotAreaName = "plot2"
},
});
flexChart.Series.Add(new Series()
{
SeriesName = "Distance",
Binding = "Distance",
AxisY = new Axis()
{
Position = C1.Chart.Position.Left,
MajorGrid = true,
PlotAreaName = "plot3"
}
});


