WPF Column Chart
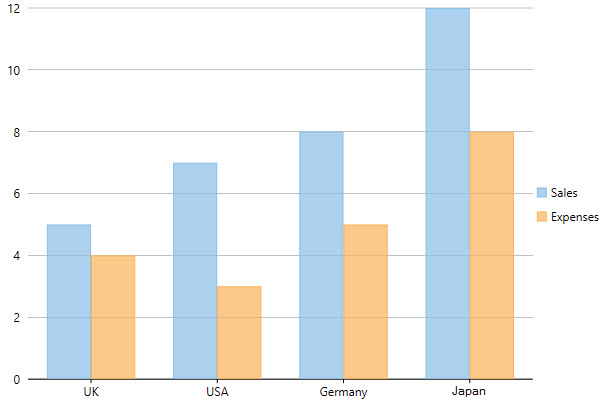
The Column Chart, just like the Bar Chart, represents variation in a data series over time or compares different items. It displays values of one or more items as vertical bars against Y-axis and arranges items or categories on X-axis.
You need to set the ChartType property to Column in the Property window, in the code behind, or in XAML to create the Column Chart.
Set the Stacking property to Stacked or Stacked100pc to create the stacking WPF Column Chart.

The code below demonstrates the implementation:
xml
<c1:C1FlexChart x:Name="flexChart"
BindingX="Country"
ItemsSource="{Binding DataContext.Data}"
ChartType="Column">
<c1:C1FlexChart.Series>
<c1:Series SeriesName="Sales"
Binding="Sales"/>
<c1:Series SeriesName="Expenses"
Binding="Expenses"/>
</c1:C1FlexChart.Series>
</c1:C1FlexChart>
Code
flexChart.ChartType = C1.Chart.ChartType.Column;
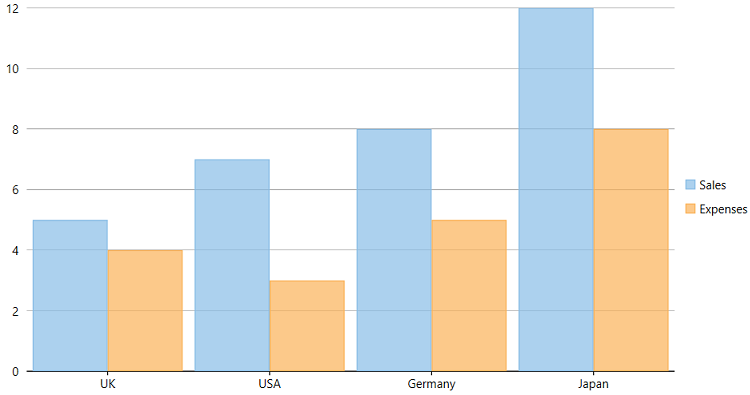
Set Cluster Size
Similar to Bar charts, you can also adjust the space between the clusters of columns in Column charts by using the ClusterSize property of the FlexChart class. The ClusterSize property determines how much visual space the columns cluster take up on the plot area. You can set the size of clusters in terms of percentage and absolute value (i.e., in pixels) using the Percentage and Absolute enum constants, respectively. These constants belong to the ElementSizeType enumeration, which specifies the size type for the ElementSize object. You can increase the gap between the clusters by setting a lower value or decrease it by setting a higher value for the enum constants.

For setting the size of column clusters in percentage, you can use the following C# code:
flexChart.Options.ClusterSize = new C1.Chart.ElementSize() { SizeType = C1.Chart.ElementSizeType.Percentage, Value = 50};
For setting the absolute size of column clusters, you can use the following C# code:
flexChart.Options.ClusterSize = new C1.Chart.ElementSize() { SizeType = C1.Chart.ElementSizeType.Absolute, Value = 50 };


