- WPF FlexChart Overview
- Getting Started with WPF Edition
- FlexChart
- FlexPie
- Sunburst Chart
- FlexRadar
- TreeMap
Creating Callouts
Callouts in charts are used to display the details of a data series or individual data points in an easy-to-read format. Callouts being connected with data points, help better visualize and comprehend chart data by minimizing visual disturbances in the chart area. In FlexChart, Polygon type annotations can be customized to create chart callouts with line or arrow connectors.
In this example, we are using sample created in the Quick Start topic to further create an arrow callout and polygon annotation with line connection. This is done with the help of the Points property and the ContentCenter property that define the coordinates of polygon vertices and annotation content center respectively.
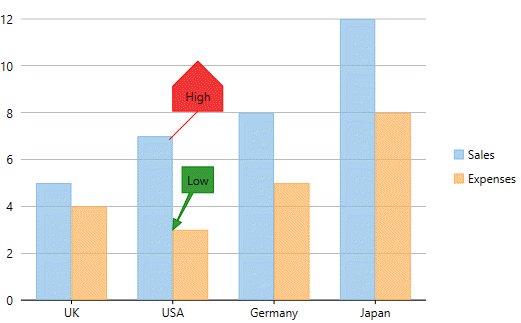
The following image illustrates polygon annotations connected to data points through arrow and line connectors.

To create callouts connected with respective data points, follow these steps:
Create annotation with line connector
To create a line callout, use the following code.
vbnet
...
' Create and stylize a line callout annotation of polygon type
Dim lineCallout = New C1.WPF.Chart.Annotation.Polygon() With {
.Content = "High",
.Style = New ChartStyle() With {
.Fill = New SolidColorBrush(Colors.Red) With {
.Opacity = 200.0 / 255
},
.Stroke = New SolidColorBrush(Colors.Red)
},
.Attachment = AnnotationAttachment.DataIndex,
.SeriesIndex = 0,
.PointIndex = 1,
.ContentCenter = New Point(25, -40),
.Points = New PointCollection(New Point() {New Point(0, 0), New Point(25, -25), New Point(50, -25), New Point(50, -50), New Point(25, -75), New Point(0, -50),
New Point(0, -25), New Point(25, -25), New Point(0, 0)})
}
...
csharp
...
// Create a line callout annotation of polygon type
var lineCallout = new C1.WPF.Chart.Annotation.Polygon()
{
Content = "High",
//Stylise the line callout annotation of polygon type
Style = new ChartStyle()
{
Fill = new SolidColorBrush(Colors.Red) { Opacity = 200.0 / 255 },
Stroke = new SolidColorBrush(Colors.Red),
},
Attachment = AnnotationAttachment.DataIndex,
SeriesIndex = 0,
PointIndex = 1,
ContentCenter = new Point(25, -40),
Points = new PointCollection(new Point[] { new Point(0, 0), new Point(25, -25),
new Point(50, -25), new Point(50, -50), new Point(25, -75),
new Point(0, -50), new Point(0, -25), new Point(25, -25), new Point(0, 0) })
};
...
Create arrow annotation callout
To create an arrow callout use the following code. vbnet
Private Sub SetUpAnnotations() annotationLayer.Annotations.Clear() ' Create an arrow callout annotation of polygon type Dim contentCenter = New Point(25, -50) 'Stylise the arrow callout annotation Dim arrowCallout = New Annotation.Polygon() With { .Content = "Low", .Style = New ChartStyle() With { .Fill = New SolidColorBrush(Colors.Green) With { .Opacity = 200.0 / 255 }, .Stroke = New SolidColorBrush(Colors.Green) }, .Attachment = AnnotationAttachment.DataIndex, .SeriesIndex = 1, .PointIndex = 1, .ContentCenter = contentCenter, .Points = GetPointsForArrowCallout(contentCenter.X, contentCenter.Y, "Low") } ...csharp
private void SetUpAnnotations() { annotationLayer.Annotations.Clear(); // Create an arrow callout annotation of polygon type var contentCenter = new Point(25, -50); var arrowCallout = new Annotation.Polygon() { Content = "Low", //Stylise the arrow callout annotation Style = new ChartStyle() { Fill = new SolidColorBrush(Colors.Green) { Opacity = 200.0 / 255 }, Stroke = new SolidColorBrush(Colors.Green), }, Attachment = AnnotationAttachment.DataIndex, SeriesIndex = 1, PointIndex = 1, ContentCenter = contentCenter, Points = GetPointsForArrowCallout(contentCenter.X, contentCenter.Y, "Low") }; ...
Define the GetPointsForArrowCallout() method to specify the points for arrow callout.
To measure the size of content string in arrow callout, and reuse it to calculate and set the dimensions of arrow annotation, use the following code. vbnet
Private Function GetPointsForArrowCallout(centerX As Double, centerY As Double, content As String) As PointCollection Dim size As _Size = _engine.MeasureString(content) Return GetPointsForArrowCallout(centerX, centerY, CSng(size.Width) + 10, CSng(size.Height) + 10) End Functioncsharp
PointCollection GetPointsForArrowCallout(double centerX, double centerY, string content) { _Size size = _engine.MeasureString(content); return GetPointsForArrowCallout(centerX, centerY, (float)size.Width + 10, (float)size.Height + 10); }
To calculate the dimensions and points for arrow annotations, define the method overload GetPointsForArrowCallout() as shown below. vbnet
Private Function GetPointsForArrowCallout(centerX As Double, centerY As Double, rectWidth As Double, rectHeight As Double) As PointCollection Dim points = New PointCollection() Dim rectLeft As Double = centerX - rectWidth / 2 Dim rectRight As Double = centerX + rectWidth / 2 Dim rectTop As Double = centerY - rectHeight / 2 Dim rectBottom As Double = centerY + rectHeight / 2 Dim angle As Double = Math.Atan2(-centerY, centerX) Dim angleOffset1 As Double = 0.4 Dim angleOffset2 As Double = 0.04 Dim arrowHeight As Double = 0.4 * rectHeight Dim hypotenuse As Double = arrowHeight / Math.Cos(angleOffset1) Dim subHypotenuse As Double = arrowHeight / Math.Cos(angleOffset2) Dim isNearBottom As Boolean = Math.Abs(rectTop) > Math.Abs(rectBottom) Dim nearHorizontalEdge As Double = If(isNearBottom, rectBottom, rectTop) Dim isNearRight As Boolean = Math.Abs(rectLeft) > Math.Abs(rectRight) Dim nearVerticalEdge As Double = If(isNearRight, rectRight, rectLeft) Dim isHorizontalCrossed As Boolean = Math.Abs(nearHorizontalEdge) > Math.Abs(nearVerticalEdge) Dim nearEdge As Double = If(isHorizontalCrossed, nearHorizontalEdge, nearVerticalEdge) Dim factor As Integer = If(nearEdge > 0, -1, 1) Dim crossedPointOffsetToCenter As Double = If(isHorizontalCrossed, rectHeight / (2 * Math.Tan(angle)) * factor, rectWidth * Math.Tan(angle) * factor / 2) ' Arrow points points.Add(New Point(0, 0)) points.Add(New Point(Math.Cos(angle + angleOffset1) * hypotenuse, -Math.Sin(angle + angleOffset1) * hypotenuse)) points.Add(New Point(Math.Cos(angle + angleOffset2) * subHypotenuse, -Math.Sin(angle + angleOffset2) * subHypotenuse)) ' Rectangle points If isHorizontalCrossed Then points.Add(New Point(-nearEdge / Math.Tan(angle + angleOffset2), nearEdge)) If isNearBottom Then points.Add(New Point(rectLeft, rectBottom)) points.Add(New Point(rectLeft, rectTop)) points.Add(New Point(rectRight, rectTop)) points.Add(New Point(rectRight, rectBottom)) Else points.Add(New Point(rectRight, rectTop)) points.Add(New Point(rectRight, rectBottom)) points.Add(New Point(rectLeft, rectBottom)) points.Add(New Point(rectLeft, rectTop)) End If points.Add(New Point(-nearEdge / Math.Tan(angle - angleOffset2), nearEdge)) Else points.Add(New Point(nearEdge, -nearEdge * Math.Tan(angle + angleOffset2))) If isNearRight Then points.Add(New Point(rectRight, rectBottom)) points.Add(New Point(rectLeft, rectBottom)) points.Add(New Point(rectLeft, rectTop)) points.Add(New Point(rectRight, rectTop)) Else points.Add(New Point(rectLeft, rectTop)) points.Add(New Point(rectRight, rectTop)) points.Add(New Point(rectRight, rectBottom)) points.Add(New Point(rectLeft, rectBottom)) End If points.Add(New Point(nearEdge, -nearEdge * Math.Tan(angle - angleOffset2))) End If ' Arrow points points.Add(New Point(Math.Cos(angle - angleOffset2) * subHypotenuse, -Math.Sin(angle - angleOffset2) * subHypotenuse)) points.Add(New Point(Math.Cos(angle - angleOffset1) * hypotenuse, -Math.Sin(angle - angleOffset1) * hypotenuse)) Return points End Functioncsharp
PointCollection GetPointsForArrowCallout(double centerX, double centerY, double rectWidth, double rectHeight) { var points = new PointCollection(); double rectLeft = centerX - rectWidth / 2; double rectRight = centerX + rectWidth / 2; double rectTop = centerY - rectHeight / 2; double rectBottom = centerY + rectHeight / 2; double angle = Math.Atan2(-centerY, centerX); double angleOffset1 = 0.4; double angleOffset2 = 0.04; double arrowHeight = 0.4 * rectHeight; double hypotenuse = arrowHeight / Math.Cos(angleOffset1); double subHypotenuse = arrowHeight / Math.Cos(angleOffset2); bool isNearBottom = Math.Abs(rectTop) > Math.Abs(rectBottom); double nearHorizontalEdge = isNearBottom ? rectBottom : rectTop; bool isNearRight = Math.Abs(rectLeft) > Math.Abs(rectRight); double nearVerticalEdge = isNearRight ? rectRight : rectLeft; bool isHorizontalCrossed = Math.Abs(nearHorizontalEdge) > Math.Abs(nearVerticalEdge); double nearEdge = isHorizontalCrossed ? nearHorizontalEdge : nearVerticalEdge; int factor = nearEdge > 0 ? -1 : 1; double crossedPointOffsetToCenter = isHorizontalCrossed ? rectHeight / (2 * Math.Tan(angle)) * factor : rectWidth * Math.Tan(angle) * factor / 2; // Arrow points points.Add(new Point(0, 0)); points.Add(new Point(Math.Cos(angle + angleOffset1) * hypotenuse, -Math.Sin(angle + angleOffset1) * hypotenuse)); points.Add(new Point(Math.Cos(angle + angleOffset2) * subHypotenuse, -Math.Sin(angle + angleOffset2) * subHypotenuse)); // Rectangle points if (isHorizontalCrossed) { points.Add(new Point(-nearEdge / Math.Tan(angle + angleOffset2), nearEdge)); if (isNearBottom) { points.Add(new Point(rectLeft, rectBottom)); points.Add(new Point(rectLeft, rectTop)); points.Add(new Point(rectRight, rectTop)); points.Add(new Point(rectRight, rectBottom)); } else { points.Add(new Point(rectRight, rectTop)); points.Add(new Point(rectRight, rectBottom)); points.Add(new Point(rectLeft, rectBottom)); points.Add(new Point(rectLeft, rectTop)); } points.Add(new Point(-nearEdge / Math.Tan(angle - angleOffset2), nearEdge)); } else { points.Add(new Point(nearEdge, -nearEdge * Math.Tan(angle + angleOffset2))); if (isNearRight) { points.Add(new Point(rectRight, rectBottom)); points.Add(new Point(rectLeft, rectBottom)); points.Add(new Point(rectLeft, rectTop)); points.Add(new Point(rectRight, rectTop)); } else { points.Add(new Point(rectLeft, rectTop)); points.Add(new Point(rectRight, rectTop)); points.Add(new Point(rectRight, rectBottom)); points.Add(new Point(rectLeft, rectBottom)); } points.Add(new Point(nearEdge, -nearEdge * Math.Tan(angle - angleOffset2))); } // Arrow points points.Add(new Point(Math.Cos(angle - angleOffset2) * subHypotenuse, -Math.Sin(angle - angleOffset2) * subHypotenuse)); points.Add(new Point(Math.Cos(angle - angleOffset1) * hypotenuse, -Math.Sin(angle - angleOffset1) * hypotenuse)); return points; }
Render the annotations in chart
To Render the annotations in chart, follow these steps:
Define global field of render engine. vbnet
Dim _engine As IRenderEnginecsharp
IRenderEngine _engine;
To create an instance of AnnotationLayer use the following code.
<c1:C1FlexChart.Layers> <c1:AnnotationLayer x:Name="annotationLayer" /> </c1:C1FlexChart.Layers>
To add the annotation callouts in annotationLayer, use the following code. vbnet
annotationLayer.Annotations.Add(arrowCallout) annotationLayer.Annotations.Add(lineCallout) End Subcsharp
annotationLayer.Annotations.Add(arrowCallout); annotationLayer.Annotations.Add(lineCallout); }
To render the callouts use the following code in the Rendered event of chart. vbnet
Private Sub flexChart_Rendered(sender As Object, e As C1.WPF.Chart.RenderEventArgs) Handles flexChart.Rendered If _engine Is Nothing Then _engine = e.Engine SetUpAnnotations() End If End Subcsharp
private void flexChart_Rendered(object sender, C1.WPF.Chart.RenderEventArgs e) { if (_engine == null) { _engine = e.Engine; SetUpAnnotations(); } }


