Hit Test
FlexChart supports hit testing, which enables you to fetch information about a specific point in the control at run-time. The information obtained about the pointed coordinate can then be reused to drill down the chart data, to set alerts, or to enable other user interaction functionalities.
FlexChart supports hit testing by utilizing HitTest() method. This method takes the location (coordinates) of the pointed entity; and returns an object of HitTestInfo class, which provides the following information about the pointer location:
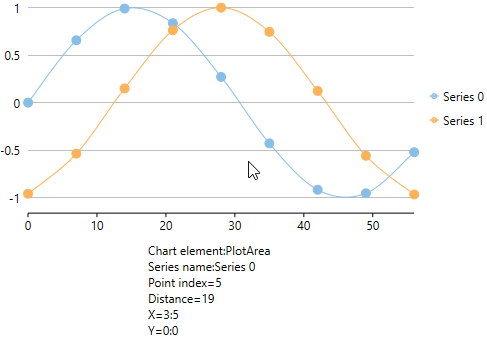
- Chart element comprising the pointer
- Distance of the pointer location from the closest data point in chart, if the pointer is within plot area. Distance is returned as Double.Nan, if the pointer is outside the plot area.
- Data object corresponding to the closest data point
- Index of the nearest data point
- Series name that the nearest data point belongs to
- X value of the nearest data point
- Y value of the nearest data point
type=note
Note that, the mouse coordinates that are passed to HitTest() method are in pixels and are relative to the upper left corner of the window.
In this example, HitTest() method is called on MouseMove event of the FlexChart control. Here, the point coordinates of pointer location are passed as parameter to HitTest() method.
To enable hit testing in FlexChart, follow these steps:
Add a data bound FlexChart control
Add an instance of FlexChart control to your WPF application, and bind it to an appropriate data source, as shown in the below code snippet.
xml
<c1:C1FlexChart x:Name="flexChart" Binding="YVals" BindingX="XVals" ChartType="SplineSymbols" Margin="10,10,0,52" HorizontalAlignment="Left" Grid.RowSpan="2" Width="490"> <c1:Series x:Name="series0" SeriesName="Series 0"/> <c1:Series x:Name="series1" SeriesName="Series 1" /> </c1:C1FlexChart>Subscribe to a Mouse event
Subscribe to a mouse event to capture the pointer coordinates, as shown in the below code snippet.
xml
<c1:C1FlexChart Binding="YVals" BindingX="XVals" ChartType="SplineSymbols" x:Name="flexChart" MouseLeftButtonDown="flexChart_MouseLeftButtonDown" Margin="10,10,0,52" HorizontalAlignment="Left" Grid.RowSpan="2" Width="490"> <c1:Series x:Name="series0" SeriesName="Series 0"/> <c1:Series x:Name="series1" SeriesName="Series 1" /> </c1:C1FlexChart>Invoke chart’s HitTest method in mouse event handler
In the respective event handler, invoke the HitTest() method and pass the captured mouse pointer coordinates, as shown in the below code snippet.
vbnet
Private Sub flexChart_MouseLeftButtonDown(sender As Object, e As MouseButtonEventArgs) HitTestOnFlexChart(e.GetPosition(flexChart)) End Subcsharp
private void flexChart_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { HitTestOnFlexChart(e.GetPosition(flexChart)); }Use the information returned by HitTestInfo object
The information regarding mouse pointer location, as returned by the HitTestInfo object, can then be reused. For example in the below code snippet, the values returned by HitTestInfo object are converted to string and displayed in a TextBlock.
vbnet
Private Sub HitTestOnFlexChart(p As Point) ' Show information about chart element under mouse/touch. Dim ht = flexChart.HitTest(p) Dim result = New StringBuilder() result.AppendLine(String.Format("Chart element:{0}", ht.ChartElement)) If ht.Series IsNot Nothing Then result.AppendLine(String.Format("Series name:{0}", ht.Series.Name)) End If If ht.PointIndex > 0 Then result.AppendLine(String.Format("Point index={0:0}", ht.PointIndex)) End If If ht.Distance > 0 Then result.AppendLine(String.Format("Distance={0:0}", ht.Distance)) End If If ht.X IsNot Nothing Then result.AppendLine(String.Format("X={0:0:0}", ht.X)) End If If ht.Y IsNot Nothing Then result.AppendLine(String.Format("Y={0:0:0}", ht.Y)) End If tbPosition1.Text = result.ToString() End Subcsharp
void HitTestOnFlexChart(Point p) { // Show information about chart element under mouse/touch. var ht = flexChart.HitTest(p); var result = new StringBuilder(); result.AppendLine(string.Format("Chart element:{0}", ht.ChartElement)); if (ht.Series != null) result.AppendLine(string.Format("Series name:{0}", ht.Series.Name)); if (ht.PointIndex > 0) result.AppendLine(string.Format("Point index={0:0}", ht.PointIndex)); if (ht.Distance > 0) result.AppendLine(string.Format("Distance={0:0}", ht.Distance)); if (ht.X != null) result.AppendLine(string.Format("X={0:0:0}", ht.X)); if (ht.Y != null) result.AppendLine(string.Format("Y={0:0:0}", ht.Y)); tbPosition1.Text = result.ToString(); }


