Formatting Tooltip Content
In FlexChart, it is possible to display number separators, current symbols, or date/time formats to add more details into tooltips.
FlexChart enables you to format the custom content in the tooltip by using standard and custom format strings. These format strings are a variety of Numeric and DateTime formats provided by .NET.
For information about these format strings, refer to Numeric and DateTime format strings.
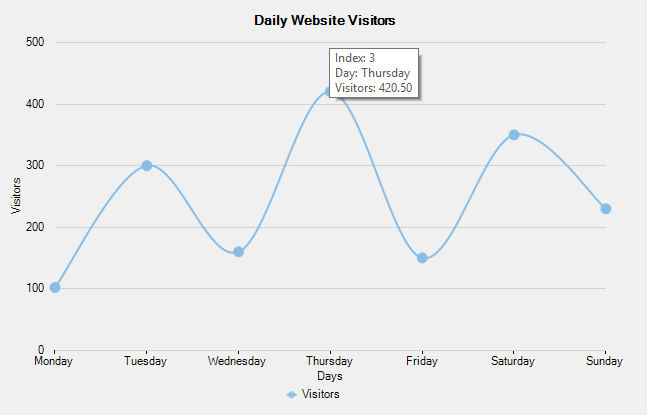
The following image displays customized tooltip content showing the index and formatted values of the data point.

The following code compares and displays data of number of daily website visitors in a specific week. The code shows how to configure the ToolTipContent property to format tooltip content.
xml
<c1:C1FlexChart Name="flexChart"
ToolTipContent="Index: {pointIndex} Day: {name} {seriesName}: {Visitors:F}">
</c1:C1FlexChart>


