- WPF FlexChart Overview
- Getting Started with WPF Edition
- FlexChart
- FlexPie
- Sunburst Chart
- FlexRadar
- TreeMap
Axes Scaling
Sometimes, you require distinguishing the data plotted by the series in the chart. The need arises when the data points of the series do not fall in the same range. In other words, the Y axis of the series contain values in different ranges. For instance, there could be two series. The Y values for one might lie between 0 and 100 and that for the other between 0 and -100. In addition, the data of the series could require different scales altogether.
In such cases, displaying the Y values of the series on a single Y-axis can confuse the interpretation of the data and overlap the same as well. FlexChart automatically scales the axes to avoid this situation and represents data in a better way.
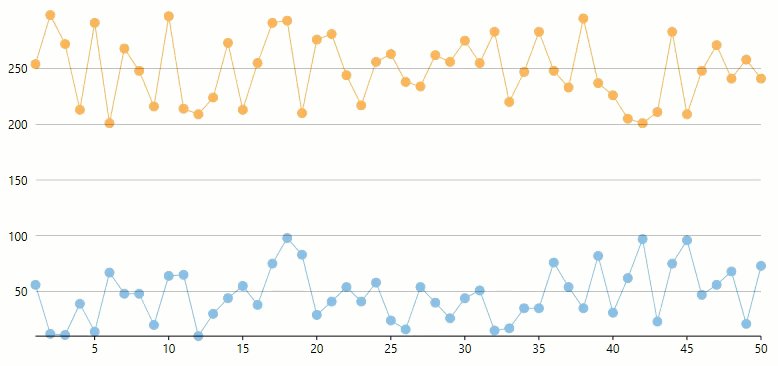
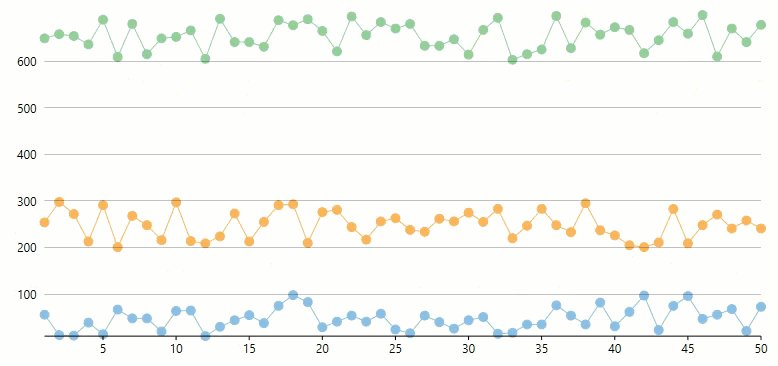
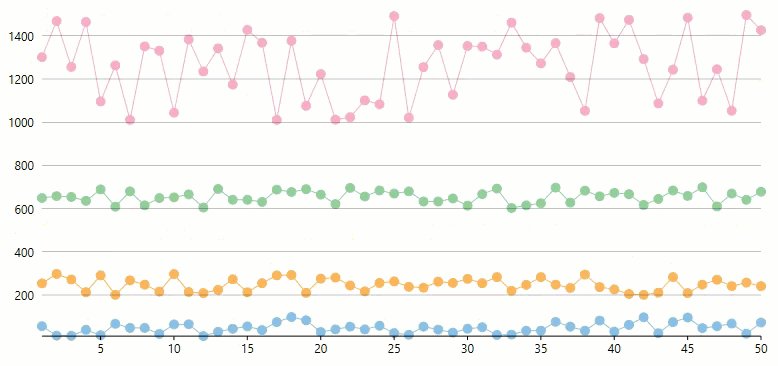
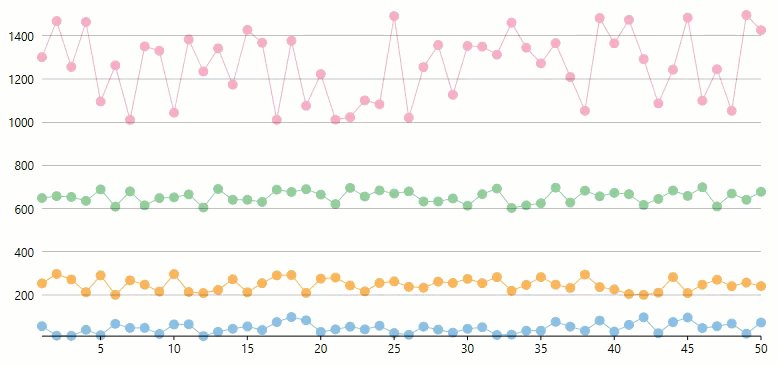
The GIF below displays axis scaling of different data series in FlexChart.

The code snippet below can be used to bind and add two series in FlexChart. Using the smiliar code, you can add more series to the FlexChart as shown in the above GIF.
csharp
private void Window_Loaded(object sender, RoutedEventArgs e)
{
flexChart.ChartType = C1.Chart.ChartType.LineSymbols;
flexChart.Binding = "Y";
flexChart.BindingX = "X";
dataObj = new DataSource();
// adds and binds two series with data having different value(Y) scales
flexChart.Series.Add(new C1.WPF.Chart.Series());
flexChart.Series[0].ItemsSource = dataObj.FirstData;
flexChart.Series.Add(new C1.WPF.Chart.Series());
flexChart.Series[1].ItemsSource = dataObj.SecondData;
}
public class DataSource
{
private Random rnd = new Random();
public List<Point> FirstData
{
get
{
var data = new List<Point>();
for (int i = 1; i <= 50; i++)
{
data.Add(new Point(i, rnd.Next(10, 100)));
}
return data;
}
}
public List<Point> SecondData
{
get
{
var data = new List<Point>();
for (int i = 1; i <= 50; i++)
{
data.Add(new Point(i, rnd.Next(200, 300)));
}
return data;
}
}
}


