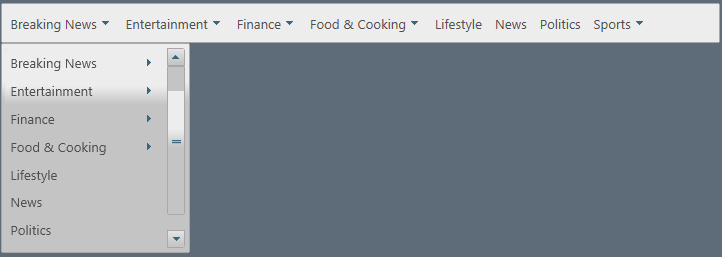
Create multi-level menus with animation effects, images and check box items, interactive item scrolling, and more using the WijMenu. You can even create a pop-up menu for context help within your application.

WijMenu Markup
The following markup creates WijMenu control. Set the TargetControlID property to attach the extender to a control.
<cc1:WijMenu ID="Panel1_WijMenu" runat="server"
TargetControlID="Panel1">
<hideanimation>
<animated effect="fade">
</animated>
</hideanimation>
<slidinganimation easing="">
</slidinganimation>
</cc1:WijMenu>