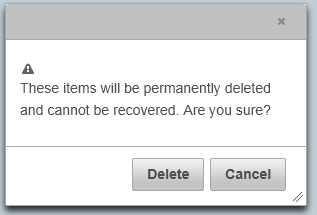
The WijDialog control allows you to create Confirm windows to confirm events like file deletion or emptying the recycle bin.
<div><input type="button" value="Show Confirm" onclick="$('#dialog-confirm').wijdialog('open')" /><div id="dialog-confirm" title="Empty recycle bin?"><p><span class="ui-icon ui-icon-alert"></span>These items will be permanently deletedand cannot be recovered. Are you sure?</p></div></div>
<cc1:WijDialog ID="Panel1_WijDialog" runat="server"TargetControlID="Panel1"></cc1:WijDialog>
<cc1:WijDialog ID="Panel1_WijDialog" runat="server"CloseOnEscape="False" Show="blind" TargetControlID="Panel1" Modal="True"><ExpandingAnimation Duration="400"></ExpandingAnimation><Buttons><cc1:DialogButton OnClientClick="delClick" Text="Delete" /><cc1:DialogButton OnClientClick="cancelClick" Text="Cancel" /></Buttons><CaptionButtons><Pin Visible="false" /><Refresh Visible="False" /><Toggle Visible="False" /><Minimize Visible="False" /><Maximize Visible="False" /></CaptionButtons><CollapsingAnimation Duration="300" /></cc1:WijDialog>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent"><script type="text/javascript">function delClick() {$(this).wijdialog("close");}function cancelClick() {$(this).wijdialog("close");}</script></asp:Content>