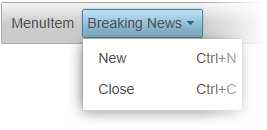
The WijMenu control supports using templates for menu items. In this topic, you will create a menu using a template.
<ul id="menu1">
<li><a href="#">MenuItem</a></li>
<li><a href="#">Breaking News</a>
<ul>
<li class="header">
</li>
<li class="header">
</li>
</ul>
</li>
<Template>
<div>
<a href="#" class="wijmo-wijmenu-text">New</a><span class="wijmo-wijmenu-icon-right">Ctrl+N</span>
</div>
</Template>
<Template>
<div>
<a href="#" class="wijmo-wijmenu-text">Close</a><span class="wijmo-wijmenu-icon-right">Ctrl+C</span>
</div>
</Template>