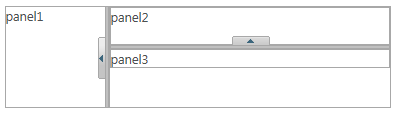
The WijSplitter control allows you to change the orientation of a splitter. Simply set the Orientation property to take advantage of this feature.
<asp:Panel runat="server" ID="Panel1">
<div>
panel1
</div>
<div>
<asp:Panel runat="server" ID="Panel2">
<div>
panel2</div>
<div>
panel3</div>
</asp:Panel>
</div>
</asp:Panel>
<cc1:WijSplitter ID="Panel1_WijSplitter" runat="server"
TargetControlID="Panel1">
</cc1:WijSplitter>
<cc1:WijSplitter ID="Panel2_WijSplitter" runat="server"
TargetControlID="Panel2">
</cc1:WijSplitter>