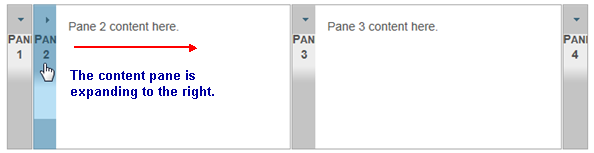
The WijAccordion control allows users to expand pane content from the top, bottom, left, or right. Simply set the ExpandDirection property to take advantage of this feature.
<cc1:WijAccordion ID="Panel1_WijAccordion" runat="server"
TargetControlID="Panel1" ExpandDirection="Right">
<asp:Panel ID="Panel1" runat="server">
<h3>Pane 1</h3>
<div>
<p>
Pane 1 content here.
</p>
</div>
<h3>Pane 2</h3>
<div>
<p>
Pane 2 content here.
</p>
</div>
<h3>
Pane 3</h3>
<div>
<p>
Pane 3 content here.
</p>
</div>
<h3>
Pane 4</h3>
<div>
<p>
Pane 4content here.
</p>
</div>
</asp:Panel>
<cc1:WijAccordion ID="Panel1_WijAccordion" runat="server"
TargetControlID="Panel1">
</cc1:WijAccordion>