The WijDialog control can be used to display custom HTML content. Complete these steps:
<div>
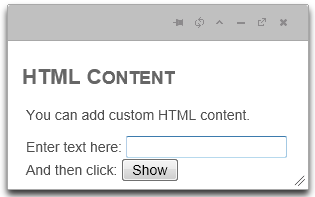
<div id="dialog" title="Custom HTML">
<h2> HTML Content</h2><p> You can add custom HTML content.
<br /></p> Enter text here: <input type="text" id="input1" />
<br/> And then click: <input type="button" value="Show" onclick="alert(document.getElementById('input1').value)" />
</div>
</div>
<cc1:WijDialog ID="Panel1_WijDialog" runat="server"
TargetControlID="Panel1">
</cc1:WijDialog>