How to Resize WinForms Controls and Font when the Form Resizes
| Quick Start Guide | |
|---|---|
| What You Will Need |
Visual Studio |
| Controls Referenced | |
| Tutorial Concept | This tutorial shows how you can easily configure your WinForms application form to resize controls and font sizes when the user resizes the form. |
Have you ever spent hours designing the perfect WinForms interface, only to watch it fall apart as soon as you resize the window? Buttons overlap, labels vanish into the void, and fonts stubbornly refuse to adapt—leaving your app looking like it survived a digital earthquake. We've all been there, but what if we told you there's a way to regain control without rewriting your entire codebase?
ComponentOne offers a powerful component, C1SizerLight, that automatically resizes your form's controls as the form resizes.
Ready to check it out? Download ComponentOne Today!
Why Choose C1SizerLight?
- Font Resizing: Dynamically scales fonts based on the form's size, ensuring readability on high-DPI screens.
- Legacy-Friendly: Perfect for updating older apps without refactoring layouts.
- No Grids Needed: While C1Sizer uses grid layouts (ideal for new projects), C1SizerLight works with any existing form.
In this blog, we'll learn how to transform our static forms into adaptive, resolution-independent interfaces following these two easy steps:
Setup a Layout in WinForms Application
Please note that if you're working on an existing project, you can skip directly to adding the C1SizerLight component to the form.
To create a layout, drag and drop some panels, labels, and textbox controls onto the form designer by following the steps below:
- Open Visual Studio and select File | New | Project to create a new Windows Forms App.

- Create a layout by adding controls to the form.

Now that the layout is ready, let's explore how to make this UI responsive using C1SizerLight in the steps below.
Add the C1SizerLight Component to the Form
To make the layout responsive, let's download the C1SizerLight component and then drag and drop it onto the form designer by following the steps below:
- Right-click on the project in Solution Explorer and click on Manage NuGet Packages… from the context menu.

- Under the Browse tab, search for the C1.Win.Sizer package in the NuGet Package Manager and click 'Install'.

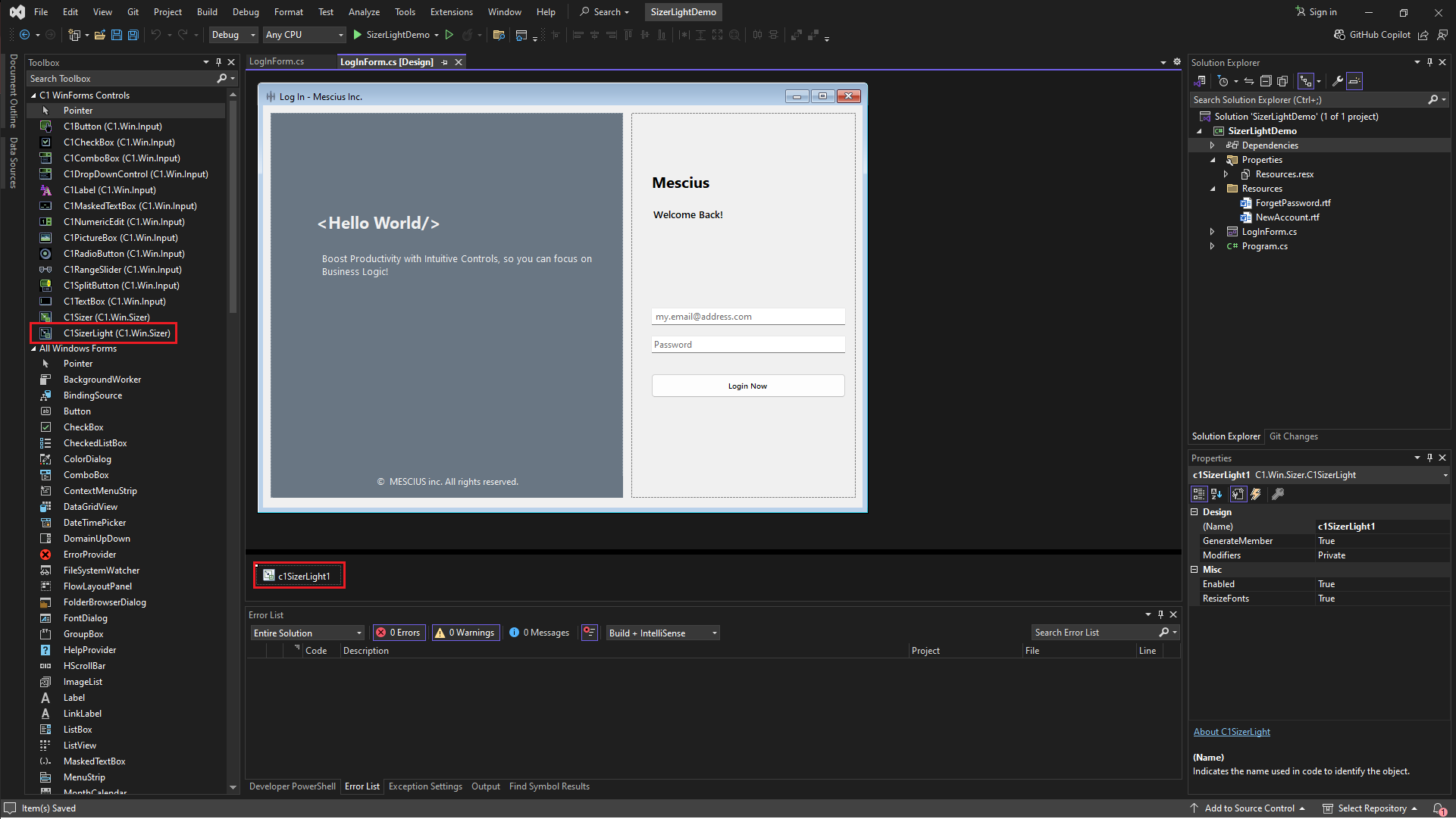
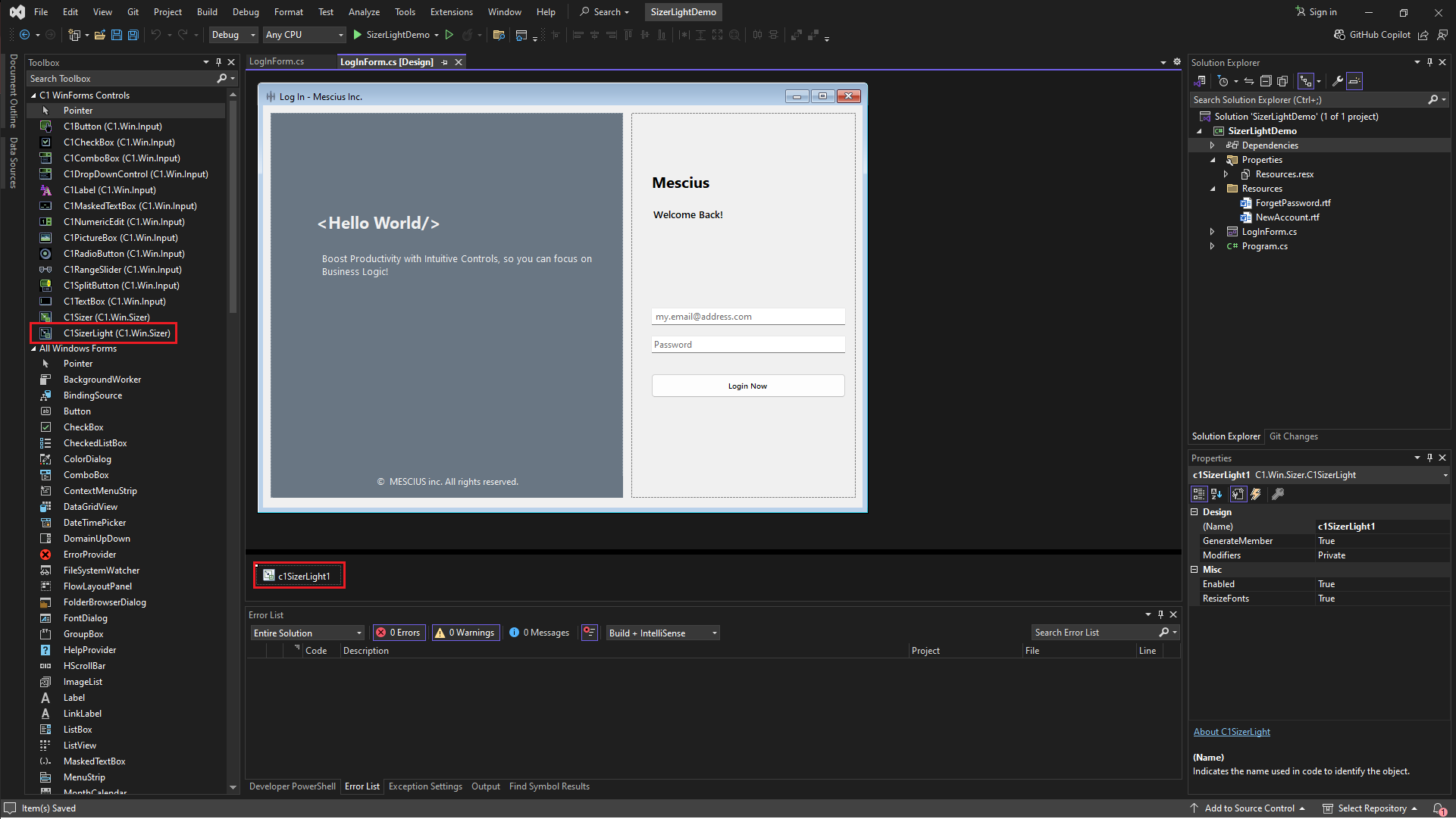
- Drag and drop the C1SizerLight component from the toolbox onto your form. Notice that C1SizerLight appears in the component tray below your form.

Booyah! We have successfully made our WinForms application's layout responsive to resizing.
But Wait—What About Fonts?
C1SizerLight not only rearranges buttons and panels—it effortlessly scales your text as well. This means no more awkwardly cramped or oversized letters.
In the end, see how our app adapts to resizing, scaling both controls and fonts in a straightforward way that ensures all visual elements remain proportional and clean.
Want to see it in action?

You can download the sample to try it out.
Ready to check it out? Download ComponentOne Today!
Conclusion
In this blog, we easily created a responsive UI that adapts effortlessly. By adding only one smart component to your form, you can transform a challenge into a simple fix. WinForms developers no longer have to suffer through resizing headaches!
Try it out by referring to the official documentation and share your success stories. Happy coding!