Work with SizerLight
SizerLight is a non-visual component whichkeeps track of the Form's size and position when added it. It resizes all contained controls proportionally, ensuring that the form retains its appearance at any resolution.
The following section demonstrates how a SizerLight control can be added in an application.
Add SizerLight
The SizerLight component is very simple to use which can be used to create a resizable application as showcased in the following steps:
- Create a new Windows Forms App (or edit an existing Windows Forms App).
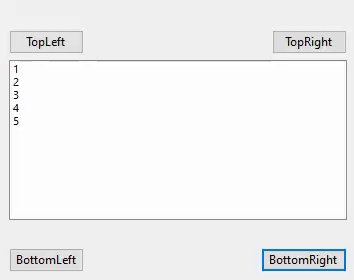
- Create a layout by adding controls onto the form, and then add SizerLight component.
Observe: SizerLight gets added to the component tray below the form.
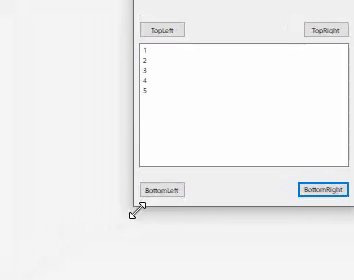
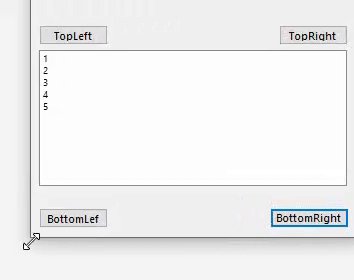
You do not have to set any properties or write any code, just run the project and observe that contained controls and their fonts gets resized as you resize the form.
type=note
Note: C1SizerLight gets enabled, once added to the form. However, you can disable it by setting Enabled property of the C1SizerLight class to false.

Disable Font Resizing
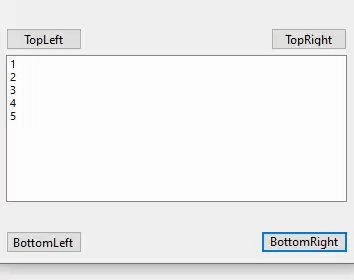
By default, SizerLight resizes the contained controls as well as fonts in the controls. However, in some cases, you may want to prevent that and keep all the original font size intact. To do so, you can set ResizeFonts property of the C1SizerLight class to false as showcased in the following code.
c1SizerLight1.ResizeFonts = false;
Moreover, SizerLight also allows you to prevent font resizing in specific controls. To do so, you can subscribe to ResizingFont event of the C1SizerLight class and cancel font resizing for specific controls as demonstrated in the following code snippet.
private void c1SizerLight1_ResizingFont(object sender, C1SizerLightEventArgs e)
{
if (!(e.Control is Button))
e.Cancel = true;
}
type=note
Note that if you use SizerLight along with Sizer control in your application, the SizerLight does not resize the fonts of the controls whose parent is Sizer. This is a limitation of using Sizer with SizerLight. So, you can normally resize the fonts by changing the Font property of the form. For more informatiom, see Resize Fonts in Sizer section in Customization topic.
Dock Controls
Although SizerLight provides easy-to-use resizing capabilities, you may still want to use the native layout capabilities in the .NET and .NET Framework. For example, if you add a ToolBar or StatusBar control to the form, you would want those controls docked to the top or bottom of the form, and C1SizerLight to not change their dimensions. Therefore, SizerLight does not resize any docked controls as it might reduce the form's client area.
MDI Forms
SizerLight also works with MDI child forms. Simply add a SizerLight component to each child form and the form gets resized proportionally, just like any regular form.


